今日:0
文章:68
今日:0
文章:312
今日:0
文章:8

今日:0
文章:224
今日:0
文章:14

今日:0
文章:32

今日:0
文章:0

今日:0
文章:0

今日:0
文章:23
今日:0
文章:115

今日:0
文章:1

今日:0
文章:4
今日:0
文章:10
今日:0
文章:26
今日:0
文章:10
今日:0
文章:0
今日:0
文章:0
今日:0
文章:0
今日:0
文章:1
今日:0
文章:2
今日:0
文章:5

5739
CRMEB系统CRMEB是西安众邦网络科技有限公司旗下品牌,众邦科技8年专注电商的技术沉淀和行业积累,专业打造行业领先,功能强大,易用性强,扩展性强产品,CRMEB现有CRMEB单商户系统、CRMEB Pro系统、CRMEB 多商户系统、知识付费系统等系统产品。CRMEB开源免费版源码下载地址:链接:https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA提取码:yu27复制这段内容后打开百度网盘手机App,操作更方便哦



2683

3940
CRMEB-JAVA版简介CRMEB商城JAVA版,SpringBoot + Maven + Swagger + Mybatis Plus + Redis + Uniapp +Vue 包含移动端、小程序、PC后台、Api接口;有产品、用户、购物车、订单、积分、优惠券、营销、余额、权限、角色、系统设置、组合数据、可拖拉拽的form表单等模块,大量的减少了二开的成本。CRMEB-JAVA版主要特性有详细的代码注释,有完整系统手册SpringBoot框架使用SpringBoot框架框架开发前端采用Vue CLI框架前端使用Vue CLI框架nodejs打包,页面加载更流畅,用户体验更好标准接口标准接口、前后端分离,二次开发更方便支持队列降低流量高峰,解除耦合,高可用无缝事件机制行为扩展更方便,方便二次开发数据表格导出Excel数据导出,导出表格更加美观可视;数据统计分析后台使用ECharts图表统计,实现用户、产品、订单、资金等统计分析强大的后台权限管理后台多种角色、多重身份权限管理,权限可以控制到每一步操作强大的表单生成控件可以自由配置开发表单,减少前端工作量,后端接口统一调用CRMEB-JAVA版项目地址:CRMEB-JAV码云地址:https://gitee.com/ZhongBangKeJi/crmeb_java如果对您有帮助,您可以点右上角 "Star" 支持一下 谢谢!



570
介绍:CRMEB Java版商城系统是一款基于Java + Uni-app 开发的新零售社交电商系统,能够真正帮助企业基于微信公众号、小程序、移动端等,实现会员管理、数据分析,精准营销的电子商务管理系统。CRMEB开源商城PHP:https://gitee.com/ZhongBangKeJi/CRMEBCRMEB开源商城JAVA: https://gitee.com/ZhongBangKeJi/crmeb_java系统代码全开源无加密,独立部署、二开方便,适用于企业新零售、分销、拼团、砍价,秒杀等各种业务需求。系统亮点:1:有详细的代码注释,有完整系统手册。2:基于 SpringBoot 框架开发业界主流。3:【前端】Web PC 管理端 vue + element UI。4:【前端】移动端使用 UniApp 框架,前后端分离开发。5:标准RESTful 接口、标准数据传输,逻辑层次更明确,更多的提高api复用。6:支持Redis队列,降低流量高峰,解除耦合,高可用。7:无缝事件机制,行为扩展更方便,方便二次开发。8:数据导出,方便个性化分析。9:数据统计分析,使用ECharts图表统计,实现用户、产品、订单、资金等统计分析。10:权限管理,后台多种角色,多重身份权限管理,权限可以控制到按钮级别的操作。11:Vue表单生成控件,拖拽配置表单,减少前端重复表单工作量,提高前端开发效率。运行环境及框架:1. 移动端uniapp开发框架 可生成H5 公众号 微信小程序
2. WEB Pc 管理后台使用Vue + Element UI 开发 兼容主流浏览器 ie11+
3. 后台服务 Java SpringBoot + Mybatis-plus + Mysql + redis
4. 运行环境 linux和windows等都支持,只要有Java环境和对应的数据库 redis
5. 运行条件 Java 1.8 Mysql5.7CopyJava项目框架 和 WEB PC 项目运行环境1.SpringBoot 2.2.6.RELEASE
2.Maven 3.6.1
3.swagger-bootstrap-ui 1.0
4.Mybatis Plus 3.3.1
5.npm 6
6.node 14
7.vue 2.x
8.element ui 2.13Copy移动端 uniapp 开发 使用 HbuilderX 开发官方论坛产品BUG、优化建议,欢迎社区反馈:https://www.crmeb.com/ask/thread/list/152系统演示:移动端:https://java.crmeb.netWEBPC管理端:https://admin.java.crmeb.net账号密码: demo/crmeb.com自己搭建演示账号 移动端 18292417675 / crmeb@123456 管理端 admin / 123456官方论坛产品BUG、优化建议,欢迎社区反馈:https://www.crmeb.com/ask/thread/list/152系统文档安装文档、产品介绍、技术文档:https://doc.crmeb.com/java/crmeb_java移动端预览功能图预览WEB PC管理端预览





1834
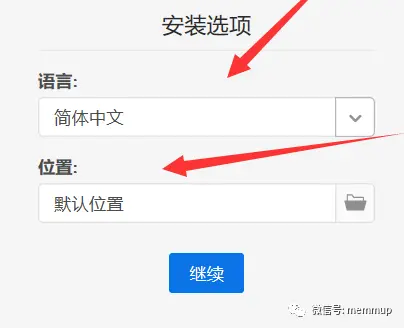
Adobe Photoshop是 Adobe 公司历史上最大规模的一次产品升级,它集成图像扫描、编辑修改、图像制作、广告创意,图像输入与输出于一体,深受广大平面设计人员和电脑美术爱好者的喜爱。它可以编辑和合成多个图层中的位图,支持图层遮罩、图像合成和包含RGB、CMYK、CIELAB、专色通道和双色调等多种颜色模型。除了位图之外,它还具有编辑或渲染文本、矢量图形(特别是通过剪辑路径)、3D图形和视频。Photoshop的功能可以通过Photoshop插件、独立于PS图象处理软件开发和分发的程序来扩展,这些程序可以在其内部运行并提供增强的或者是全新的功能。【软件名称】:Adobe Photoshop CC 2022【安装环境】:Windows【下载链接】:https://pan.baidu.com/s/1gCPcyUQukQzcPC5EWxkxHw?pwd=memm 安装教程 1、下载软件安装包,鼠标右击压缩包,选择【解压到当前文件夹】。鼠标右击【Set-up】安装程序,选择【以管理员身份运行】。2、选择软件安装位置,点击界面上灰色的小文件夹图标,然后点击【更改位置】设置软件的安装路径。建议安装在除C盘以外的磁盘,可在D盘或其它盘创建一个新的文件夹。3、在桌面上找到并打开安装好的软件永久解锁




1744
photosho最新2022激活码,Adobe Photoshop2022是Adobe公司最新的一款强大且使用的图像处理软件,是我们在日常生活工作中不可或缺的一款软件。如果我们要自由的实用ps的话就需要将其激活,但是激活需要购买正版ps才有的序列号激活码。大部分人都没有购买正版的ps却想使用这款方便的软件,为此小编给大家带来了pscc2022激活账户和序列号分享,如果大家有能力的话还请支持正版软件!pscc2022激活账户和序列号分享注册序列号:1045-1001-8097-5415-4545-1125注册序列号:1045-1200-1432-0104-0000-2517注册序列号:1045-1104-1855-1872-4339-64251045-1001-8097-5415-4545-11251045-1200-1432-0104-0000-2517最新Adobe Photoshop CS6序列号,可用 photoshop cs6 序列号:1330-1065-9944-2689-8304-01121330-1692-9902-6314-3617-75011330-1118-3520-6264-1054-36301330-1068-5620-4840-9508-19151330-1815-5938-9647-9527-45101330-2647-3943-2099-8061-54521330-0139-7505-5736-6124-07381330-0078-4913-6943-4948-24081330-7502-4530-1561-2996-46031330-1274-2696-0241-4106-68851330-6123-7653-7222-0443-41721330-5973-8481-5440-3018-57971330-0464-2511-9015-4578-68491330-8548-8533-1217-4746-15431330-1454-7003-6156-4495-78971330-1666-2067-5404-7633-3386最新Adobe Photoshop CS5序列号,可用ps cs5序列号:1330-1907-7983-5260-0401-41191330-1207-8543-1665-6187-68041330-1727-8083-9545-8144-41551330-1570-6911-1944-1775-42091330-1642-2756-9196-6949-77621330-1009-5948-8414-3502-08621330-1454-4321-1366-3255-4554最新Adobe Photoshop CS4序列号,可用ps cs4序列号:1330-1394-9102-0008-1704-82731330-1716-7461-1191-7643-72441330-1902-7469-1977-6114-12111330-1170-1002-7856-5023-07771330-1795-2880-5375-9721-53921330-1221-6824-4838-0308-68231330-1283-7461-4574-7002-25041330-1082-3503-2270-3738-67381330-1776-8671-6289-7706-29161330-1567-6599-8775-4155-3745最新Adobe Photoshop CS3序列号,可用ps cs3序列号:1330-1651-1449-2141-5933-28101330-1171-1107-1383-7434-5901330-1132-3743-3852-4421-38571330-1703-9518-0182-8709-24401330-1770-4356-5280-6440-71351045-1327-6200-1164-8677-49501045-1084-6341-6905-7261-71541045-1380-6674-5614-0950-96711045-1423-6436-0168-7941-17391045-1189-6296-3291-6041-10481045-1084-6341-6905-7261-71541045-1380-6674-5614-0950-96711045-0502-9715-8471-5218-7925最新Adobe Photoshop CS2(9.0)序列号,可用ps cs2(9.0)序列号:1045-1412-5685-1654-6343-14311045-1830-7483-3749-8386-58961045-0502-9715-8471-5218-79251045-1423-6436-0168-7941-17391045-1189-6296-3291-6041-10481045-1084-6341-6905-7261-71541045-1380-6674-5614-0950-9671最新Adobe Photoshop 8.0序列号,可用ps 8.0序列号:1045-0502-9715-8471-5218-79251045-1423-6436-0168-7941-17391045-1189-6296-3291-6041-10481045-1084-6341-6905-7261-71541045-1380-6674-5614-0950-9671

1060
很多使用了 CRMEB 单商户系统的童鞋在进行二开的时候,都会遇到新建了数据表之后不知道对数据表怎么进行操作。那么,这篇文章将带你完整的实现一遍,以后就不会怕啦。创建数据表就以最简单的为例,创建一个学生的信息表编号姓名性别年龄班级成绩idnamesexageclassscore创建的表为下图所示,其中 id 为数据表自增主键二、创建数据表模型文件程序中创建数据表对应的 model 文件,目录在 app/model 下,该目录下的文件夹是以功能模块进行分类的,我们先创建一个 test 文件夹。创建数据表模型 Student.php 文件。该模型类必须要继承 BaseModel,但是可以不使用 ModelTrait,里面仅实现了三个方法如果不需要的话可以不用引用。然后设置数据表主键protected $pk = 'id'; 设置数据表名称protected $name = 'student'; 设置完成之后,此 Model 会和数据表进行关联,是程序对表进行操作的重要一个环节创建完成 model 类之后,接下来我们开始完成 Dao 层数据操作的功能实现。二、创建 dao 层数据库操作文件在 app/dao 文件下创建 test 文件夹,并创建 StudentDao.php 的 Dao 层文件。创建完成之后,需要继承 BaseDao,并设置之前创建的 Student 模型protected function setModel(): string
{
return Student::class;
}在这里,我们对数据表的增删改查分别写一个方法,查询分为多条和单条,一共五个方法。使用 $this->getModel() 方法可以获取在上方设置的模型实例化对象,该文件下的所有方法都可以使用此方法进行模型的实例化,新增数据时,使用 $this->getModel()->save($data); 即可实现数据的新增逻辑,$data 为想要新增的数据,数组类型。对于数据的查询,分为单条和多条查询,我们在这里分为两个方法去实现。同理使用$this->getModel()->where($where)->find(); 可以实现单条查询的逻辑,$where 是查询的条件,例如:$where = [‘name’=>’张三’],这个条件就是查询 name 姓名为张三的数据对象。如果使用主键进行单条查询,可以直接使用 $this->get($id) 的方法获取。多条数据查询,如果不分页的情况下,写法和单条一样,只是将 find() 改为 select(),如果需要分页查询需要传入 page 和 limit(当前页数和每页条数)然后进行分页查询其中 when 判断了当 page 和 limit 传入的数据都大于 0 的时候才会进行分页查询,如果传入 0 或者不传,则默认查询全部的数据。修改数据,修改数据需要传入一个条件和一个需要修改的数组变量,根据条件去修改对应的数据,$where 负责查询对应的数据,将对应的数据修改成 $data 里面携带的参数,注意,$where 和 $data 里面的数组键必须是数据表里面存在的字段,此方法可以修改单条或者多条,取决于 $where 的查询是单条还是多条,会返回被修改的数据条数。删除数据,如果数据表里面设置的删除的字段,可以使用修改的方法将字段进行修改做到软删除,如果需要直接删除数据,则可是使用 delete() 方法。三、创建 services 层数据处理文件在 app/services 文件下创建 test 文件夹,并创建 StudentServices.php 的 services 层文件。创建完成之后,需要继承 BaseServices,并注入 StudentDao本次我们不对数据做任何处理,只是实现数据表的增删改查所以,在 services 文件中可以直接写好对应的调用,也可以不用写对应的方法,系统会自动找到 dao 层的方法进行处理创建控制器以及路由文件路由文件增加对应五个方法的路由,添加,查询单条,查询多条,修改,删除对应控制器中的五个方法,控制器需要先注入 StudentServices,才能使用 services 中的方法,控制器中,获取参数使用 request 中的 getMore 或者 postMore 来获取,到此调用对应的接口,就可以实现数据库简单的增删改查了。总结:CRMEB 系统中,每个层级是非常清楚的,controller 用来接受和发送数据,services 用来组合数据逻辑处理,dao 层是用来对数据库的增删改查,model 是数据库的模型类,弄懂了这些逻辑和文件层级,以后在在开发中会更方便和快捷。可以对照附件研究学习,有遇到不懂不明白之处可以在下方留言源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~GIT 项目推荐:包含多端免授权可商用附件地址:http://github.crmeb.net/u/defu

1321
CRMEB开源打通版,是众邦科技首个开发项目,二次开发方便、功能配备齐全、稳定的开源商城系统。自立项至今,6年时间里,开源打通版历经千余次更新,累计服务超40万+用户,收获了一大批忠实粉丝。做开源项目很难,做出好的开源项目更难,6年,我们坚守初心,未来,我们会一直坚持! CRMEB打通版开源项目不仅将电商系统中核心的功能:拼团、砍价、秒杀、分销、积分商城、抽奖、预售、DIY、一键换色等功能全部开源,还支持免费商用;此次CRMEB团队新开发v4.5版本,支持多语言、在线更新等大家密切关注的核心功能,惠及广大用户!打通版v4.5新增功能1、新增多语言、支持多语言包:支持用户任意切换中、英、法、意、日、韩、蒙、泰、越、繁十种语言格式,如有二次开发需求,自行配置语言包即可;2、增加在线升级:自v4.5版本开始,系统支持一键在线升级;3、代码优化,简化调用流程,规范了各种驱动的调用,让二开更简单、便捷;4、增加普通商品限购功能,可以设置单次限购(每个订单可以买几件)和长期限购(该商品总共可以买几件);5、新增订单到期自动好评功能,后台可以设置自动评价天数;6、新增拼团、砍价等营销活动数据统计,商户可查看各个活动的推广数据,对后期营销部署提供参考7、新增阿里云和腾讯云短信8、新增用户的浏览记录9、商城分销功能增加一、二级分销选项,可以灵活设置只进行一级分销或者之前版本的二级分销;10、增加拼团是否参与分销,增加成团团长佣金,成为团长的分销员可单独获得此佣金。11、新增商品可以支持仅到店自提,下单时在确认订单页面会自行判断该商品是否可以下单。CRMEB开源打通版功能清单:点击查看CRMEB开源打通版CRMEB开源打通版,是CRMEB历时5年的匠心之作,系统采用前后端分离技术,基于TP6+Uni-app框架开发;客户移动端采用Uni-app开发,管理后台前端使用iviewUI开发;系统支持微信公众号端、微信小程序端、H5端、PC端多端账号同步,并可快速打包生成APP。01独立部署私有化独立安装部署,数据更安全02代码全开源一切为了开发者!坚持代码开源,为开发者赋能03方便二开代码全开源,免费开放API接口,满足用户更多二次开发需求04文档齐全开发、接口、安装、使用文档全面支持,帮助用户快速安装使用05支持多语言支持用户切换中、英、法、意、日、韩、蒙、泰、越、繁十种语言格式06技术交流配备20余个技术交流群、技术论坛答疑解惑,全面服务开发者07用户量大累计40万+企业选择信赖CRMEB产品,选择验证实力08免费商用官方正版,免费商用,无后顾之忧更多相关文档资料请点击链接详细了解:CRMEB开源打通版(开源不易,点个star支持一下吧!)官方技术交流群CRMEB官方论坛:https://q.crmeb.com技术交流、安装搭建问题、系统建议反馈,欢迎光临CRMEB官方论坛!H5端: http://v4.crmeb.net/后台演示:http://v4.crmeb.net/admin账号:demo密码:crmeb.comCRMEB开源打通版功能上新朋友圈集赞领好礼2022年8月19日-8月31日转发此文章至朋友圈,集赞即可领取相应好礼598元购单商户标准版【或】299元购陀螺匠·企业助手【独立版】或者直接免费带回家!快去集赞联系客服兑奖!开源项目上提交前后端整套语言包也可免费领取(中、英、法、意、日、韩、蒙、泰、越、繁十种语言格式除外) 发展开源事业任重而道远,CRMEB会继续不遗余力,开拓创新,用更多技术突破,开发新功能,让CRMEB开源打通版精益求精,让CRMEB产品体系愈加丰盈,用全力以赴的努力,回馈用户朋友的长久支持与陪伴,用精湛卓绝的互联网技术,助力企业发展、国家富强!众邦科技重磅新品——陀螺匠·企业助手【独立版】已正式发布,助力企业实现智慧数字化运营管理,欢迎新老用户点击链接了解详情!陀螺匠·企业助手【独立版】发布详情同时,想要体验陀螺匠·企业助手【SaaS版】系统的朋友,也可以点击下方链接免费注册使用!官网地址:http://www.tuoluojiang.com/点击陀螺匠官网——【立即注册】按钮,提交申请信息——审核通过后即可免费使用哦!

1108
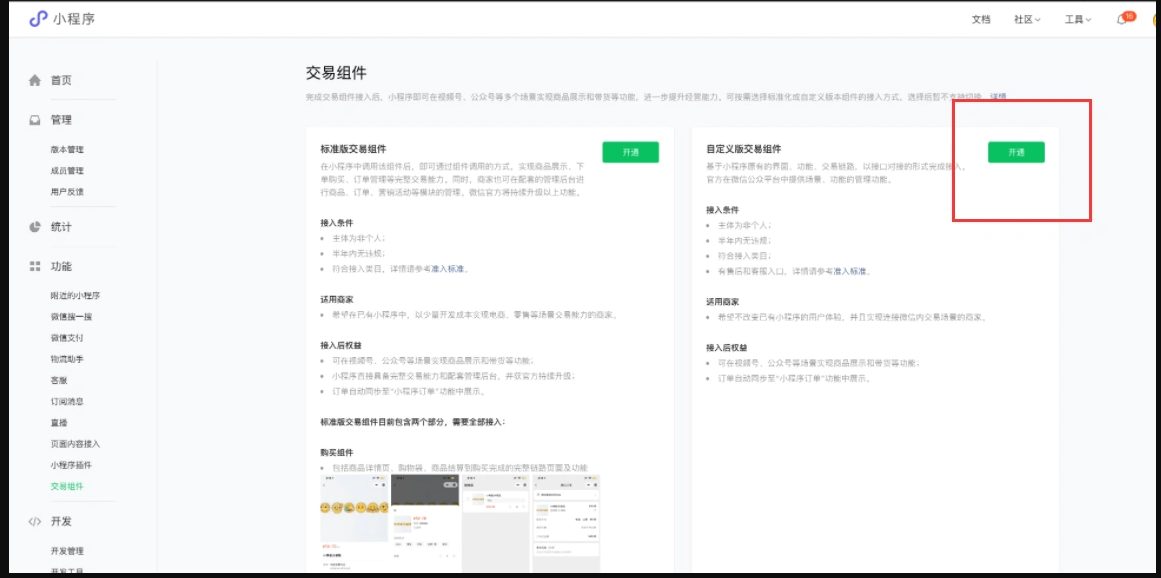
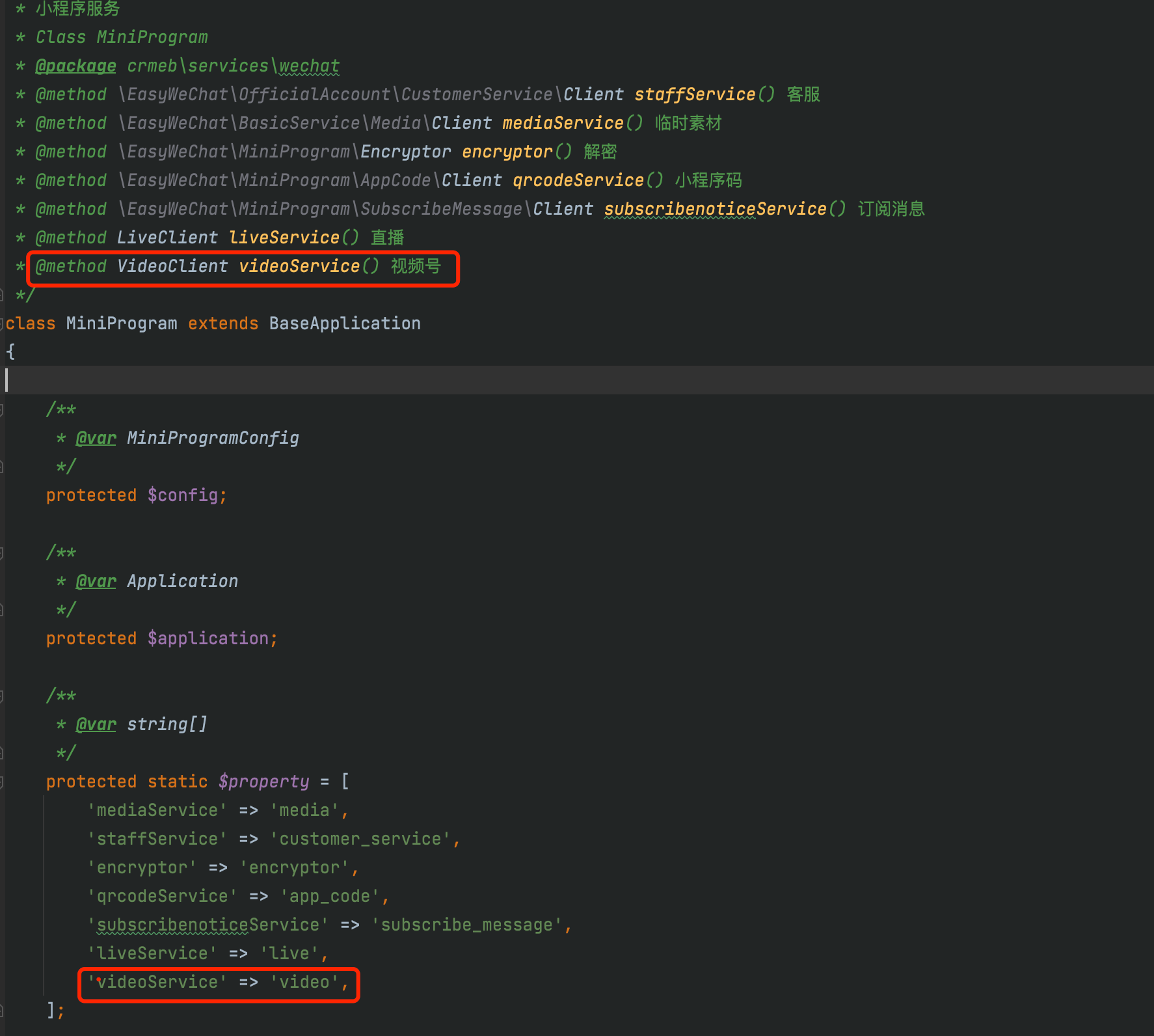
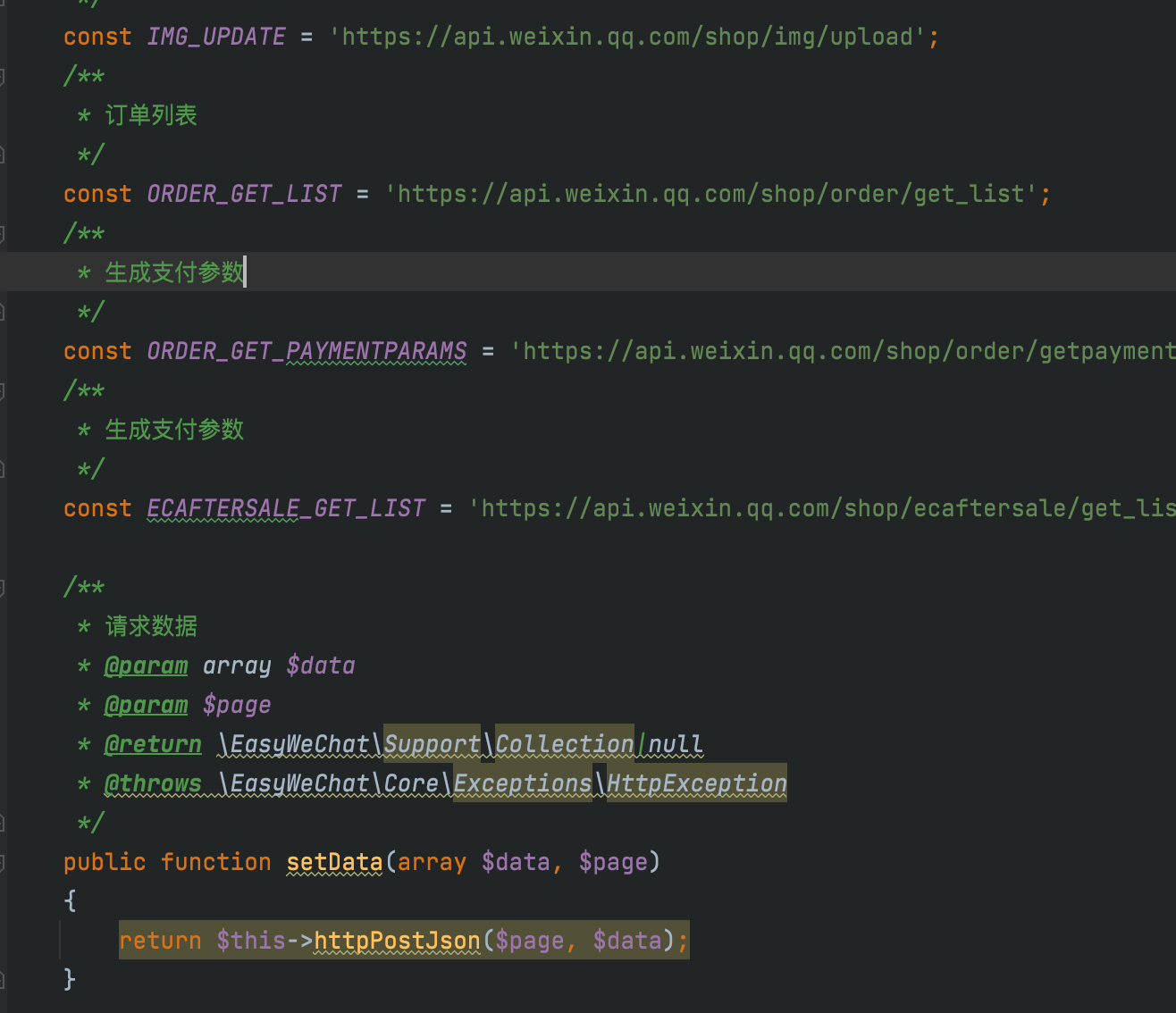
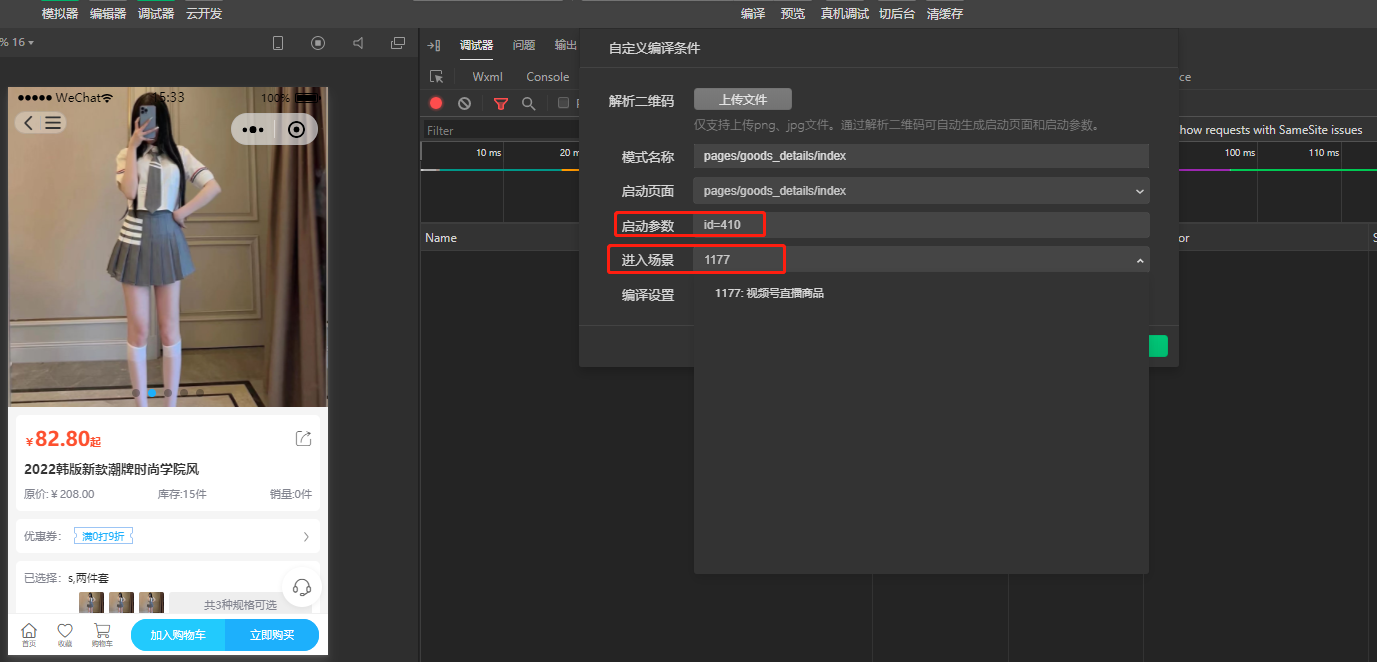
首先,商家需要在微信后台申请自定义版交易组件权限,申请成功后,可以将小程序关联至对应视频号,并在视频号带货直播中使用。申请开通商户号等商户号审核之后在操作一下步骤接口调用(pro 为例)实例代码商品接口调用(https://api.weixin.qq.com/shop/spu/add)添加完商品等到微信审核,审核过后下单购买打开微信开发者工具点进个商品详情,id 是商品 id,场景值选择 1177正常下单购买流程(https://api.weixin.qq.com/shop/order/add)同步物流,(https://api.weixin.qq.com/shop/delivery/send)创建售后(https://api.weixin.qq.com/shop/ecaftersale/add)同意退款(https://api.weixin.qq.com/shop/ecaftersale/acceptrefund)小程序公众号平台依次点击完成即可上传审核小程序,等小程序发布之后,视频号推广审核十一、场景接入前往微信公众平台中,进入 “交易组件”>“场景接入” 菜单中,查看并选择需要接入的场景,微信官方默认所有场景均可接入。视频号对接的讲解就到这里结束了,大家有不懂的地方可以在下方留言源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~GIT 项目推荐:包含多端免授权可商用附件地址:https://gitee.com/ZhongBangKeJi





1482
安装 doker建议使用阿里云下载地址下载下载 doker 安装包阿里云下载地址第一个选项是安装 liunx 子系统没有开启虚拟化查看 windows 功能发现子系统已安装进入 bios 打开虚拟化此时 window 是 功能里面的 Hyper-V 是没有安装的点击左下角 Skip tutorial 就可以跳过教程 进入 docker,配置阿里云镜像加速器,在以下输入框中填写下方加速器地址: "registry-mirrors": ["输入自己加速器地址"]这里不建议升级,最新版本不稳定到这里 docker 就安装完成了。之后我们配置一个 swoole 环境安装 phpswoole 环境打开 cmd 收入 docker -v 查看 doker 是否安装成功创建容器查找可用的镜像拉去镜像 docker pull phpswoole/swoole:4.5-php7.4命令说明:–name mer_pro : 将容器命名为 mer_pro 。-v D:\crmeb\demo:/var/www : 将主机中项目的目录 D:\crmeb\demo 挂载到容器的 /var/www-p 8325:8325 用于添加端口映射,把 mer_pro 中的 8325 端口暴露出来。-i: 以交互模式运行容器,通常与 -t 同时使用-t: 为容器重新分配一个伪输入终端,通常与 -i 同时使用-d: 后台运行容器,并返回容器 ID;创建容器docker run --name mer_pro -itd -p 8325:8325 -v D:\crmeb\demo:/var/www phpswoole/swoole:4.5-php7.4安装 mysql拉去 mysql 镜像docker pull mysql:5.7.38创建 mysql 容器docker run --name mysql5.7 -p 3306:3306 -e TZ=Asia/Shanghai -e MYSQL_ROOT_PASSWORD=root -d mysql: 5.7.38端口号被占用了,cmd 输入 netstat -ano |findstr “3306” 搜索一下本地 3306 端口号的使用情况打开任务管理器点击详细信息,查找 PID 为 7848 的服务,我这是被本地 mysql 占用了,关闭 mysql 就行,也可以更换端口号更换端口号再次创建容器 (删除之前创建的 mysql 容器)docker run --name mysql5.7 -p 3307:3306 -e TZ=Asia/Shanghai -e MYSQL_ROOT_PASSWORD=root -d mysql: 5.7.38安装 redis拉取镜像docker pull redis:latest创建 redis 容器 (本地端口也是被占用的,换其它端口映射,防止冲突)docker run -itd --name redis -p 6380:6379 redisok 简单测试一下 mysql 和 redis 容器mysql 链接成功过redis 链接成功win 开启虚拟化(原文地址)1. 查看虚拟化是否开启,cmd 输入 systeminfo2. 进入到 BIOS 管理界面后,我们在管理界面中找到 “Advanced”–>“CPU Configuration” 菜单,点击进去后,如果是 Intel CPU 则找到 “Intel Virtual Technology”,然后设置为 “Enable” 状态;如果是 AMD CPU 则找到 “SVM Support”,然后设置为 “Enable” 状态。注:不同电脑的菜单存在不同的名称,开启时也可以到各自电脑品牌官网查看开启路径。3. 进入系统后,鼠标移至左下角任务栏的 “微软图标” 上,然后右键,在弹出的窗口中选择 “应用和功能”;4. 弹出 “应用和功能” 的设置窗口后,我们再选择点击 “可选功能”5. 在新窗口中,我们把页面用鼠标滚轮拉到最下面,找到 “更多 Windows 功能”6. 然后弹出来的 “Windows 功能” 窗口中找到 “Hyper-V”,我们把 “Hyper-V GUI 管理工具” 和 “Hyper-V 平台” 勾选上,然后点击 “确定” 按键,此时将会安装 Hyper-V 功能相关的组件。7. 安装完成后,需要重启电脑方可生效。win 无法进入 dios(原文地址)1. 打开控制面板,选择硬件和声音2. 点电源选项,进入下一菜单3. 这一步,选择电源按钮功能4. 出来这个界面,就更改当前不可用的设置,专门修改箭头指向的启用快速启动。问题 1解决https://czf-net.xyz/res/ 下载 wsl.msi源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~GIT 项目推荐:包含多端免授权可商用附件地址:https://gitee.com/ZhongBangKeJi

1429
我们就以 crmeb-pro 版为例:后面附带打通版的附件,希望对你的互联网生涯有所帮助和启发,有不懂之处可以留言下面是详细教程diy 主要相关组件路径:src/components/mobileConfig (右边配置文件)src/components/mobileConfigRight (右边配置文件的小组件存放位置)src/components/mobilePage (中间页面显示模块)如下图位置:(图 1)以上图轮播图模块页面为例(如何添加模块):在 mobilePage 页面里面新建:banner.vue 页面:注:你可以复制之前已有的模块页面,咋里面进行修改,整个框架逻辑是已经编辑好的了,当然页面样式患有里面的数据交互肯定是得自己写的;主要更改的地方如下图:(图 2)name:就是一般页面的名称:cname:标题名称(组件库);对应图 1 组件库里面的组件名称;icon:小图标:对应图 1 组件库里面的小图标;defaultName:匹配名称;configName:右侧模块配置名称type:组件库名称放置分类;0:基础组件,1:营销组件,2:工具组件defaultConfig: 提交模块的默认数据;图 3:上图为对应右侧模块中小组件的默认数据;例如:Name:为提交数据模块的字段名称;dotColor:为对应组件的默认名称,例如图一中右侧小组件;如何实现如图 1 右侧模块小组件:在 src/components/mobileConfig 目录下新建:如:c_banner.vue 文件;更改如图所示:(图 4)name:文件名称,componetsName:对应的是图 1 中间模块对应的文件名称;(图 5)对应小组件名称;图三里面的默认数据,就是这里面引用小组件的默认数据;configNme:这个名称对应的就是图三面的默认数据;例如:图三里面的 dotColor 就是 configNme:dotColor 组件(c_txt_tab)的默认数据;小组件的存放位置:src/components/mobileConfigRight;右侧配置页面里面需要哪些小组件都可以在此文件里面引用已有的小组件;前端 diy 功能模块就到此结束,有不懂不明白之处可以在下方留言源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~GIT 项目推荐:包含多端免授权可商用附件地址:https://gitee.com/ZhongBangKeJi

1056
各位小伙伴面试的时候,经常会碰到面试官问一些高并发相关的业务场景,这篇文章帮助进入开发行业不久的程序猿了解如何简单实现抢购相关的业务流程,帮助大家梳理下思路。下面以 CRMEB 开源商城为例,了解下秒杀活动的创建流程。首先通过数据验证后,接下来开启事务来保证数据的一致性,然后创建秒杀商品,之后将库存写入 Redis 缓存中,这块后面优化思路里面会提到。用户下单时同样先开启事务,进行原子性操作,经过库存检测等验证后,创建成功后预扣除库存、积分抵扣等操作。后续会进行创建后置事件,例如订单记录、消息推送、订单超时自动取消、计算订单佣金、支付提醒等功能都可以放在后置事件中。下面从几个方面简单说下优化思路:数据库作为最终数据存储的地方,数据的准确性是放在第一位的,为了防止商品出现超卖的情况,一般会通过锁来解决,悲观锁 / 乐观锁,配合事务来一起使用,数据量大的情况下可以考虑读写分离,上云数据库。为了缓解网络 IO 和服务器压力,还可以将商品、库存等信息放在缓存中搭配使用,这样既能提高用户访问体验,还能减轻数据库访问压力,后续扣库存可以搭配消息队列来进行处理。可以部署多台服务器共同承担压力,有效降低服务器故障几率,保证秒杀业务统的高可用。可以通过 CDN 过滤大量的静态文件请求,服务端提前将数据放入缓存进行预热,加大服务器的吞吐量。作为电商项目,其中秒杀模块一种常见的促销方式,常用于刺激用户消费,往往商品一上架就被抢购一空。这类活动的特点就是用时比较短,瞬时并发量高,类似的还有 12306 抢票,淘宝双十一等。服务器的处理资源是有限的,为了避免出现超载导致服务器宕机,访问量过高导致服务器被压垮,这种情况下除了部署多台服务器以外还可以进行限流操作,防止恶意攻击和刷单,这块常用的有令牌桶算法和漏桶算法,相对来说令牌桶算法会尽可能的压榨服务器性能,建议优先使用令牌桶算法进行限流。为了应对短时间大量的读写高峰,可以考虑加入消息队列来进行削峰、解耦,业务线可以进行拆分,积分、库存、优惠券等操作可以放入不同的消息队列中进行异步消费,降低请求耗时,来提高服务吞吐量。有不懂不明白之处可以在下方留言源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~GIT 项目推荐:包含多端免授权可商用附件地址:https://gitee.com/ZhongBangKeJi

1484
运行下面就以 crmeb-java 开源版代码为例,首先下载源码包【附件在最下面】Java 代码运行 (运行基础环境和单商户的一致)运行条件 jdk 1.8maven 环境 3.3.xmysql 5.7redis 最新即可Node 版本 14+npm 版本 8.0+crmeb-admin 管理端物业代码包,包含平台和商户,需要部署。crmeb-front 商城代码包 需要部署crmeb-common 公共代码包 应用到 crmeb-admin 和 crmeb-front 中 不用部署crmeb-service 公共业务代码代码包 需要部署配置 Mysql 和 Redis 链接数据库脚本在代码包中 启动前导入。邮箱服务配置管理端 API 说明,点击左上角选择平台端和商户端 api平台管理端代码启动配置环境为上一步启动的 java 服务这里可能有些朋友会出错,无论 npm install 还是 cnpm install 只要你能安装成功就好node 版本 14+npm 版本 8.0+npm 启动成功后,会自动打开浏览器,如果启动失败 需要重复上面的 npm install 操作,执行之前手动删除 vue 代码根目录下的 node_modules 文件夹平台端登录成功注意:商户平台商户端代码包和平台端类似 设置和启动方式也一致,配置后启动即可,下图为商户端启动成功页面和登录后页面。移动端商城启动H5 使用 Hbuilder X 加载移动端代码需要在 java 代码中启动 crmeb-front 程序第一次运行有不懂不明白之处可以在下方留言源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~GIT 项目推荐:包含多端免授权可商用附件地址:https://gitee.com/ZhongBangKeJi

958
注:CRMEB 附件包已放在文章最下方,需要的可以下载,希望在互联网的道路上对你有所启发和帮助容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做 main start,结束位置叫做 main end;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做 main size,占据的交叉轴空间叫做 cross size。容器属性flex-direction(属性决定主轴的方向)flex-wrap (换行)flex-flow (flex-direction 属性和 flex-wrap 属性的简写形式)justify-content(主轴上的对齐方式)align-items(在交叉轴上如何对齐)align-content(多根轴线的对齐方式)flex-direction 属性决定主轴的方向(即项目的排列方向)。.box {
flex-direction: row | row-reverse | column | column-reverse;
}row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。默认情况下,项目都排在一条线(又称 "轴线")上。flex-wrap 属性定义,如果一条轴线排不下,从而达到换行。.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}nowrap:(默认):不换行。wrap:换行,第一行在上方。wrap-reverse:换行,第一行在下方。flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap。 例如: 4.justify-content 属性定义了项目在主轴上的对齐方式 .box {
justify-content: flex-start |
flex-end | center |
space-between |
space-around;
}flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间 隔比项目与边框的间隔大一倍。 align-items 属性定义项目在交叉轴上如何对齐。.box {
align-items: flex-start |
flex-end |
center |
baseline |
stretch;
}flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为 auto,将占满整 个容器的高度。align-content 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。此外还有项目的属性:Order (定义项目的排列顺序。数值越小,排列越靠前,默认为 0).item { order: <integer>; }flex-grow (定义项目的放大比例,默认为 0,即如果存在剩余空间,也不放大).item { flex-grow: <number>; /* default 0 */ }* 如果所有项目的 flex-grow 属性都为 1,则它们将等分剩余空间(如果有的话)。如果一个项目的 flex-grow 属性为 2,其他项目都为 1,则前者占据的剩余空间将比其他项多一倍。flex-shrink(定义了项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小。)* 如果所有项目的 flex-shrink 属性都为 1,当空间不足时,都将等比例缩小。如果一个项目的 flex-shrink 属性为 0,其他项目都为 1,则空间不足时,前者不缩小。负值对该属性无效。.item {flex-shrink: <number>; /* default 1 */ }flex-basis(定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根 据这个属性,计算主轴是否有多余空间。它的默认值为 auto,即项目的本来大小。).item { flex-basis: <length> | auto; /* default auto */ } * 它可以设为跟 width 或 height 属性一样的值(比如 350px),则项目将占据固定空间。 flex(flex 属性是 flex-grow, flex-shrink 和 flex-basis 的简写,默认值为 0 1 auto。后两个属性可选。).item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}* 该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。align-self(align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items 属性。默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等 同于 stretch。).item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }* 该属性可能取 6 个值,除了 auto,其他都与 align-items 属性完全一致。order 属性。例如:<div class="flexBox box">
<div style="order:1">1</div>
<div style="order:0">0</div>
<div style="order:2">2</div>
<div style="order:4">4</div>
<div style="order:3">3</div>
<div style="order:-1">-1</div></div>有不懂不明白之处可以在下方留言源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~GIT 项目推荐:包含多端免授权可商用

1178
前端数据结构参照:https://github.com/StavinLi/Workflow数据表结构:数据处理:/**
* 处理流程配置
* @param $type
* @param $data
* @return mixed
*/
public function checkProcessConfig($data, $type = 'processConfig')
{
if (!isset($data[$type]) || !$data[$type])
return [];
return $this->getSerializeData($data[$type]);
} /**
* 初始化流程配置数据
* @param $data
* @param int $level
* @param string $onlyValue
* @param int $is_initial
* @return array
*/
public function getSerializeData($data, $level = 0, $onlyValue = '', $is_initial = 1, $group = 0)
{
$info[] = $this->getInfo($data, $onlyValue, $level, $is_initial, $group);
if ($data['childNode']) {
$level++;
if (isset($data['childNode'])) $info = array_merge($info, $this->getSerializeData($data['childNode'], $level, $data['onlyValue'], 0, $group));
}
if (isset($data['conditionNodes']) && $data['conditionNodes']) {
foreach ($data['conditionNodes'] as $v) {
$group++;
$level++;
$info[] = $this->getInfo($v, $data['onlyValue'], $level, 0, $group);
if ($v['childNode']) {
$info = array_merge($info, $this->getSerializeData($v['childNode'], $level, $v['onlyValue'], 0, $group));
}
}
}
return $info;
} /**
* 组合流程数据
* @param $data
* @param string $parent
* @param int $level
* @param int $is_initial
* @param int $group
* @return array
*/
public function getInfo($data, $parent = '', $level = 0, $is_initial = 0, $group = 0)
{
return [
//节点名称(申请人、审核人、抄送人)
'name' => $data['nodeName'],
//节点类型:0、申请人;1、审核人;2、抄送人;3、条件;4、路由;
'types' => $data['type'],
'uniqued' => $data['onlyValue'],//节点唯一值
//审核人类型:1、指定成员;2、指定部门主管;7、连续多部门;5、申请人自己;4、申请人自选;(0、无此条件)
'settype' => isset($data['settype']) && $data['settype'] ? $data['settype'] : 0,
//指定层级顺序:0、从上至下;1、从下至上;(-1、无此条件)
'director_order' => isset($data['directorOrder']) ? $data['directorOrder'] : -1,
//指定主管层级/指定终点层级:1-10;(0、无此条件)
'director_level' => isset($data['directorLevel']) && $data['directorLevel'] ? $data['directorLevel'] : 0,
//当前部门无负责人时:1、上级部门负责人审批;2、为空时跳过;(0、无此条件)
'no_hander' => isset($data['noHanderAction']) && $data['noHanderAction'] ? $data['noHanderAction'] : 0,
//可选范围:1、不限范围;2、指定成员;(0、无此条件)
'select_range' => isset($data['selectRange']) && $data['selectRange'] ? $data['selectRange'] : 0,
//指定的成员列表
'user_list' => isset($data['nodeUserList']) && $data['nodeUserList'] ? $data['nodeUserList'] : [],
//选人方式:1、单选;2、多选;(0、无此条件)
'select_mode' => isset($data['selectMode']) && $data['selectMode'] ? $data['selectMode'] : 0,
//多人审批方式:1、或签;2、会签;3、依次审批;(0、无此条件)
'examine_mode' => isset($data['examineMode']) && $data['examineMode'] ? $data['examineMode'] : '',
//条件优先级
'priority' => isset($data['priorityLevel']) && $data['priorityLevel'] ? $data['priorityLevel'] : 0,
'parent' => $parent,//父级唯一值
'level' => $level,
'info' => $is_initial > 0 ? $data : [],
'is_initial' => $is_initial,
'is_child' => $data['childNode'] ? 1 : 0,
'is_condition' => isset($data['conditionNodes']) && $data['conditionNodes'] ? 1 : 0,
'card_id' => $this->cardId,
'groups' => $group,
'entid' => $this->entId(false),
'condition_list' => isset($data['conditionList']) ? $data['conditionList'] : [],
//指定部门负责人
'dep_head' => isset($data['departmentHead']) ? $data['departmentHead'] : [],
//是否允许自选抄送人
'self_select' => isset($data['ccSelfSelectFlag']) ? $data['ccSelfSelectFlag'] : 0,
];
}数据处理完成后保存数据库即可。思路:利用节点唯一值绑定节点的上下级关系,使用层级区分节点层级深度。源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:http://github.crmeb.net/u/defuGithub 地址:http://github.crmeb.net/u/defu

1142
安装安装依赖,这里请特别注意下版本yarn add monaco-editor@0.29.1
yarn add monaco-editor-webpack-plugin@5.0.0
复制代码配置 webpack 插件// vue.config.js
...
const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin')
module.export = {
...
configureWebpack: {
name: name,
resolve: {
alias: {
'@': resolve('src'),
},
},
plugins: [new MonacoWebpackPlugin()],
},
...
}
复制代码请注意 monaco-editor-webpack-plugin 和 monaco-editor 的对应关系,否则可能会出现无法运行的情况。monaco-editor-webpack-pluginmonaco-editor7.*.*>= 0.31.06.*.*0.30.*5.*.*0.29.*4.*.*0.25.*, 0.26.*, 0.27.*, 0.28.*3.*.*0.22.*, 0.23.*, 0.24.*2.*.*0.21.*1.9.*0.20.*1.8.*0.19.*1.7.*0.18.*简易 SQL 编辑器先给大家上干货!<template>
<div ref="codeContainer" class="editor-container" :style="{ height: height + 'px' }" />
</template>
<script>
import * as monaco from 'monaco-editor'
/**
* VS Code 编辑器
*
* 通过 getEditorVal 函数向外传递编辑器即时内容
* 通过 initValue 用于初始化编辑器内容。
* 编辑器默认 sql 语言,支持的语言请参考 node_modules\monaco-editor\esm\vs\basic-languages 目录下~
* 编辑器样式仅有 'vs', 'vs-dark', 'hc-black' 三种
*/
export default {
name: 'MonacoEditor',
props: {
initValue: {
type: String,
default: '',
},
readOnly: Boolean,
language: {
type: String,
default: 'sql',
},
height: {
type: Number,
default: 300,
},
theme: {
type: String,
default: 'vs',
},
},
data() {
return {
monacoEditor: null, // 语言编辑器
}
},
computed: {
inputVal() {
return this.monacoEditor?.getValue()
},
},
watch: {
inputVal() {
if (this.monacoEditor) {
this.$emit('change', this.monacoEditor.getValue())
}
},
theme() {
this.setTheme(this.theme)
},
height() {
this.layout()
},
},
mounted() {
this.initEditor()
},
beforeDestroy() {
if (this.monacoEditor) {
this.monacoEditor.dispose()
}
},
methods: {
initEditor() {
if (this.$refs.codeContainer) {
this.registerCompletion()
// 初始化编辑器,确保dom已经渲染
this.monacoEditor = monaco.editor.create(this.$refs.codeContainer, {
value: '', // 编辑器初始显示文字
language: 'sql', // 语言
readOnly: this.readOnly, // 是否只读 Defaults to false | true
automaticLayout: true, // 自动布局
theme: this.theme, // 官方自带三种主题vs, hc-black, or vs-dark
minimap: {
// 关闭小地图
enabled: false,
},
tabSize: 2, // tab缩进长度
})
}
this.setInitValue()
},
focus() {
this.monacoEditor.focus()
},
layout() {
this.monacoEditor.layout()
},
getValue() {
return this.monacoEditor.getValue()
},
// 将 initValue Property 同步到编辑器中
setInitValue() {
this.monacoEditor.setValue(this.initValue)
},
setTheme() {
monaco.editor.setTheme(this.theme)
},
getSelectionVal() {
const selection = this.monacoEditor.getSelection() // 获取光标选中的值
const { startLineNumber, endLineNumber, startColumn, endColumn } = selection
const model = this.monacoEditor.getModel()
return model.getValueInRange({
startLineNumber,
startColumn,
endLineNumber,
endColumn,
})
},
setPosition(column, lineNumber) {
this.monacoEditor.setPosition({ column, lineNumber })
},
getPosition() {
return this.monacoEditor.getPosition()
},
},
}
</script>
<style lang="scss" scoped></style>
复制代码相关功能获取选中代码 getSelectionVal() {
const selection = this.monacoEditor.getSelection() // 获取光标选中的值
const { startLineNumber, endLineNumber, startColumn, endColumn } = selection
const model = this.monacoEditor.getModel()
return model.getValueInRange({
startLineNumber,
startColumn,
endLineNumber,
endColumn,
})
},
复制代码替换选中代码insertStringInTemplate(str) {
const selection = this.monacoEditor.getSelection() // 获取光标选中的值
const { startLineNumber, endLineNumber, startColumn, endColumn } = selection
const model = this.monacoEditor.getModel()
const textBeforeSelection = model.getValueInRange({
startLineNumber: 1,
startColumn: 0,
endLineNumber: startLineNumber,
endColumn: startColumn,
})
const textAfterSelection = model.getValueInRange({
startLineNumber: endLineNumber,
startColumn: endColumn,
endLineNumber: model.getLineCount(),
endColumn: model.getLineMaxColumn(model.getLineCount()),
})
this.monacoEditor.setValue(textBeforeSelection + str + textAfterSelection)
this.monacoEditor.focus()
this.monacoEditor.setPosition({
lineNumber: startLineNumber,
column: startColumn + str.length,
})
},
复制代码处理光标位置 setPosition(column, lineNumber) {
this.monacoEditor.setPosition({ column, lineNumber })
},
getPosition() {
return this.monacoEditor.getPosition()
},
复制代码自定义 SQL 库表提示,并保留原有 SQL 提示首先由后端提供具体的库表信息:export const hintData = {
adbs: ['dim_realtime_recharge_paycfg_range', 'dim_realtime_recharge_range'],
dimi: ['ads_adid', 'ads_spec_adid_category'],
}
复制代码然后根据已有库表信息进行自定义 AutoCompleteimport * as monaco from 'monaco-editor'
import { language } from 'monaco-editor/esm/vs/basic-languages/sql/sql'
const { keywords } = language
export default {
...
mounted() {
this.initEditor()
},
methods: {
...
registerCompletion() {
const _that = this
monaco.languages.registerCompletionItemProvider('sql', {
triggerCharacters: ['.', ...keywords],
provideCompletionItems: (model, position) => {
let suggestions = []
const { lineNumber, column } = position
const textBeforePointer = model.getValueInRange({
startLineNumber: lineNumber,
startColumn: 0,
endLineNumber: lineNumber,
endColumn: column,
})
const tokens = textBeforePointer.trim().split(/\s+/)
const lastToken = tokens[tokens.length - 1] // 获取最后一段非空字符串
if (lastToken.endsWith('.')) {
const tokenNoDot = lastToken.slice(0, lastToken.length - 1)
if (Object.keys(_that.hintData).includes(tokenNoDot)) {
suggestions = [..._that.getTableSuggest(tokenNoDot)]
}
} else if (lastToken === '.') {
suggestions = []
} else {
suggestions = [..._that.getDBSuggest(), ..._that.getSQLSuggest()]
}
return {
suggestions,
}
},
})
},
// 获取 SQL 语法提示
getSQLSuggest() {
return keywords.map((key) => ({
label: key,
kind: monaco.languages.CompletionItemKind.Enum,
insertText: key,
}))
},
getDBSuggest() {
return Object.keys(this.hintData).map((key) => ({
label: key,
kind: monaco.languages.CompletionItemKind.Constant,
insertText: key,
}))
},
getTableSuggest(dbName) {
const tableNames = this.hintData[dbName]
if (!tableNames) {
return []
}
return tableNames.map((name) => ({
label: name,
kind: monaco.languages.CompletionItemKind.Constant,
insertText: name,
}))
},
initEditor() {
if (this.$refs.codeContainer) {
this.registerCompletion()
// 初始化编辑器,确保dom已经渲染
this.monacoEditor = monaco.editor.create(this.$refs.codeContainer, {
value: '', // 编辑器初始显示文字
language: 'sql', // 语言
readOnly: this.readOnly, // 是否只读 Defaults to false | true
automaticLayout: true, // 自动布局
theme: this.theme, // 官方自带三种主题vs, hc-black, or vs-dark
minimap: {
// 关闭小地图
enabled: false,
},
tabSize: 2, // tab缩进长度
})
}
this.setValue(this.value)
},
}
}
复制代码编辑器 resize resize() {
this.monacoEditor.layout()
},
复制代码编辑器设置主题注意!设置主题并非在编辑器实例上修改的哦! setTheme() {
monaco.editor.setTheme(this.theme)
},
复制代码SQL 代码格式化编辑器自身不支持 sql 格式化(试了下 JavaScript 是支持的),所以用到了 sql-formatter 这个库。import { format } from 'sql-formatter'
...
format() {
this.monacoEditor.setValue(
format(this.monacoEditor.getValue(), {
indentStyle: 'tabularLeft',
}),
)
},
...
复制代码右键菜单汉化需要安装以下两个库npm install monaco-editor-nls --save
npm install monaco-editor-esm-webpack-plugin --save-dev
复制代码具体用法可以直接去 www.npmjs.com/package/mon… 里面看,我就不搬运了~记得销毁编辑器对象哦 beforeDestroy() {
if (this.monacoEditor) {
this.monacoEditor.dispose()
}
},
复制代码踩坑下面是我遇到的几个坑。最新版本的 Monaco Editor 已经使用了 ES2022 的语法,所以老项目可能会出现编译不过的问题。所以我把版本调低了一些。在最初调试编辑器的时候出现了无法编辑的情况,后来发现是同事用到了 default-passive-events 这个库来关闭 chrome 的 Added non-passive event listener to a scroll-blocking <some> event. Consider marking event handler as 'passive' to make the page more responsive 警告。结果拦截一些 event。如何快速去看懂 Monaco Editor一开始我看它的官方文档是非常懵的,各种接口、函数、对象的定义,完全不像是个前端库那么好理解。鼓捣了好久才慢慢找到门路。先看示例查看它的 playground,上面其实是有一些功能可以直接找到的。查看它在 github 上的 /samples 目录,里面也有不少示例。去掘金这类网站上找别人写的示例,能有不少启发。再看 API了解了自己所需要的功能相关的代码,再去看它文档的 API 就会发现容易理解多了。逐步发散理解更多关联功能。源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:http://github.crmeb.net/u/defuGithub 地址:http://github.crmeb.net/u/defu

1211
1. 什么是 Grid 布局Grid 布局及网格布局,是一种新的 css 模型,一般是将一个页面划分成几个主要的区域,定义这些区域的大小、位置和层次等关系,是目前唯一一种 css 二维布局。2. 和 flex 布局的区别Grig 布局和 flex 布局时有实质性的区别的,flex 是一维布局,只能处理一个维度上的布局,一行或者是一列,但是 Grid 布局是二维布局,将容器划分成了 “行” 和” 列”,产生了一个个的网格,可以将网格元素放在行和列相关的位置上,从而达到了布局的目的。flex 布局示例:grid 布局示例:3. grid 布局的概念首先我们先看一个小例子,通过这个例子演示一些基础概念运行结果:容器和项目我们通过再元素上声明 display:grid 或者 display:inline-grid 来创建一个容器网格,这个元素的所有直系 3 子元素将成为网格项目。网格轨道grid-template-columns 和 grid-template-rows 属性来定义网格中的行和列网格单元一个网格单元是在一个网格元素中最小的单位,上图中 One、Two、Three、Four… 都是一个个的网格单元网格线划分网格的线即为网格线。需要注意的是,我们定义网格的时候,定义的是网格轨道。Grid 会自动创建编号的网格线来定位每一个元素,m 列有 m+1 根垂直的网格线,n 行有 n+1 根水平网格线。一般而言,是从左到右,从上到下,1,2,3 进行编号排序,从右到左,从下到上,则是按照 -1,-2,-3… 顺序进行编号排下序。 源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~演示地址前台演示地址:http://mer.crmeb.net后台演示地址:http://mer.crmeb.net/admin

1101
一、什么是 MockMock 在软件开发领域,我们将其理解成 “模拟数据”、“虚假数据”。二、Mock 的好处好处有很多,一句话概括,有了 Mock,前后端人员只需要定义好接口文档就可以开始并行工作,互不影响。三、实现 Mock1. 安装 node.js2. 安装其他依赖包express (express 框架): npm install express -gexpress-generator (express 项目生成插件): npm install express-generator -gmockjs (模拟数据生成库): npm install mockjs3. 生成新的 express 项目并编写服务端新建 server.tsimport express, {
Express,
Router,
Request,
Response,
NextFunction,
} from "express";
import Mock, { Random } from "mockjs";
const app: Express = express();
const router: Router = express.Router();
app.use("*", (req: Request, res: Response, next: NextFunction) => {
res.header("Access-Control-Allow-Origin", "*");
next();
});
app.use("/api", router);
router.get("/list", (req: Request, res: Response) => {
let currPage = req.query;
res.json(
Mock.mock({
"data|10": [
{
"id|+1": 1,
name: "@cname",
time: "@datetime", //日期先忽略
"source|80-100": Random.natural(80, 100),
},
],
})
);
});
app.listen(9000, (): void => {
console.log("success serve");
});
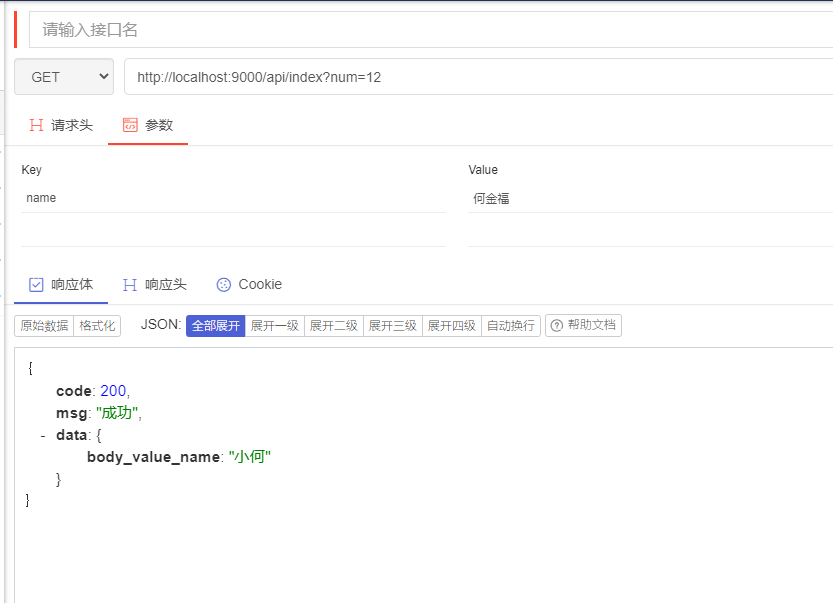
开命令行,输入 node server.js在浏览器中输入:http:localhost:9000/api/list请求参数处理
router.get("/index", (req: Request, res: Response) => {
console.log(req.query);
let num = req.query.num;
let name_query = req.query.name;
let res_body = {
"code": 200,
"msg": "成功",
"data": {
}
}
if (num=='0'){
res_body.data={
"query_value_name" : name_query
}
}else{
res_body.data={
"body_value_name" : '小何'
}
}
res.json(
res_body
);
});
写在最后作为一个前端开发,学会 Mock 是最基本的事情,不仅可以提高开发效率还可以把接口信息掌握在自己的手上。关于 mock 还有其他的的功能,这次只是简单的示例分享,有兴趣深挖的建议自行百度学习。源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:http://github.crmeb.net/u/defuGithub 地址:http://github.crmeb.net/u/defu


1280
知识付费后台图库使用 layui 上传模块,在使用时需引入 layui。导入 layui 的 upload 模块,创建容器。如上图所示,创建 DOM 容器。如上图所示,render 接收一个 object 参数,常用属性:elem:指向容器选择器。url:服务端上传接口。accept:指定允许上传时校验的文件类型,可选值有:images(图片)、file(所有文件)、video(视频)、audio(音频)。acceptMime:规定打开文件选择框时,筛选出的文件类型,值为用逗号隔开的 MIME 类型列表。如:acceptMime: 'image/*'(只显示图片文件)。exts:允许上传的文件后缀。一般结合 accept 参数类设定。假设 accept 为 file 类型时,那么你设置 exts: 'zip|rar|7z' 即代表只允许上传压缩格式的文件。如果 accept 未设定,那么限制的就是图片的文件格式。size:设置文件最大可允许上传的大小,单位 KB。不支持 ie8/9choose:选择文件后的回调函数。返回一个 object 参数,详见下图源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:https://gitee.com/ZhongBangKeJi/crmeb_zzff_classGithub 地址:https://gitee.com/ZhongBangKeJi/crmeb_zzff_class

1242
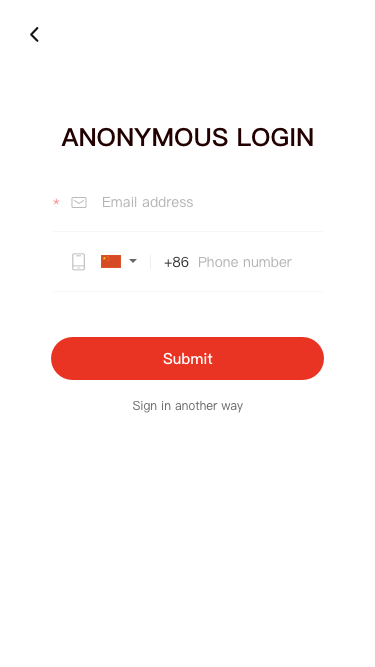
苹果开发者账号(个人类型)申请流程 2022年最新版教程1.登录苹果官网,找到苹果开发者中心https://developer.apple.com/苹果开发者账号(个人类型)申请流程 2022年最新版教程如图,点击右边上会员中心按钮苹果开发者账号(个人类型)申请流程 2022年最新版教程2.在苹果开发者中心的登录界面,点击注册按钮苹果开发者账号(个人类型)申请流程 2022年最新版教程温馨提示:建议您新注册APPleid哦点击注册appleid跳转到新用户注册页面苹果开发者账号(个人类型)申请流程 2022年最新版教程根据您个人的真实信息填写根据页面流程完成appleid的注册苹果开发者账号(个人类型)申请流程 2022年最新版教程点击提交之后会进入邮箱和手机号验证页面苹果开发者账号(个人类型)申请流程 2022年最新版教程验证邮箱苹果开发者账号(个人类型)申请流程 2022年最新版教程验证手机号苹果开发者账号(个人类型)申请流程 2022年最新版教程之后会跳转到用户协议界面,点击第一个统一按钮,去掉下面的不同意按钮,点击右边下角的继续按钮即可完成注册苹果开发者账号(个人类型)申请流程 2022年最新版教程到了这个页面已经完成了新的appleid注册成为个人开发者的流程这一步还没有付费给苹果公司,但是已经能够享受到一些apple开发者的基础权限了3.正式开始注册成为苹果的个人开发者账号苹果开发者账号(个人类型)申请流程 2022年最新版教程点击页面底部的加入开发者计划页面会自动跳转到开发者介绍页面你可以在这里了解苹果开发者的一些常规介绍苹果开发者账号(个人类型)申请流程 2022年最新版教程在导航栏的右侧有一个加入按钮【ENROLL】点击进入正式的申请流程4.选择个人开发者计划,进行下一步苹果开发者账号(个人类型)申请流程 2022年最新版教程点击底部的继续按钮苹果开发者账号(个人类型)申请流程 2022年最新版教程会跳转到下一步苹果开发者账号(个人类型)申请流程 2022年最新版教程使用新的 Apple Developer app 注册。2020年新版苹果个人开发者账号注册流程第一步:首先用一部苹果手机,在APPstore里面搜索【Apple Developer】好的,打开苹果手机或平板苹果开发者账号(个人类型)申请流程 2022年最新版教程点击appstore苹果开发者账号(个人类型)申请流程 2022年最新版教程搜索Apple Developer并安装好,之后点击打开苹果开发者账号(个人类型)申请流程 2022年最新版教程登录或者新注册——我们这里是新注册苹果开发者账号,所以要选择【现在注册】点击之后会弹出界面苹果开发者账号(个人类型)申请流程 2022年最新版教程选择登录了【设置】的appleid,或者选择登录一个其他的appleid——这里我们已经把在PC端注册的appleid登录了【设置】,所以直接选择登录苹果开发者账号(个人类型)申请流程 2022年最新版教程点击继续按钮苹果开发者账号(个人类型)申请流程 2022年最新版教程点击底部继续按钮苹果开发者账号(个人类型)申请流程 2022年最新版教程在页面输入中文,之后点击右边上【下一步】继续姓氏名字身份证号码手机号——中文输入即可,根据个人信息真实填写苹果开发者账号(个人类型)申请流程 2022年最新版教程进行拍照进行人脸识别拍照的时候请注意一定把自己拍清楚,脸部拍全,之后点击提交苹果开发者账号(个人类型)申请流程 2022年最新版教程提交根据本地网络环境,有时候很快,有时候要等一段时间提交成功之后,页面会自动跳转苹果开发者账号(个人类型)申请流程 2022年最新版教程这里的信息需要输入英文字符,不会英文,您可以输入拼音pinyin苹果开发者账号(个人类型)申请流程 2022年最新版教程全拼音,之后点击继续苹果开发者账号(个人类型)申请流程 2022年最新版教程选择注册苹果开发者账号类型我们这里注册的是个人,那就直接选择第一个苹果开发者账号(个人类型)申请流程 2022年最新版教程点击继续按钮苹果开发者账号(个人类型)申请流程 2022年最新版教程点击同意注册协议苹果开发者账号(个人类型)申请流程 2022年最新版教程点击同意继续苹果开发者账号(个人类型)申请流程 2022年最新版教程付费688元年费给苹果公司付费成功之后您的苹果个人开发者账号就注册完成了您的邮箱就会收到欢迎加入的邮件通知苹果开发者账号(个人类型)申请流程 2022年最新版教程苹果重要的事项都会通过邮件来通知哦!请养成关注苹果邮件的好习惯拉!iOS开发者账号购买或者代申请:

1459
自 2016 年知识付费兴起,发展至今已有 6 年,如今的知识付费市场,竞争只增不减,要求日益提高,你来我往间,充分演绎出了市场的优胜劣汰,同样,平台讲师也面临着众多市场考验,那么,一个合格的知识付费系统,到底应该具备哪些功能来适应市场发展呢?这些功能又该如何为平台讲师助力呢?系统功能可以有很多,内容矩阵、营销功能、系统功能、服务功能等等,其中与平台讲师最直接相关的,就是一个系统的内容矩阵,这是讲师的直接产物,是讲师塑造个人品牌的关键,今天,我们就以 CRMEB 知识付费系统为例,来了解一下知识付费系统的内容矩阵! 多元化内容展现形式图文、音频、视频、直播...... 这都可以是课程的展现形式,对用户而言,有了这些课程,就可以随时随地进行学习,可以反复听、反复学,巩固学习成果,还可以根据个人需求,设置个性化的学习计划。对平台讲师而言,也能一次面对多名用户,打破时间、地点的局限,减少重复工作,提高课程内容质量,还能接收用户反馈,综合考量对课程进行调整。其中,直播课程讲师还可以增加与用户的互动,能更直接的与用户进行交流,有利于社群运营。2、助学工具辅助为课程匹配相关的资料、题库练习、考试功能,可以帮助用户巩固知识、练习检验、查漏补缺,用户的很多疑惑都能通过查询资料解决,为讲师节省了很多解答时间,也能让用户形成使用习惯,增强用户粘性。3、精品专栏除此之外,CRMEB 知识付费系统还将精品课程进行归纳,整理成专题课程,再由相关专题课程构成专栏课程,这样的分类管理,方便用户查询,也能根据用户的学习动态推荐相关进阶课程,培养用户的长期使用习惯,让同类型进阶课程产品保持可观复购率。这样的功能设置也有利于讲师的长期曝光,吸引用户关注讲师,为讲师吸引可靠稳定的用户群体。知识付费系统的这些功能,不仅能有效吸引留存用户,还能为平台讲师打造个人品牌助力不少,同时,为讲师吸引到人气,自然也会为平台加分不少,互相成就,共存共荣。当然,一个讲师想要实现长期向好发展,还是需要具备过硬的专业知识实力,充分发挥出来自我知识才能,就会有意想不到的收获,也希望 CRMEB 的知识付费系统能继续更新优化,帮助更多内容创作者,在这个平台实现个人知识变现,更好的助力知识付费行业稳步发展。 源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:https://gitee.com/ZhongBangKeJi/crmeb_zzff_classGithub 地址:https://gitee.com/ZhongBangKeJi/crmeb_zzff_class



1166
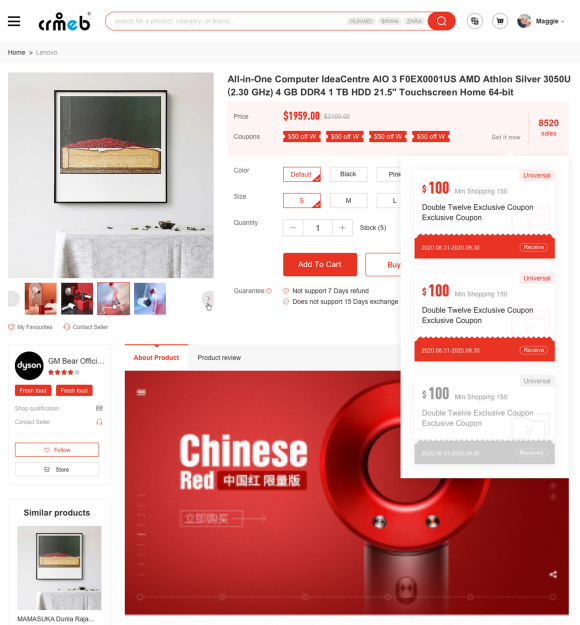
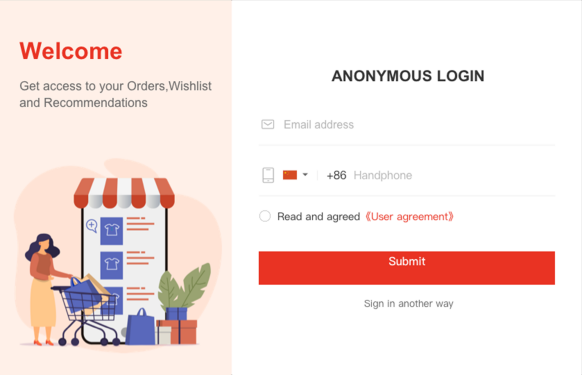
Java 多商户外贸版系统功能追求平实有效,PC 端首页内容分布清晰、缜密,UI 设计精简、严谨,页面设计多采用纯色背景填充,突出网站产品及功能等重点内容,符合海外用户的使用习惯及需求,也能满足用户追求的实用性与便捷性。商城首页支持多语言切换Java 多商户外贸版 PC 端目前支持中文、英文、泰文、老挝文、法文等多语言切换,用户还可以根据自己的实际需求自行添加语言包进行使用。登录方式系统具备 6 种登录方式,支持邮箱账号、手机号、Twitter、Facebook、Google 及匿名登录。登录界面支付方式系统配备有 2 种支付方式,分别是 PayPal(全球主流跨境电商支付平台)和 Stripe(信用卡支付)商品管理(1) 支持通过商品关键词搜索商品,可以收藏店铺和商品;(2) 可以自定义商品规格及详情,方便管理区分不同规格属性的商品;(3) 具备完整的商品筛选、下单支付、物流运输、收货评价及售后服务链条,做到一条龙购物服务;商品搜索店铺收藏商品详情页商品评价信息安全系统支持用户匿名购买,还具备安全可靠的用户主信息维护功能,保护用户信息隐私安全。 匿名登录营销支持(1)系统首页配置有 3 种不同形式的商品推荐列表(2)系统店铺街展示直观清晰,方便用户使用,有助于商家品牌宣传;(3)系统设置有商户优惠券,用户可领取使用商户优惠券,让平台店铺营销更具吸引力。店铺首页店铺街商户优惠券商品排行榜入驻申请支持商户自行申请入驻,商户向平台提交申请资质,平台审核通过商户即可入驻商城,同时所有申请过程还会形成记录可供查询。商家入驻申请申请记录 源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:https://gitee.com/ZhongBangKeJi/crmeb_javaGithub 地址:https://gitee.com/ZhongBangKeJi/crmeb_java





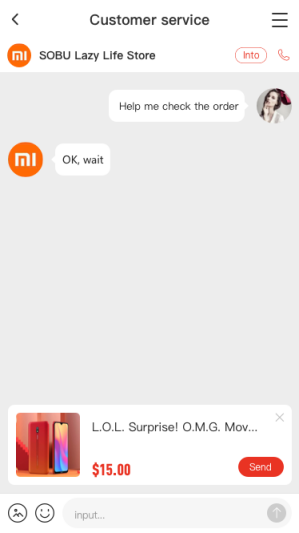
1426
后疫情时代,数字化跨境电商脱颖而出,成为增速最快的对外贸易方式,社交电商、短视频、直播带货,纷纷开始进入跨境电商市场,呈现出一派欣欣向荣的景象。为助力更多商家打造私有化外贸商城平台,CRMEB 审时度势,勇敢探索,开发出 Java 多商户外贸版商城系统。该系统支持多商户入驻经营,适配多种语言、多种跨境电商必备功能,接下来就来仔细了解一下吧!基础功能1、支持多语言切换CRMEB Java 多商户外贸版商城系统支持中文、英文、法语等多语言切换,基础标签可以根据选择进行语言转换(更多语言持续更新中...)。2、登录方式多样系统提供有 6 种登录方式,可以使用邮箱账号、手机号登陆平台,也支持 Twitter、Facebook、Google 等第三方账号授权登录,还可以匿名登录平台购买商品。3、对接第三方 API成功对接阿里国际短信、阿里国际物流、IP 定位第三方 API,打通跨境电商运营全链路,让跨境购物更加快捷、便利。4、商品管理平台商品由平台进行统筹管理,平台和商户都可以设置管理商品分类,同时,在商品评论中,平台可以添加虚拟评论,支持商户回复评论,还能够查询评论列表数据,帮助平台和商户进行商品数据分析。5、订单管理客户可在平台一次性跨店购买多件商品,下单后会实时分单至商户后台,在此期间形成店铺流水、账单;订单发送货使用阿里国际物流。6、消息通知消息通知有邮箱通知和短信通知两种类型,邮箱和短信都是使用阿里云的服务,分别是阿里云企业邮箱和国外及港澳台消息。短信使用前必须开启对应服务并且根据已经存在的短信模板进行申请,商户消息签名可以根据自己的实际需求来进行设置。7、客服系统系统配置有 4 种客服方式,分别是蚂蚁云智服、邮箱客服、电话客服和 Messager 客服。8、商户入驻平台中设有商户入驻入口,商户通过填写店铺信息、上传相关资质、同意入驻协议提交后等待平台审核,平台审核后会以短信通知的方式告知申请者结果,审核实时状态可以在移动端商户入驻查询。9、财务功能该系统具备常用的财务功能,所有商户的交易资金会首先保存在平台账户,平台会向商户收取一定比例的手续费,商户可以在后台发起提现申请,提现所得货款。营销功能1、商户优惠券系统设置有商户优惠券,用户可领取使用商户优惠券,让平台店铺营销更具吸引力。2、平台营销活动平台首页设置有精品推荐、热门榜单、首发新品、促销单品等营销活动,增加平台活动营销筹码,吸引消费者注意,在推动营销的同时,将消费者引流至店铺,扩大店铺影响力。工欲善其事,必先利其器。国际贸易全球化发展势头强劲,跨境电商数字化日新月异,外贸电商系统面临着新的考验与挑战。CRMEB Java 多商户外贸版商城系统的诞生,是恰逢其时也是大势所趋,我们会牢牢把握时代的发展机会,用好产品、好品质、好服务,让用户满意,让自己成长! 源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:https://gitee.com/ZhongBangKeJi/crmeb_javaGithub 地址:https://gitee.com/ZhongBangKeJi/crmeb_java








 CRMEB开源免费版源码下载【持续更新】
CRMEB开源免费版源码下载【持续更新】 





 多种类型商城素材(餐饮、社区等)
多种类型商城素材(餐饮、社区等)
