今日:0
文章:68
今日:0
文章:312
今日:0
文章:8

今日:0
文章:224
今日:0
文章:14

今日:0
文章:32

今日:0
文章:0

今日:0
文章:0

今日:0
文章:23
今日:0
文章:115

今日:0
文章:1

今日:0
文章:4
今日:0
文章:10
今日:0
文章:26
今日:0
文章:10
今日:0
文章:0
今日:0
文章:0
今日:0
文章:0
今日:0
文章:1
今日:0
文章:2
今日:0
文章:5

978
再知道什么是web前端说这个之前,我们先了解web前端工程师是干什么的?本文将和大家讲述web前端包括什么技术,以及什么是web前端。Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/Flash等各种Web技术进行客户端产品的开发。完成客户端程序(也就是浏览器端)的开发,开发JavaScript以及Flash模块,同时结合后台开发技术模拟整体效果,进行丰富互联网的Web开发,致力于通过技术改善用户体验。web是什么呢?web就是万维网,要彻底的解释这个名词就需要些篇幅了,这里就用一句话总结,就是一种全球都公认的协议,一个信息系统,必须遵守这个协议才能上网。web前端其实就是前端,或者前端技术,前端开发,这几个名词其实意思都差不多的。前端网络编程所使用的工具能被用于进行前端编程,理解工具最适用于什么任务,有助于产生一个高质量的、可升级的站点。1、超文本标记语言(HTML):HTML是任何网页工程程序的骨架,没有它网页不会存在。超文本标记语言能提供站点总体的样子。HTML被Tim Berners-Lee所发展。随着HTML的发展,在万维网中产生了许多版本。最新版本的超文本标记语言被称为HTML5,在2014年0月28日被W3C所推出。这一版本包含了新的并且高效的方式来传输元素,例如音频以及视频文件。H5在前端工程师中非常受欢迎。和老的版本相比,HTML5有很多特点。随着HTML的发展,在网络中产生了一场革命。2、层叠样式列表(CSS)。CSS控制了站点的样子,让站点有自己独有的外观。其实现形式是:保证样式列表先于其他的样式规则,由其他的输入形式所影响,例如屏幕的尺寸和分辨率。3、JavaScript。JavaScript(简称JS)是基于场景的命令式语言(和HTML的说明性语言不同),用于将静态的HTML界面动态化。JS的代码能使用HTML标准提供的文档对象模型(DOM),来根据事件,例如用户的输入,操纵网络页面。JS使用一种被称为异步JavaScript和XML的技术(AJAX),JS代码也能动态的改变网页的内容(与原始的HTML页面端相独立),并且也能回应服务端的事件,让网页体验增加了真正动态的特性。JS中有很多流行的开发框架,帮助开发者快速构建web页面,比如Vue.js、Angular、React都是很流行的框架,拥有大批忠实的用户。4、操作系统了解Unix和Linux的基本知识,对于开发人员有益无害。5、网络服务器了解Web服务器,包括对Apache的基本配置,htaccess配置技巧的掌握等。以上就是web前端包括什么技术?的详细内容

918
HTML代码可以用Brackets、WebStorm、vscode、Sublime Text、HBuilder 、EditPlus等开发工具来编写。随着各大浏览器对HTML技术支持的不断完善,未来HTML必将改变我们创建Web应用程序的方式。而很多html的初学者都想找一款好用的编写软件,接下来将为大家介绍几款编写html的软件1、Brackets:Adobe 开源的前端开发工具。这个基本上是完全为前端准备的,支持插件。起初用过一段时间,体验很不错的。内置 Server,可以直接预览变化。2、WebStorm :之所以当初不用 Brackets 了,因为这货实在是太好用了。一贯的 Jetbrains-Platform 强大的代码提示、分析、检查和建议。可以集成 SASS/LESS 。内置 Server 。当然有了前端的一些脚手架/构建工具,集成什么的无所谓了。3、VisualStudio Code (vscode) :vscode 有强大的扩展体系,可以做很多语言的开发。扩展质量比较高。还能集成数十种语言的调试。作为前端开发也很优秀。当然专门作为前端的工具我觉得还是略逊 Brackets 弱于 WebStorm 的。4、Atom:这个软件从架构上比 vscode 更重视扩展和自由性,其本身就是由众多扩展构成的。扩展的自由度很高,例如装一个 minimap 跟 sublime text 一样了。写前端跟 vscode 半斤八两,一样可以做其他很多语言的开发。但是个人感觉扩展质量普遍没有 vscode 的高。起初用过一段时间,但是受不了参差不齐的扩展质量和兼容性,就转 vscode 了。5、Sublime Text:这个相比上面三个,要轻量级得多。因为不是用 web 技术构建的桌面应用,启动速度也更快,更符合一个编辑器应该有的样子。不过扩展数量无法跟上面几个相比。前端开发上来说,已经跟不上 atom 和 vscode,但是作为一个 Text Editor 它绝对是首选之一。6、HBuilder :这是个号称专门为HTML5准备的IDE,我在几年前用过,貌似是基于 eclipse 内核的。所有基于 eclipse 的软件我都不想用。当初记得它连 代码的 format 都有 BUG。格式化代码在上面推荐的几个中任意一个用扩展都能轻易做到非常完美的地步。7、Aptana Studio:这个跟上面的 HBuilder 类似是基于 eclipse 的,它是我接触的第一款内置 Server 的前端开发工具。当时记得安装它的时候要顺带安装一个 NodeJs 有点让我眼前一亮。不过也是好久没用过了。现在看了下它的官网,它还可以做 Ruby 、Python等开发,当然用来写前端也是其亮点。跟 HBuilder 半斤八两吧。8、EditPlus:最初学基础的时候,老师用的就是这个编辑器。我们也跟着用这个,只记得很清楚的是用它写网页可以点左上角的图标直接预览不用打开浏览器,会调用的IE用来显示页面。它作为一个 Text Editor 也是非常棒的,但是做前端开发已经不是很推荐了。以上就是html用什么软件编写的详细内容

1024
前端后端都有各自的优缺点,前端更容易入门,而后端主要是负责逻辑业务处理性能优化等比较难,但是他们的发展前景都挺不错,所以根据自己的兴趣来选择是最好的很多人会问,前端和后端哪个好?今天,就简单的和大家介绍一下,帮助大家对前端和后端有个大致的了解!关于前后端的选择语言总是有优缺点的,它们都有自己擅长的领域,所以建议大家选择更感兴趣的语言,了解他们的优缺点,发展趋势。前端更容易入门,每天调整界面的展示,通过代码完成优美的界面和酷炫的交互。后端入门稍困难,每天关注的是业务逻辑的处理,数据的增删改查,性能的优化。不同技术的前景前端技术:由于目前我们的网站、app的很多界面都是有前端技术实现的,所以前端依然是很有前景的,值得选择。后端技术:Java仍然是市场上最主流的后端语言,有大量的市场需求,并且没有衰落的迹象,因此前景依然十分稳定。php在web领域优势明显,简单易懂,开发迅速,是创业公司的首选,人才供给和市场需求也比较平衡。以上就是前端和后端哪个好的详细内容

838
HTML是一种网页描述语言。是一个基于文本的编码标准,一个网页可以是一个HTML文件。而一个网站可以是由一组相关的HTMl文件和其他文件组成。站点指IP地址,即URL,是互联网上标准资源的地址。它具有唯一性,就像文件所在的路径与文件名一样,相同的文件夹下不能有两个相同类型且相同文件名的文件。URL在搜索引擎的搜索结果中是能显示出来的,在做网站架构前最好对目录及文件命名事先做好规划。在做SEO同时也要注意一下用户体验,URL最好能做到清晰、方便记忆,然后考虑URL对排名的影响。站点命名过程中以下几点需要注意:1、URL越短越好原理上来说URL不超过1000个字母,就是都能收录的,不过如果真的几百个字母的地址的话用户用起来很费劲,所以,一般推荐是URL越短越好,最好能方便用户去记忆这个URL。2、避免太多参数如果一些论坛或者搜索类的程序,会出现很多种参数,参数越多,搜索引擎蜘蛛越难以识别,并且很容易陷入蜘蛛陷阱。在这种情况下,建议尽量使用静态URL或对URL进行伪静态。3、目录层级较少尽量使用比较少的目录层级,如果是门户级别或大型网站的,目录太深的情况就不如用2级域名来代替很深的目录。4、具有描述性文件及目录名要具有描述性。5、包含关键词URL中包含关键词(关键词的选择步骤)可以提高页面相关性,比如目录可以用拼音或者英文来命名,搜索引擎会识别目录的英文含义。6、字母全部小写一字之差有可能导致整个目录不被收录,所以建议统一使用小写字母。7、使用连词符单词之间的连接一般使用连词符及短横线。以上就是html站点怎么命名?的详细内容

1076
实际上,我们在使用互联网的过程中,其中有许多东西都是只会用,而不知道它到底是啥名字,看见了也不理解它是做什么的,比如今天我将和大家说的URL,实际上就是我们在互联网生活中非常常见的一个东西。你在看网页的时候有木有注意到它长长的网址?其实那就是URL。一起来看一下百度百科的解释:url是统一资源定位符,对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。再来举个栗子:http://www.php.cn/article.html1)http://:这个是协议,也就是HTTP超文本传输协议,也就是网页在网上传输的协议。2)www:这个是服务器名,是指在因特网上以超文本为基础形成的信息网。3)php.cn:这个是域名,是用来定位网站的独一无二的名字。4)www.php.cn:这个是网站名,由服务器名+域名组成。5)/:这个是根目录,也就是说,通过网站名找到服务器,然后在服务器存放网页的根目录6:)article.html:这个是根目录下的网页7)http://www.php.cn/article.html:这个叫做URL,统一资源定位符,全球性地址,用于定位网上的资源。以上就是url是什么意思?的详细内容

992
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。有没有人给你发送过 VUE文件,而您却不知道该如何打开?可能您在电脑上发现了一个 VUE文件却不知道这是做什么用的?小编将和大家就这些问题谈谈。打开VUE文件前,您需要确定VUE文件扩展名指的是哪种文件。打开您的VUE文件的最快速最容易的方法便是双击文件。这样做可以让Windows智能决定使用正确的程序打开您的VUE文件。若出现无法打开您的 VUE文件的情况,很可能是因为您的电脑上没有安装查看或编辑VUE文件扩展名的恰当程序。若您的电脑打开了VUE文件,但使用的是错误的应用程序,则需要更改您的Windows注册文件关联设置。也就是说,Windows正在使用错误的程序关联VUE 文件扩展名。以上就是vue文件怎么打开?的详细内容

912
《HTML5布局之路》是清华大学出版社,于2017年6月出版的,涉及HTML、CSS、HTML5、CSS3的编程语言书籍,作者:刘国利。推荐课程:HTML5教程。本书以“非字典”的讲解方式,让HTML5、WEB前端的学习变得更加简单高效。独有特点(与其他同类型书籍相比)1. 非字典式的知识排布方式本书并没有按照“自上而下罗列标签”的这种“字典”模式进行讲解,而是依照“实战流程”的顺序安排章节和知识。将开发过程拆分出来,按照开发中的一步步操作,讲解每一步相关知识和技术。伴随着学习者的阅读、学习和操作,一步步实现符合前端开发规范的网站的开发与制作。2. 选择性的知识呈现随着时代的发展,在HTML5技术的知识体系当中,有不少的知识都已经被淘汰;在实际开发当中,也有不少知识并不被广大开发者所使用。学习技术是为了真正的应用于实战当中,而非单纯的理论记忆,因此,基于HTML5开发工程师工作的内容,对知识进行了整理和筛选,选择性的呈现于本书当中。3. 技术也能通俗易懂在本书中的很多地方都借助了生活中的实例,让技术变得通俗易懂,针对部分知识设置了问题区,归纳总结了实战开发当中容易出现的一些问题,并给出了相应解答。4. 知识讲解、基础习题、代码练习、案例实战四合一本书针对大部分章节的技术知识,提供了相对应的理论练习题和代码练习题,还提供了涉及多章节知识的“网页案例实战”。让学习者能够从理论出发,逐步完成知识的认识、记忆、理解和应用。更高的学习效率,节省学习时间。书籍是非字典式的呈现方式,是按照一个开发过程,将各类知识融合到一起,随着书籍的翻阅,会很自然而然的掌握相应的知识,也能够感受到自己在一步步接近“能够独立完成网页布局”的目标。并不会像其他书籍那样读完之后感觉只懂得方法。比较良好的内容设置顺序能够很好的节省学习时间。更加贴合实际工作的代码。在书籍当中,有专门的部分在介绍代码规范,这个是初级工程师很少关注的部分,但确实实际工作当中很重要的一点要求,应该说用这本书学习,能够让自己养成良好的代码习惯,与日后的开发工作,匹配度更高,另外,书籍里还涉及到了“相关面试真题”,算是和实战很贴合吧。学习方法。在书籍当中,在一些地方专门讲解了如何学习HTML与CSS,可见作者是希望能够通过此书,传达出学习方法之类的东西,学习知识的同时,再掌握了学习方法,还是蛮不错的。以上就是html5布局之路怎么样的详细内容


972
互联网行业现今一直都很火热,相信未来也会是一直保持火热的状态。所以有很多朋友都开启了学习互联网学习的计划,有人选择培训,有人选择自学。但是对于学习互联网技术,应该有很多朋友都会感到迷茫吧。前几天,就有朋友问想自学web全栈应该怎么去做。下面我将和大家一起谈谈如何自学web全栈。首先,你要了解什么是web全栈,以及知道web全栈需要学习哪些知识。其次,你要知道自学web全栈,不是一件简单的事情,需要你有足够的毅力去坚持,也需要你有高效学习的能力,才能在尽量短的时间内学好它。一个Web开发过程有三层架构:表示层:表示层也被称为网站的前端部分。它处理网站的用户界面相关问题。业务逻辑层:业务逻辑层也被称为网站的后端层,负责数据验证和动态处理。数据库层:最后是数据访问层,利用API为网站提供数据。以上三层共同称为全栈web开发。作为web全栈工程师你需要知道以下知识:1、服务管理/运维一个开发者必须了解基础的服务器管理知识。包括当不限于以下知识:通过终端或其他没有用户界面的环境来远程连接服务器会写基本的shell脚本服务器上的用户和群组管理管理像Apache和Nginx这样的服务器程序来提供应用防火墙管理和权限管理安装和更新软件除了这些基础技能,开发者必须懂得怎样去创建一个好的、健康的、分离的开发环境,在 Docker 或者像 Vagrant 这样的虚拟机环境中。如果上面所有的技术你都不熟悉,那我必须给你推荐一本超棒的书,点这里购买。开发者必须对版本控制系统非常熟练,为了让开发有靠谱的生产备份和可分享、可协同的代码库,这些代码库能够根据时间来跟踪代码变化。现在已经没有开发者的工作流是完全离开版本控制的了。我们有一个非常棒的关于版本控制的视频教程,点这里购买。2、云和实际管理或者虚拟服务器不同,一个开发者也许要知道云主机平台,比如Heroku, Google Cloud, Azure, AWS等等。有一点必须说明的是,平台和工具更多的是为了炒作而不是其实用性。尽管有很多平台和工具的实用性并不如宣传的那么好,但是了解这些大家都在谈论的服务,从长远来看会很有用――客户可能会随时要求更换服务提供商。幸运的是,我们拥有这些云主机部署权威指南。3、后端在后端,除了要懂选择什么语言以外,比如 PHP 和众多的框架 and CMSes,一个全栈开发者必须熟悉:Web服务器,比如Nginx和Apache,和运维紧密相关不幸的是,NodeJS 已经可以将 JS、CSS 和其他资源文件编译成静态可以方便缓存的文件了。幸运的是,也有办法避免学习 NodeJS,用PHP也是可以的像Composer这样的PHP(http://www.ujiuye.com/zt/php/)包管理工具在现代化的开发环境中已经离不开了好的API 设计,自从大部分新型网页都基于 API 而且仅仅为前端服务(下面会详细描述)ElasticSearch (introduction here)这样的搜索引擎对于网站性能的提高是非常重要的cronjobs 和后端的工作,使用Gearman 或者 Crunz 这类的库了解缓存,Varnish, Redis 等牛B的工具可以分片存储数据,这样可以将一个项目部署的多个主机上4、数据库数据库是一个单独的部分,因为除了很好地掌握我们基本上不会有结构变化的关系数据库(MySQL或者PostgreSQL)的数据模式之外,一个全栈工程师应该对非关系型数据库有所了解,如MongoDB, Redis,或Cassandra ,更不用说像Neo4j这样的图形数据库了。不幸的是,这些都是服务器上的东西,都在全栈工程师的控制下。也有几个类似 Mong 的远程解决方案,像RestDB或者Google-owned Firebase等。5、前端想知道一个正常的前端知识图谱是怎么样的,可以在JavaScript 版块看这篇绝世好文。但是作为一个全栈工程师,你需要了解NodeJS and NPMYarn预处理器和编译器(如Babel),用来编译 Typescript, ES6, LESS, SCSS, SaSS构建工具,如 Grunt 和 Gulp框架,如 VueJS、React、Angular模块打包工具,如 Webpack、Browserify、Rollup6、设计在设计方面,全栈开发者需要了解怎样在一个产品变成真正可用的 HTML 、CSS 代码之前,画一个原型图。然后就可以去用 JS 写交互、后端也可以用假数据来模拟生产环境。只有这个关键的原型图完成,用户体验设计和接口设计就绪,真正的开发才能开始。这本身就是一项艰巨的任务,需要一套特殊的工具:Photoshop和Illustrator 或者一些开源的工具比如Gimp/Inkscape。访问Design channel来了解更多这样的工具。一个牛的、快速的编辑器,比如Atom或Sublime Text(这儿有十种好用的sublime插件)像Subtlepatterns的背景选择器和颜色选择器能够搭配一些颜色CSS的栅格系统上面所说的前端所需要了解的所有知识和 JS 数据模拟将原型图发表到网上供大家浏览并给于反馈,Ngrok就非常好用7、日志系统为了高效监控应用的健康度,全栈开发者必须能够追踪错误,找到错误日志然后从中提取出有用的信息。全栈开发者也需要从日志中预测一些趋势,比如 CPU 或者 I/O 占用率的上涨,以防应用不知道什么时候就挂了。这部分和运维也有一些关系,但是需要一些特别的技能:推荐一篇非常棒的ELK stack的文章,这会帮助你了解做日志系统所需要的知识。里面包括了查找日志的ElasticSearch ,收集日志的Logstash,把日志用非常棒的图表展现出来的的Kibana,甚至还有提供解决方案的Logz.io。8、移动端最后,我们该说说移动端了。随着iOS和安卓上的的webview变得越来越高效,还有 PWA(渐进式web应用)的到来,native 应用正在变得黯淡,因为他们开发起来实在是太复杂了。所以一个全栈工程师必须了解 PWA 或者 React Native,或者像NativeScript, Tabris, Cordova, Phonegap或者其他webview来让客户端应用调用 API跑起来。以上就是web全栈该怎么自学的详细内容

940
title 属性规定关于元素的额外信息。这些信息通常会在鼠标移到元素上时显示一段工具提示文本(tooltip text)。HTML中的title显示的是网页标题标签,可以让浏览者知道当前页面的主要是讲什么的,所以每个网页都应该有一个单独的title。提示:title 属性常与 form 以及 a 元素一同使用,以提供关于输入格式和链接目标的信息。同时它也是 abbr 和 acronym 元素的必需属性。在HTML网页中的title标签:以上就是HTML中的title是什么意思?的详细内容


870
UI即User Interface(用户界面)的简称。UI设计则是指对软件的人机交互、操作逻辑、界面美观的整体设计。好的UI设计不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由,充分体现软件的定位和特点。概况软件设计可分为两个部分:编码设计与UI设计。编码设计大家都很熟悉,但是 UI设计还是一个很陌生的词,即使一些专门从事网站与多媒体设计的人也不完全理解UI的意思。UI的本意是用户界面,是英文User和 interface的缩写。从字面上看是用户与界面2个组成部分,但实际上还包括用户与界面之间的交互关系。推荐课程:jQuery UI教程。界面设计。在漫长的软件发展中,界面设计工作一直没有被重视起来。做界面设计的人也被贬义的称为“美工”。其实软件界面设计就像工业产品中的工业 造型设计一样,是产品的重要买点。一个友好美观的界面会给人带来舒适的视觉享受,拉近人与电脑的距离,为商家创造卖点。界面设计不是单纯的美术绘画,他需 要定位使用者、使用环境、使用方式并且为最终用户而设计,是纯粹的科学性的艺术设计。检验一个界面的标准即不是某个项目开发组领导的意见也不是项目成员投 票的结果,而是最终用户的感受。所以界面设计要和用户研究紧密结合,是一个不断为最终用户设计满意视觉效果的过程。现状目前在国内UI还是一个相对陌生的词,即便是一些设计人员也对这个词不太了解。我们经常看到一些招聘广告写着:招聘界面美工、界面美术设计师等 等。这表明在国内对UI的理解还停留在美术设计方面,认为UI的工作只是描边画线,缺乏对用户交互的重要性的理解;另一方面在软件开发过程中还存在重技术 而不重应用的现象。许多商家认为软件产品的核心是技术,而UI仅仅是次要的辅助,这点在人员的比例与待遇上可以表现出来。大需求现今随着计算机硬件的飞速发展,过去的软件程序已经不能适应用户的要求。软件产品在激烈的市场竞争中,仅仅有强大的功能是远远不够的,不足以战胜 强劲的对手。幸运的是在国内一些高瞻远瞩的民族企业已经开始意识到UI给软件产品带来的巨大卖点了,例如金山公司的影霸、词霸、毒霸、网标,由于重视UI 的开发与地位,才使得金山产品在同类软件产品中首屈一指。联想软件的UI部门积极开展用户研究与使用性测试,将易用与美观相结合,推出的双模式电脑、幸福 系列等成功UI范例,为联想赢得全球消费 PC第三的称号等等、等等.实践证明,各商家只要在产品美观和易用设计方面很小投入,将会有很大产出。其投入产出比,要比在功能领先性开发上的投入大得 多。以上就是网站ui设计是什么的详细内容

1048
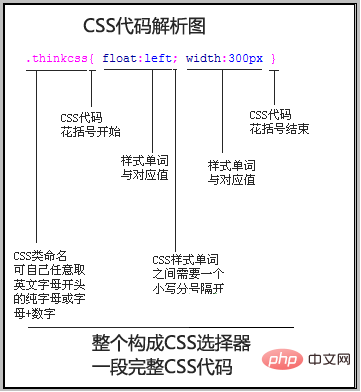
CSS全称为Cascading Style Sheets,中文翻译为“层叠样式表”,简称CSS样式表又被我们称为CSS样式,CSS样式又被作为一种能制作出各种样式网页的技术统称。首先我们从字面理解,CSS是指CSS样式表;代码指有一定规律的单词组成。Css代码是一些有意义的英文组成,包括css属性英文及值组成,如下图CSS代码片段截图分析上图:css代码由css命名加、“{”、加css属性、加属性值最后以“}”结束组成css属性选择器。Css 代码是控制网页显示样式。日常所指CSS代码包括是完整CSS选择器。CSS代码解析图,这段CSS代码为class应用,命名为thinkcss对应HTML运用即class="thinkcss",设置此类CSS浮动靠左(float:left),css宽度(width:300px)为300px关于csS代码总结:CSS代码指具有规则CSS代码规则语法的代码,此代码具有布局HTML样式功能,我们所要学到即,CSS代码与HTML代码之间联系,CSS代码与HTML代码开发成完整的HTML网页,最终使用HTML(至少包括CSS代码文件和HTML代码文件)嵌入程序制作成完整网站。以上就是css代码是什么的详细内容



1067
工作多年,一直忙忙碌碌的应用各种技术,现在不忙了,问问自己究竟在做什么,究竟会什么竟答不上来,回想起来工作中经常是被要求多快好省的去实现一个目标,用度娘解决问题,却没时间了解原因,今天就从宏观的角度入手来归纳总结一下。HTML、CSS、JavaScript简介及简单分工1、什么是HTML(超文本标记语言 Hyper Text Markup Language),HTML 是用来描述网页的一种语言。2、CSS(层叠样式表 Cascading Style Sheets),样式定义如何显示 HTML 元素,语法为:selector {property:value} (选择符 {属性:值})3、JavaScript是一种脚本语言,其源代码在发往客户端运行之前不需经过编译,而是将文本格式的字符代码发送给浏览器由浏览器解释运行对于一个网页,HTML定义网页的结构,CSS描述网页的样子,JavaScript设置一个很经典的例子是说HTML就像 一个人的骨骼、器官,而CSS就是人的皮肤,有了这两样也就构成了一个植物人了,加上javascript这个植物人就可以对外界刺激做出反应,可以思 考、运动、可以给自己整容化妆(改变CSS)等等,成为一个活生生的人。如果说HTML是肉身、CSS就是皮相、Javascript就是灵魂。没有Javascript,HTML+CSS是植物人,没有Javascript、CSS是个毁容的植物人。如果说HTML是建筑师,CSS就是干装修的,Javascript是魔术师。怎么把这三者联系在一起呢,当然得通过网页的肉身HTML,HTML是一直描述语言,它是对着浏览器描述自己的,那么它通常怎么描述具体的这个网页呢?123456789101112<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>网页标题</title><link rel="stylesheet" type="text/css" href="mycss.css" /><script type="text/javascript" src="myjs.js"></script></head><body><p>这是一个段落</p></body></html>这是一个最简单的HTML文档,文档说的是,浏览器啊,我是遵循W3C标准XHTML1.0过渡版本规范(文件类型声明),我采用的编码是utf-8,我的标题是“网页标题”,描述我的模样的样式表是我同目录的mycss.css文件,与我有关的javascript代码在我同级的myks.js文件中,我的内容有一个段落,段落的内容是“这是一个段落”。以上就是html/css/js是什么关系的详细内容

994
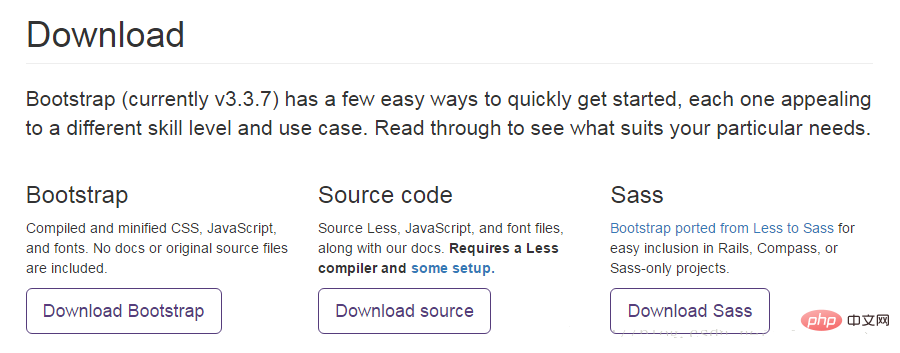
Bootstrap是前端开发中比较受欢迎的框架,简洁且灵活。它基于HTML、CSS和JavaScript,HTML定义页面元素,CSS定义页面布局,而JavaScript负责页面元素的响应。Bootstrap将HTML、CSS和JavaScript封装成一个个功能组件,用起来简单,粗暴。安装Bootstrap①登录Bootstrap官网②下载BootstrapDownload Bootstrap:下载预编译和压缩版Bootstrap(不含文档和源码)。Download code:Bootstrap源码,如官网介绍,需要编译Less文件 和一些安装。刚接触Bootstrap的话建议下载第一个,下载下来直接用。以上就是bootstrap怎么下载的详细内容



976
html中<h1>-<h6>标签的定义和用法<h1> - <h6> 标签可定义标题。<h1> 定义最大的标题。<h6> 定义最小的标题。由于h元素拥有确切的语义,因此请您慎重地选择恰当的标签层级来构建文档的结构。因此,请不要利用标题标签来改变同一行中的字体大小。相反,我们应当使用层叠样式表定义来达到漂亮的显示效果。实例六个不同的 HTML 标题:123456<h1>这是标题 1</h1><h2>这是标题 2</h2><h3>这是标题 3</h3><h4>这是标题 4</h4><h5>这是标题 5</h5><h6>这是标题 6</h6>HTML 与 XHTML 之间的差异在 HTML 4.01 中,h1 - h6 元素的 "align" 属性不被推荐使用。在 XHTML 1.0 Strict DTD 中,h1 - h6 元素的 "align" 属性不被支持。标准属性1id, class, title, style, dir, lang, xml:lang事件属性12onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup浏览器支持所有浏览器都支持 <h1> - <h6> 标签。以上就是html h1-h6标签怎么用的详细内容

981
html代码和css代码完全分离就是使用外接css样式表的方式设置样式,这样可以使得布局和样式分离实现解耦,可以使非常复杂的页面变得清晰,有利于以后的改版维护。工具原料:编辑器、浏览器将HTML代码和css代码放在不同的文件中,然后只在HTML中引用css文件,实现HTML文件中只用HTML结构代码,css样式仅在css文件中,简单的示例如下:1234567891011121314151617<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="css.css"> <title>Document</title></head><body> <ul class="list"> <li class="li_list"></li> <li class="li_list"></li> <li class="li_list"></li> <li class="li_list"></li> <li class="li_list"></li> </ul></body></html>以上的文件可以看出HTML文件只有HTML代码,css样式表单独一个文件放在css.css文件中,这样实现了HTML代码和css代码的解耦。以上就是怎么将html与css分开的详细内容

996
<textarea> 标签定义多行的文本输入控件。文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。可以通过 cols 和 rows 属性来规定 textarea 的尺寸,不过更好的办法是使用 CSS 的 height 和 width 属性。注释:在文本输入区内的文本行间,用 "%OD%OA" (回车/换行)进行分隔。JQuery给textarea取值和赋值取值var qrcodefortemcontent=$("#qrcodefortemcontent").val();赋值$("#qrcodefortemcontent").val(“123”);JQuery给label取值next_openid=$("#next_openid2").text();$("#hasnext2").text('YES');$("#hasnext2").text('YES');JQuery给input取值qrcodeforeverflag=$("#qrcodeforeverflag").val();赋值$("#qrcodeforeverflag").val(“123”);tips:在html标签中使用‘’或者“”有时候是有差异的,使用“”保险些,但是在存在转义的时候需要用''以上就是页面中文本域的值怎么设置的详细内容

937
JSP内置对象作用域application:在所有应用程序中有效,即只要这个网站运行着,这个作用域就有效,这个指的程序的运行过程。session:在当前会话中有效,即从浏览器访问服务器开始,这个指的是用户的一个访问过程,即这次会话的开始到结束request:在当前请求中有效,负责多个servlet之间的信息共享,即将信息放入到request中,在整个请求阶段都是有效的,即用户访问的这个阶段都可以获取到这个数据page:在当前页面有效,即在一个jsp页面上是有效的。首先要声明一点,所谓"作用域"就是"信息共享的范围",也就是说一个信息能够在多大的范围内有效。Web交互的最基本单位为HTTP请求。每个用户从进入网站到离开网站这段过程称为一个HTTP会话,一个服务器的运行过程中会有多个用户访问,就是多个HTTP会话。作用域解释如下。application:服务器启动到停止这段时间。session:HTTP会话开始到结束这段时间。request:HTTP请求开始到结束这段时间。page:当前页面从打开到关闭这段时间。1. application 作用域application作用域就是服务器启动到关闭的整段时间,在这个作用域内设置的信息可以被所有应用程序使用。application作用域上的信息传递是通过ServletContext实现的,它提供的主要方法如下所示:Object getAttribute(String name):从application中获取信息。void setAttribute(String name, Object value):向application作用域中设置信息。2. session作用域session作用域比较容易理解,同一浏览器对服务器进行多次访问,在这多次访问之间传递信息,就是session作用域的体现。session是通过HttpSession接口实现的,它提供的主要方法如下所示。Object HttpSession.getAttribute(String name):从session中获取信息。void HttpSession.setAttribute(String name, Object value):向session中保存信息。HttpSession HttpServletRequest.getSession():获取当前请求所在的session的对象。session的开始时刻比较容易判断,它从浏览器发出第一个HTTP请求即可认为会话开始。但结束时刻就不好判断了,因为浏览器关闭时并不会通知服务器,所以只能通过如下这种方法判断:如果一定的时间内客户端没有反应,则认为会话结束。Tomcat的默认值为120分钟,但这个值也可以通过HttpSession的setMaxInactiveInterval(int interval)方法来设置,如果想主动让会话结束,例如用户单击"注销"按钮的时候,可以使用 HttpSession 的 invalidate()方法,用于强制结束当前session。3. request作用域一个HTTP请求的处理可能需要多个Servlet合作,而这几个Servlet之间可以通过某种方式传递信息,但这个信息在请求结束后就无效了。Servlet之间的信息共享是通过HttpServletRequest接口的两个方法来实现的。void setAttribute(String name, Object value):将对象value以name为名称保存到request作用域中。Object getAttribute(String name):从request作用域中取得指定名字的信息。JSP中的doGet()、doPost()方法的第一个参数就是HttpServletRequest对象,使用这个对象的 setAttribute()方法即可传递信息。那么在设置好信息之后,要通过何种方式将信息传给其他的Servlet呢?这就要用到RequestDispatcher接口的forward()方法,通过它将请求转发给其他Servlet。RequestDispatcher ServletContext.getRequestDispatcher(String path):取得Dispatcher以便转发。path为转发的目的Servlet。void RequestDispatcher.forward(ServletRequest request, ServletResponse response):将request和response转发。因此,只需要在当前Servlet中先通过setAttribute()方法设置相应的属性,然后使用forward()方法进行跳转,最后在跳转到的Servlet中通过使用getAttribute()方法即可实现信息传递。PHP的程序员可能不太好理解这一段,因为PHP中没有转发的概念,一个请求只能由一个PHP文件来处理,所以PHP中根本没有request作用域的概念。而Servlet则不同,请求可以在应用程序中任意转发,所以用request作用域在不同Servlet之间传递信息。注意两点:转发不是重定向,转发是在Web应用内部进行的。PHP支持重定向但没有转发。转发对浏览器是透明的,也就是说,无论在服务器上如何转发,浏览器地址栏中显示的仍然是最初那个Servlet的地址。重定向的浏览器地址是变化的。4. page作用域page对象的作用范围仅限于用户请求的当前页面,对于page对象的引用将在响应返回给客户端之后被释放,或者在请求被转发到其他地方后被释放。对page对象的引用通常存储在pageContext对象中。以上介绍的作用范围越来越小,request和page的生命周期都是短暂的,它们之间的区别:一个request可以包含多个page页(include,forward及filter)。以上就是jsp四大作用域有什么的详细内容

1037
在HTML中可以使用<script>标签,通过 src 属性来引入js文件。<script> 标签用于定义客户端脚本,比如 JavaScript。script标签元素既可以包含脚本语句,也可以通过 src 属性指向外部脚本文件。必需的 type 属性规定脚本的 MIME 类型。示例:建立一个外部的js文件(hello.js),包含以下代码:1alert("Hello world!");然后编写一个html文件,包含以下代码:123456789<!DOCTYPE html><html><head><meta charset="UTF-8"></head><body><script type="text/javascript" src="hello.js" ></script></body></html>使用<script>标签,通过 src 属性来引入js文件。运行输出如下:说明:src属性指定外部脚本文件的 URL,可以使用相对路径、也可以使用绝对路径。以上就是HTML怎么引入js文件?的详细内容


885
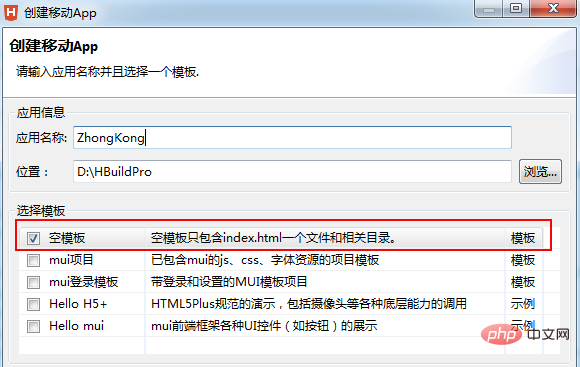
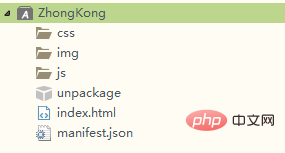
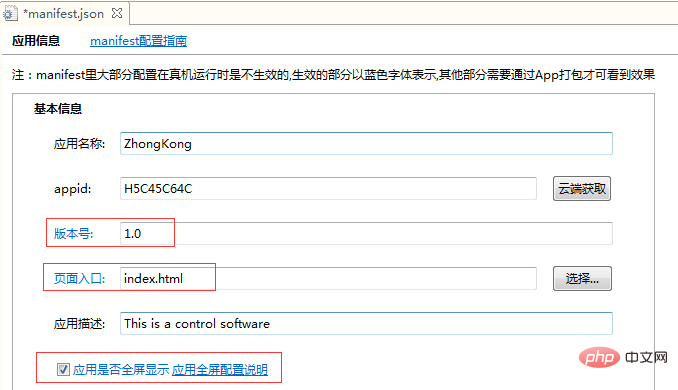
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。该软件既可以支持web代码编写,也可以将已经编写好的项目代码打包为手机APP。HBuilder提供的打包有云端打包和本地打包两种,云端打包的特点是DCloud官方配置好了原生的打包环境,可以把HTML等文件编译为原生安装包。1,下载HBuilder,注册并登陆。首先打开“文件”-“新建”-“移动APP”,输入“应用名称”,“位置”可以根据需要自己选择即可,“选择模板”建议选择空模板;2,新建完成后, 在项目管理器会显示新建的项目目录,其中css,img,js和index.html这几个文件可删可改可替换。unpackage文件夹是放置app图标和启动界面的图片。manifest.json文件是移动App的配置文件,用于指定应用的显示名称、图标、应用入口文件地址及需要使用的设备权限等信息,用户可通过HBuilder的可视化界面视图或者源码视图来配置移动App的信息。3,如果删除了css,img,js文件夹和index.html文件,就把其他自己的项目文件对应复制到文件夹中,注意html文件中的引用路径需要保持正确。如下图自己拷贝的项目:4, 文件复制完成后,刷新更新下,双击打开manifest.json文件来配置App。appid:点击云端获取。版本号:根据需要来编辑。页面入口:默认是index.html,根据自己项目需要,更改APP的启动页面。应用描述:自己随便填。应用是否全屏显示:勾上就全屏显示。5,图标配置:点击页面下方的图标配置,配置APP显示图标。1)点击"+"号的正方形方框,选择图标素材的路径找到图标素材,再点击" 自动生成所有图标并替换"按钮,完成图标生成和替换。2),生成的图标自动在unpackage文件夹下6,启动图片(splash)配置,点击切换到启动图片配置1),启动选项:默认2),启动图片设置,根据自己需要是Android还是iOS平台,再根据不同设备对应做出启动图片3),在unpackage→res文件下新建个文件命名"splash",把做好的启动图片放到这个文件里面。4),在启动图片设置里点击"选择",找到刚放进来的启动图片7,SDK配置:有需要就配置,没有就默认就行。8,模块权限配置:有需要就配置,没有就默认就行。9,页面引用关系:首先点击“扫描代码”,再点击左边index.html文件该功能是什么意思:点击左侧html文件,右侧会显示不同的文件,图片等。可以表示左侧html文件加载时所需要的资源。10,代码视图:在代码视图里查看设置是否正确,确定后ctrl+s保存好。11,设置好配置选项,正式进入打包阶段HBuilder里点:"发行"-"发行为原生安装包"开始打包这里介绍一下iOS打包1),这里如果选择越狱包就不需要苹果证书,一路默认设置就可以打包成功,但是打包的App只能安装在越狱过的手机,没越狱安装不了。2),如果使用苹果证书,这里推荐一个申请iOS证书的工具 Appuploader。免苹果付费开发者账号,直接使用普通苹果id,就能使用Appuploader申请ios测试证书,打包ipa安装到非越狱设备。工具的安装网址:http://www.applicationloader.net/blog/zh/72.html免开发者账号申请iOS证书教程:http://www.applicationloader.net/blog/zh/1073.html12,提交成功后点击确定,就可以查看App打包状态等打包成功,就可以点手动下载,通过第三方工具 苹果助手安装到ipad上了。13,调试和安装模拟器如果你需要在电脑本机进行调试那就需要安装模拟器,请参考http://ask.dcloud.net.cn/article/151如何安装配置手机模拟器,或者在HBuilder里→→运行→→手机运行→→如何安装配置手机模拟器进入查看。如果需要安装到手机进行真机调试,把手机用数据线连接到电脑,然后重新启动HBuilder→→运行→→手机运行→→连接上真机。以上就是使用Hbuilder打包WebApp的详细内容





1039
推荐教程:Html教程 设置网页在新的窗口打开代码1234<a href="https://www.php.cn/" target="_blank">新窗口打开</a><br /><a href="https://www.php.cn/" target="_parent">原窗口打开</a><a href="https://www.php.cn/" target="_self" >自身窗口打开</a><a href="https://www.php.cn/" target="_aa" >name="aa"的框架页面打开</a>扩展资料Target 属性的含义 <a> 标签的 target 属性规定在何处打开链接文档。 如果在一个 <a> 标签内包含一个 target 属性,浏览器将会载入和显示用这个标签的 href 属性命名的、名称与这个目标吻合的框架或者窗口中的文档。如果这个指定名称或 id 的框架或者窗口不存在,浏览器将打开一个新的窗口,给这个窗口一个指定的标记,然后将新的文档载入那个窗口。从此以后,超链接文档就可以指向这个新的窗口。有 4 个保留的目标名称用作特殊的文档重定向操作:_blank 浏览器总在一个新打开、未命名的窗口中载入目标文档。_self 这个目标的值对所有没有指定目标的 <a> 标签是默认目标,它使得目标文档载入并显示在相同的框架或者窗口中作为源文档。这个目标是多余且不必要的,除非和文档标题 <base> 标签中的 target 属性一起使用。_parent 这个目标使得文档载入父窗口或者包含来超链接引用的框架的框架集。如果这个引用是在窗口或者在顶级框架中,那么它与目标 _self 等效。_top 这个目标使得文档载入包含这个超链接的窗口,用 _top 目标将会清除所有被包含的框架并将文档载入整个浏览器窗口。提示:这些 target 的所有 4 个值都以下划线开始。任何其他用一个下划线作为开头的窗口或者目标都会被浏览器忽略,因此,不要将下划线作为文档中定义的任何框架 name 或 id 的第一个字符。以上就是怎样设置网页以新窗口方式打开的详细内容






