
1123
使用font-size设置字体大小font-size属性就是设置文本的字体大小,由于font-size属性值比较单一,就不用font-size属性说明表解释了,font-size属性值是px为单位。(推荐学习:html教程)让我们进入font-size属性的实践,实践内容如:将HTML页面中的p标签文本字体大小设置为14像素。代码如图:更多编程相关内容,请关注php中文网编程入门栏目!以上就是html如何设置页面文本字体大小的详细内容

0
0 1407天前

1001
方法1:使用onclick事件12<input type="button" value="按钮"onclick="javascrtpt:window.location.href='http://www.baidu.com/'" />或者直接使用button标签1<button onclick="window.location.href = 'https://www.baidu.com/'">百度</button>(推荐教程:html教程)方法2:在button标签外套一个a标签123<a href="http://www.baidu.com/"> <button>百度</button></a>或使用1<a href="http://www.baidu.com/"><input type="button" value='百度'></a>方法3:使用JavaScript函数12345678<script>function jump(){ window.location.href="http://www.baidu.com/";}</script><input type="button" value="百度" onclick=javascrtpt:jump() />// 或者<input type="button" value="百度" onclick="jump()" />// 或者<button onclick="jump()">百度</button>更多编程相关内容,请关注php中文网编程入门栏目!以上就是html中通过点击button标签实现页面跳转的三种方法的详细内容
0
0 1407天前

1039
html背景图片怎么全屏1、首先设置html和body的高度为100%推荐学习:html教程1234html,body{ width:100%; height:100%}2、然后给body添加背景图片,并设置background-size为100%即可。12345body{ font-family: "华文细黑"; background:url("../img/Flyer-bg.png") no-repeat; background-size: 100%;}更多相关教程,请关注PHP中文网!以上就是html背景图片怎么全屏的详细内容
0
0 1407天前

1068
正则优化一:仅处理位于标签内的元素123456var formatKeyword = text.replace(/[-\/\\^$*+?.()|[\]{}]/g, '\\$&') // 转义处理keyword包含的特殊字符,如 /.var finder = new RegExp(">.*?"++".*?<") // 提取位于标签内的文本,避免误操作 class、id 等 element.innerHTML = element.innerHTML.replace(finder,function(matched){ return matched.replace(text,"<br>"+text+</br>)})// 对提取的标签内文本进行关键字替换以能解决大多数问题,但依旧存在的问题是,只要标签属性存在类似 < 符号,将会打破匹配规则导致正则提取内容错误, HTML5 dataset 可以自定义任意内容,故这些特殊字符是无法避免的。1<div dataset="p>d">替换</div>(推荐教程:html教程)正则优化二:清除可能影响的标签1234567<div id="keyword">keyword</div> =》将闭合标签用变量替换 [replaced1]keyword[replaced2]//闭合标签内 id="keyword" 不会被处理 =》 [replaced1]<b>keyword</b>[replaced2] =》将暂存变量 replaced 替换为原先标签 <div id="keyword"><b>keyword</b></div>问题:如果 [replaced1] 包含 keyword, 那么替换时将发生异常。最重要的,当标签值中包含 <> 符号时,此方法也不能正确的提取标签。总之在经过了N多尝试之后,通过正则都没能有效的处理各种情况。然后换了个思路,不通过字符串的方式,通过节点处理。element.childNodes 可以最有效的清理标签内的干扰信息。[完美解决方案]通过 DOM 节点处理123456<div id="parent"> keyword 1 <span id="child"> keyword 2 </span> </div>通过 parent.childNodes 得到所有子节点。child 节点可以通过 innerText.replce(keyword,result) 的方式替换得到想要的高亮效果,如下: <span id="child"><b>keyword</b> 2</span> (递归处理:当child节点不含子节点时进行replace操作)。但是 keyword 1 是属于文本节点,只能修改文本内容,无法增加 HTML,更无法单独控制其样式。而文本节点也不能转换为普通节点。更多编程相关内容,请关注php中文网编程入门栏目!以上就是html实现高亮关键字的详细内容
0
0 1407天前

1020
为什么需要使用<meta>标签?在我们制作的网页中,要是想让它能够让更多的人去访问,最好的方法就是通过搜索引擎来找到你的网址,于是需要你的网页可以有关键词能够让搜索引擎来识别,于是HTML中的<meta>标签就是这个功能,将这个页面的关键信息写入去,让搜索引擎能够去识别,那么接下来就说一下<meta>如何去使用:123456789<head><title>mate</title><meta http-equiv="content-type" content="application/xhtml+xml; charset=UTF-8" /><meta name="author" content="Erwin Aligam - styleshout.com" /><meta name="description" content="Site Description Here" /><meta name="keywords" content="keywords, here" /><meta name="robots" content="index, follow, noarchive" /><meta name="googlebot" content="noarchive" /></head>(推荐教程:html入门教程)1、属性的使用这个是一个简单的实例,这个标签是写在<head>中,不会被用户看到,这个是更具自己的需求来看是否要这些功能,标签的属性主要有http-equiv和name。http-equiv就像http的头文件,可以向浏览器发送一些有用的信息,帮助更好得显示自己想要的内容,http-equiv属性的值可以有content-type、expires、refresh等等。name该属性主要用于描述网页。name属性的值可以有:author、description、keywords、generator等等。2、name属性的应用name的使用可以看上面的列子,比如keywords和description,关键词和描述的使用,因为按照搜索引擎的工作原理,搜索引擎会首先排除机器人自动检索页面中的keywords和description,并将其加入自己的数据库,然后根据关键词的密度将网站排序,所以这两个属性很重要注意:keywords的content内容要限制在36个字。description的content内容要限制在76个字。这两个需要配合使用。更多编程相关教程,请关注php中文网编程入门栏目!以上就是html中<meta>标签该如何使用的详细内容
0
0 1407天前

987
html搜索框怎么做使用HTML做搜索框的方法:1、首先新建一个div,id名为box,用来包裹搜索框;2、然后在内部添加一个input标签和一个div标签,一个用来输入文字,一个充当按钮;3、最后使用css为它们设计样式即可。推荐学习:html教程1234567891011121314151617181920212223242526272829303132333435363738394041424344454647<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><title>Examples</title><meta name="description" content=""><meta name="keywords" content=""><link href="" rel="stylesheet"><style type="text/css"> #box{ width: 380px; margin: 30px auto; font-family: 'Microsoft YaHei'; font-size: 14px; } input{ width: 260px; border: 1px solid #e2e2e2; height: 30px; float: left; background-image: url(images/search.jpg); background-repeat: no-repeat; background-size: 25px; background-position:5px center; padding:0 0 0 40px; } #search{ width: 78px; height: 32px; float: right; background: black; color: white; text-align: center; line-height: 32px; cursor: pointer; } </style></head><body> <div id="box"> <input type="search" name="search" placeholder="请输入关键字"> <div id="search">搜索</div> </div></body></html>效果:更多相关教程,请关注PHP中文网!以上就是html搜索框怎么做的详细内容

0
0 1407天前

888
前台效果:html12345678<div class="container" style="z-index: 999" id="searchDiv"> <div class="keyword-search"> 查找: <input id="key" type="text" style="width: 200px;" placeholder="关键词" /> <a href="javascript:void(0);" class="prev" onclick='wordSearch(1)'><i class="c-icon"></i></a> <a href="javascript:void(0);" class="next" onclick='wordSearch()'><i class="c-icon"></i></a> </div> </div>相关教程推荐:html教程js123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107<script>//搜索功能 var oldKey0 = ""; var index0 = -1;var oldCount0 = 0; var newflag = 0; var currentLength = 0; function wordSearch(flg) { var key = $("#key").val(); //取key值 if (!key) { return; //key为空则退出 } getArray(); focusNext(flg); } function focusNext(flg) { if (newflag == 0) {//如果新搜索,index清零 index0 = 0; } if (!flg) { if (oldCount0 != 0) {//如果还有搜索 if (index0 < oldCount0) {//左边如果没走完,走左边 focusMove(index0); index0++; } else if (index0 == oldCount0) {//都走完了 index0 = 0; focusMove(index0); index0++; } else { index0 = 0;//没确定 focusMove(index0); index0++; } } } else { if (oldCount0 != 0) {//如果还有搜索 if (index0 <= oldCount0 && index0 > 0) {//左边如果没走完,走左边 index0--; focusMove(index0); } else if (index0 == 0) {//都走完了 index0 = oldCount0; index0-- focusMove(index0); } } } } function getArray() { newflag = 1; $(".contrast .result").removeClass("res"); var key = $("#key").val(); //取key值 if (!key) { oldKey0 = ""; return; //key为空则退出 } if (oldKey0 != key || $(".current").length != currentLength) { //重置 index0 = 0; var index = 0; $(".contrast .result").each(function () { $(this).replaceWith($(this).html()); }); pos0 = new Array(); if ($(".contrast-wrap").hasClass("current")) { currentLength = $(".current").length; $(".current .contrast").each(function () { $(this).html($(this).html().replace(new RegExp(key, "gm"), "<span id='result" + (index++) + "' class='result'>" + key + "</span>")); // 替换 }); } else { $(".contrast-wrap").addClass('current'); currentLength = $(".current").length; $(".contrast").each(function () { $(this).html($(this).html().replace(new RegExp(key, "gm"), "<span id='result" + (index++) + "' class='result'>" + key + "</span>")); // 替换 }); } //$("#key").val(key); oldKey0 = key; //$(".contrast .result").each(function () { // $(this).parents('.contrast-wrap').addClass('current'); // pos0.push($(this).offset().top); //}); // pos0.push($(".contrast .result:eq(2)").offset().top - $(".contrast .result:eq(2)").parents(".contrast").offset().top); oldCount0 = $(".contrast .result").length; newflag = 0; } } function focusMove(index0) { $(".contrast .result:eq(" + index0 + ")").parents('.contrast-wrap').addClass('current'); $(".contrast .result:eq(" + index0 + ")").addClass("res"); var top = $(".contrast .result:eq(" + index0 + ")").offset().top + $(".contrast .result:eq(" + index0 + ")").parents(".contrast").scrollTop(); var intop = top - $(".contrast .result:eq(" + index0 + ")").parents(".contrast").offset().top; $(".contrast .result:eq(" + index0 + ")").parents(".contrast").animate({ scrollTop: intop }, 200); if ($(".contrast .result:eq(" + index0 + ")").parents(".contrast").scrollTop() == 0) { $("html, body").animate({ scrollTop: top - 200 }, 200); } else { $("html, body").animate({ scrollTop: $(".contrast .result:eq(" + index0 + ")").parents(".contrast").offset().top - 200 }, 200); } } $('#key').change(function () { if ($('#key').val() == "") { index0 = 0; $(".contrast .result").each(function () { $(this).replaceWith($(this).html()); }); oldKey0 = ""; } }); </script>视频教程推荐:html视频教程以上就是如何在html页面中实现查找功能的详细内容

0
0 1407天前

920
(1)减少 HTTP 的请求。(合并资源文件、使用图片精灵);(2)把CSS 放头部,把 JavaScript 放到 body 标签尾部;(3)定义图片的宽和高;(4)定义字符集;(推荐教程:html入门教程)(5)避免空的 src 和 href 属性,html里这样写:1<a href="javascript:;" class="triggerName">Trigger</a>js 里这样定义:123$("#triggerName").click(function(e){ e.preventDefault(); // 取消单击事件的默认动作以阻止链接的跳转// })(6)启用 GZIP 压缩;(7)摈弃 CSS 表达式,用更高效的 CSS 选择器;(8)使用外链的 CSS 和 JavaScript;(9) 对 CSS 和 JavaScript 进行代码压缩;(10)减少重绘;相关视频教程推荐:html视频教程以上就是html如何提高页面的加载速度的详细内容
0
0 1407天前

943
效果如下图所示:a页面点击跳转按钮后在b页面可以获取到对应的值。推荐教程:html教程代码如下:a页面:123456789101112131415161718192021222324252627<!DOCTYPE html><html><head> <meta charset="UTF-8"> <script src="js/jquery-3.0.0.min.js"></script> <script src="js/jquery.params.js"></script> <title>a页面</title> <script> $(function(){ name = $("#name").text(); age = $("#age").text(); $("#btn").on("click",function(){ jump1(); }); }); function jump1(){ url = "b.html?name="+name+"&age="+age;//此处拼接内容 window.location.href = url; } </script></head><body> <div id="name">tony</div> <div id="age">23</div> <button id="btn">跳转</button></body></html>将要跳转到的b页面:123456789101112131415161718192021222324<!DOCTYPE html><html><head> <meta charset="UTF-8"> <script src="js/jquery-3.0.0.min.js"></script> <script src="js/jquery.params.js"></script> <title>b页面</title> <script> $(function(){ getData1(); }); function getData1(){ var name = $.query.get("name"); var age = $.query.get("age"); $("#name").text(name); $("#age").text(age); } </script></head><body> <div id="name"></div> <div id="age"></div></body></html>相关视频教程推荐:html视频教程以上就是详解html中页面跳转传递参数的问题的详细内容


0
0 1407天前

974
html注释:1<!--注释内容-->使用的位置:(视频教程推荐:html视频教程)1、一般会使用在一些主要节点标签结束的后边,如:12345<div class="wrap"><div class="main">...</div><!--main end--><div><!--wrap end-->2、使用在一些循环的结束的后边,如:12345<ul class="list"> <li>111111</li> <li>222222</li> <li>333333</li></ul><!--list loop-->这一切都是为了程序在嵌套的时候更加方便、明了。推荐教程:html教程以上就是html注释的规范用法总结的详细内容
0
0 1407天前

918
设置超链接的样式示例:a:link 超链接被点前状态a:visited 超链接点击后状态a:hover 悬停在超链接时a:active 点击超链接时在定义这些状态时,有一个顺序l v h a。(推荐教程:html教程)代码区:1234567891011121314151617181920212223242526272829<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> a:link { color:#000; text-decoration:none;} a:visited { color:#000; text-decoration:none;} a:hover { color:#F00; text-decoration:underline;} a:active { color:#F90; text-decoration:underline;} </style> <link href="Untitled-1.css" rel="stylesheet" type="text/css" /> </head> <body> <a href="http://www.baidu.com/">百度一下</a> </body></html>运行显示:鼠标箭头未放到“百度一下”,其显示黑色——放上时,其显示红色——点击“百度一下”链接时,其显示橙色——点击后,其显示黑色。相关视频教程推荐:html视频教程以上就是html中如何设置超链接的样式的详细内容
0
0 1407天前

988
Video标签的使用Video标签含有src、poster、preload、autoplay、loop、controls、width、height等几个属性, 以及一个内部使用的标签<source>。Video标签内除了可以包含<source>标签外,还可以包含当指定的视频都不能播放时,返回的内容。(1) src属性和poster属性你能想象src属性是用来干啥的。跟<img>标签的一样,这个属性用于指定视频的地址。而poster属性用于指定一张图片,在当前视频数据无效时显示(预览图)。视频数据无效可能是视频正在加载,可能是视频地址错误等等。12<video width="658" height="444" src="http://www.youname.com/images/first.mp4" poster="http://www.youname.com/images/first.png" autoplay="autoplay"></video>(2) preload属性这个属性也能通过名字了解用处,此属性用于定义视频是否预加载。属性有三个可选择的值:none、metadata、auto。如果不使用此属性,默认为auto。12<video width="658" height="444" src="http://www.youname.com/images/first.mp4" poster="http://www.youname.com/images/first.png" autoplay="autoplay" preload="none"></video>None:不进行预加载。使用此属性值,可能是页面制作者认为用户不期望此视频,或者减少HTTP请求。Metadata:部分预加载。使用此属性值,代表页面制作者认为用户不期望此视频,但为用户提供一些元数据(包括尺寸,第一帧,曲目列表,持续时间等等)。Auto:全部预加载。(推荐教程:html入门教程)(3) autoplay属性又是一个看名字知道用处的属性。Autoplay属性用于设置视频是否自动播放,是一个布尔属性。当出现时,表示自动播放,去掉是表示不自动播放。12<video width="658" height="444" src="http://www.youname.com/images/first.mp4" poster="http://www.youname.com/images/first.png" autoplay="autoplay" preload="none"></video>注意,HTML中布尔属性的值不是true和false。正确的用法是,在标签中使用此属性表示true,此时属性要么没有值,要么其值恒等于他的名字 (此处,自动播放为<video autoplay />或者<video autoplay=”autoplay” />);而在标签中不使用此属性表示false(此处不进行自动播放为<video />)。(4) loop属性12<video width="658" height="444" src="http://www.youname.com/images/first.mp4" poster="http://www.youname.com/images/first.png" autoplay="autoplay" loop="loop"></video>一目了然,loop属性用于指定视频是否循环播放,同样是一个布尔属性。(5) controls属性12<video width="658" height="444" src="http://www.youname.com/images/first.mp4" poster="http://www.youname.com/images/first.png" autoplay="autoplay" preload="none" controls="controls"></video>Controls属性用于向浏览器指明页面制作者没有使用脚本生成播放控制器,需要浏览器启用本身的播放控制栏。控制栏须包括播放暂停控制,播放进度控制,音量控制等等。每个浏览器默认的播放控制栏在界面上不一样。由于我浏览器的诡异问题,Firefox和Safari的Video标签不正常,所以这两个只能在网上找截图了。(6) width属性和height属性属于标签的通用属性了,这个不用多说。(7) source标签1234<video width="658" height="444" poster="http://www.youname.com/images/first.png" autoplay="autoplay" preload="none" controls="controls"><source src="http://www.youname.com/images/first.ogv" /><source src="http://www.youname.com/images/first.ogg" /></video>Source标签用于给媒体(因为audio标签同样可以包含此标签,所以这儿用媒体,而不是视频)指定多个可选择的(浏览器最终只能选一个)文件地址,且只能在媒体标签没有使用src属性时使用。浏览器按source标签的顺序检测标签指定的视频是否能够播放(可能是视频格式不支持,视频不存在等等),如果不能播放,换下一个。此方法多用于兼容不同的浏览器。Source标签本身不代表任何含义,不能单独出现。此标签包含src、type、media三个属性。src属性:用于指定媒体的地址,和video标签的一样。Type属性:用于说明src属性指定媒体的类型,帮助浏览器在获取媒体前判断是否支持此类别的媒体格式。Media属性:用于说明媒体在何种媒介中使用,不设置时默认值为all,表示支持所有媒介。你想到<style>标签的media属性了么?一样一样一样的。(8) 一个完整的例子1234<video width="658" height="444" poster="http://www.youname.com/images/first.png" autoplay="autoplay" preload="none" controls="controls"><source src="http://www.youname.com/images/first.ogv" /><source src="http://www.youname.com/images/first.ogg" /></video>这段代码在页面中定义了一个视频,此视频的预览图为poster的属性值,显示浏览器的默认媒体控制栏,预加载视频的元数据,循环播放,宽度为900像素,高度为240像素。第一选择视频地址为第一个source标签的src属性值,视频类别为Ogg视频,视频编码译码器为Theora,音频编码译码器为Vorbis,播放媒 介为显示器;第二选择视频地址不再累述。如果你还要兼容IE的话,可以在最后一个source标签后再加上Flash播放器的标签集,或者使用一点 JavaScript代码。相关视频教程推荐:html视频教程以上就是如何在html页面中插入视频的详细内容
0
0 1407天前

985
HTML中注释标记的基本语法是“<!--注释内容-->”。html注释代码开始是:以“<!-- ”小于符号+叹号+两个小横杠(减号),结束“-->”两个小横杠(减号)+大于符号。示例:1234567891011<!DOCTYPE html><html> <body> <!--这是一段注释。注释不会在浏览器中显示。--> <p>这是一段普通的段落。</p> </body></html>效果如下:推荐教程:html入门教程以上就是HTML中注释标记的基本语法是什么的详细内容

0
0 1407天前

1051
HTML怎么实现下拉菜单1、新建HTML文件为“select.html”;2、使用VSCode编辑器将其打开;3、在HTML的body标签里写入select标签;123<select> </select>4、向select标签里添加选项标签option;123456<select> <option value="1">选项1</option> <option value="1">选项2</option> <option value="1">选项3</option> <option value="1">选项4</option></select>5、使用浏览器打开即可。推荐教程:《HTML教程》以上就是HTML怎么实现下拉菜单的详细内容



0
0 1407天前

1003
自学 HTML5 要多久前端除了HTML5之外还有JavaScript和Css,如果只学习HTML5的话半个月到一个月之间就能学会,但是仅仅HTML5是不够的,还需要学习JavaScript和CSS这些,基础学习一个月也足够了。JavaScriptJavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的高级编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。 [2]JavaScript的标准是ECMAScript 。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript 的第六版,该版本正式名称为 ECMAScript 2015,但通常被称为ECMAScript 6 或者ES6。CSS层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。视频教程推荐《JavaScript极速入门_玉女心经系列》《李炎恢Javascript视频教程》《极客学院Node.js开发视频教程》《前端JS开发27个经典实战视频教程》推荐教程:《JS教程》以上就是自学 HTML5 要多久的详细内容
0
0 1407天前

1059
H5可以导出成视频吗?H5不可以导出成视频,用户想要将H5转换为视频格式是可以通过录屏来实现的,用户下载录屏软件,将H5录制下来,H5是指第5代HTML,也指用H5语言制作的一切数字产品。HTML5HTML5是构建Web内容的一种语言描述方式。HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核心技术之一。HTML产生于1990年,1997年HTML4成为互联网标准,并广泛应用于互联网应用的开发。HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。HTML5 技术结合了 HTML4.01 的相关标准并革新,符合现代网络发展要求,在 2008 年正式发布。HTML5 由不同的技术构成,其在互联网中得到了非常广泛的应用,提供更多增强网络应用的标准机。与传统的技术相比,HTML5 的语法特征更加明显,并且结合了 SVG 的内容。这些内容在网页中使用可以更加便捷地处理多媒体内容,而且 HTML5中还结合了其他元素,对原有的功能进行调整和修改,进行标准化工作。HTML5 在 2012 年已形成了稳定的版本。推荐教程:《HTML教程》以上就是H5可以导出成视频吗?的详细内容
0
0 1407天前

1128
HTML 和 HTML5 的区别是什么?1、HTML没有体现结构语义化的标签,而HTML5有许多具有语义化的标签;HTML:没有体现结构语义化的标签,我们通常都是这样来命名的1<div id="header"></div>这样表示网站的头部。HTML5:在语义上却有很大的优势。提供了一些新的html5标签,比如:1<header> 、<nav>、<article>、<aside>、<footer>2、HTML是一种纯文本类型的语言,而HTML5可以进行文档声明,有利于开发者快速的阅读和开发。HTML:123<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">HTML5:1<!DOCTYPE html>由这两者对比可见:在文档声明上,html有很长的一段代码,并且很难记住这段代码,想必很多人都是靠工具直接生成的吧?而html5却是不同,只有简简单单的声明,这也方便人们的记忆,更加精简。推荐教程:《HTML教程》以上就是HTML 和 HTML5 的区别是什么?的详细内容
0
0 1407天前

1106
Frameset 标签的用法?首先创建4个页面,分别为a、b、c和e;然后在a中添加frameset,并将属性cols设置为“30%,30%,30%”;接着在frameset添加4个frame,并将src分别执行b、c和e;最后访问a即可。定义和用法frameset 元素可定义一个框架集。它被用来组织多个窗口(框架)。每个框架存有独立的文档。在其最简单的应用中,frameset 元素仅仅会规定在框架集中存在多少列或多少行。您必须使用 cols 或 rows 属性。推荐教程:《PHP教程》以上就是Frameset 标签的用法?的详细内容

0
0 1407天前

1219
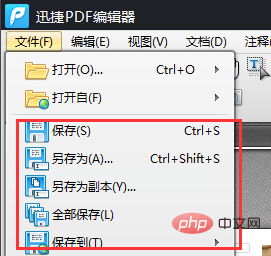
HTML文件怎么转换成PDF文件首先下载PDF文件编辑器,如迅捷PDF编辑器;然后将把HTML文件使用PDF编辑器进行打开;接着对HTML文件进行修改;最后将文件另存为PDF文件格式即可完成转换。推荐教程:《HTML教程》以上就是HTML文件怎么转换成PDF文件的详细内容



0
0 1407天前

983
html新手入门必学知识点HTML初识1.HTML指的是超文本标记语言(Hyper Text Markup Language),是用来描述网页的一种语言2.不是编程语言,而是一种标记语言3.标记语言是一套标记标签(markup tag)html作用简单理解:网页是由网页元素组成,这些元素是利用html标签描述出来,然后通过浏览器解析,就可以显示给用户。超文本理解:1.它可以加入图片、声音、动画、多媒体等内容(超越文本限制)2.还可以从一个文件转到另一个文件,与世界各地的主机的文件连接(超级链接文本)HTML元素标签分类:常规元素(双标签)1<标签名> 内容 </标签名>比如:1<body> 我是谁?</body>①<标签名>表示该标签的作用开始,一般称作开始标签(start tag), </标签名>表示该标签的结束,一般称作结束标签(end tag)②和开始标签相比,结束标签只是在前面加了一个关闭符"/".空元素(单标签)1<标签名/> 比如 <br/>**·**空元素用单标签来表示,简单来说就是里面不需要包含内容,只有一个开始标签不需要关闭html骨架标签1234567<html> //HTML标签,根标签 <head> //文档的头部,head标签中必须要设置的标签是title <title> </title> //文档标题 </head> <body> //文档主体 </body></html>HTML标签关系:1.嵌套关系:123<head><title> </title></head>2.并列关系12<head></head><body></body>感谢大家的阅读,希望大家收益多多。本文转自:https://blog.csdn.net/ClimberSky/article/details/106171337推荐教程: 《HTML教程》以上就是html新手入门必学知识点的详细内容
0
0 1407天前






