
1141
html中字体如何实现加粗(方法介绍)字体的修饰美化在一个网页的页面也是很重要的,美化的好的网页会给人带来直观的视觉冲击,今天我就来讲述以下在html中字体的加粗是怎么实现的,大家一起来看看吧。字体加粗属性123456<style type="text/css"> .类名{ font-weight: 700;//加粗 font-weight: 400;//正常 }</style>字体加粗标签1234567<b> <p>我是字体加粗b标签</p></b> <strong> <p>我是字体加粗strong标签</p></strong>感谢大家的阅读,希望大家收益多多。本文转自:https://blog.csdn.net/lovexiuwei/article/details/82668448推荐教程: 《HTML教程》以上就是html中字体如何实现加粗(方法介绍)的详细内容
0
0 1415天前

1207
html简单日历的实现(附源码)web页面中很多地方都会用到日历显示,选择等,本文用html、css、javascript实现简单的日历。完成以后的效果与页面左侧的效果差不多,可以切换上个月、下个月。也可以根据实际情况进行扩展。htmlhtml部分比较简单,声明一个div,具体的html用javascript生成。整体内容大概是这样的:123456789101112<!doctype html><html><head> <meta charset='utf-8'> <link rel='stylesheet' href='外部的css文件路径' /> <title>demo</title></head><body> <div class='calendar' id='calendar'></div> <script type='text/javascript' src='外部的javascript文件路径'></script></body></html>css12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273747576/* 整体设置 */*{margin:0px;padding:0px;}/** * 设置日历的大小 */.calendar{ width: 240px; height: 400px; display: block;}/** * 设置日历顶部盒子 */.calendar .calendar-title-box{ position: relative; width: 100%; height: 36px; line-height: 36px; text-align:center; border-bottom: 1px solid #ddd;}/** * 设置上个月的按钮图标 */.calendar .prev-month { position: absolute; top: 12px; left: 0px; display: inline-block; width: 0px; height: 0px; border-left: 0px; border-top: 6px solid transparent; border-right: 8px solid #999; border-bottom: 6px solid transparent; cursor: pointer;}/** * 设置下个月的按钮图标 */.calendar .next-month { position: absolute; top: 12px; right: 0px; display: inline-block; width: 0px; height: 0px; border-right: 0px; border-top: 6px solid transparent; border-left: 8px solid #999; border-bottom: 6px solid transparent; cursor: pointer;}/* 设置日历表格样式 */.calendar-table{ width: 100%; border-collapse: collapse; text-align:center;}/* 表格行高 */.calendar-table tr{ height: 30px; line-height: 30px;}/* 当前天 颜色特殊显示 */.currentDay { color: red;}/* 本月 文字颜色 */.currentMonth { color: #999;}/* 其他月颜色 */.otherMonth{ color: #ede;}样式设置基本没什么课说的,一些简单的设置。比如特殊的是表示“上个月”、“下个月”的图标,采用的绝对定位、利用css中的border属性设置样式。javascript Date对象开始正式的js代码之前,需要先了解js中的Date对象,通过Date对象,可以获取到年月日时分秒以及时间戳等信息,具体参考: http://www.w3school.com.cn/jsref/jsref_obj_date.aspvar d1 = new Date(); // 获取当前系统时间 我现在的时间是 2016年4月25日 星期一d1.getFullYear(); // 获取年信息, 2016d1.getMonth(); // 获取月信息(从0开始 范围:0-11) 3d1.getDate(); // 获取天信息 此处结果:25d1.getDay(); // 获取星期信息 (0-6) 此处结果: 1也可以在初始化的时候直接设置年月日信息# 设置 2016年3月15日var d2 = new Date(2016, 2, 15); // 月是从0开始计数, 需要减一d2.getFullYear(); // 2016d2.getMonth(); // 2d2.getDate(); // 15d2.toLocaleDateString(); // "2016/3/15" 证明设置正确日历中会涉及到每个月多少天之类的问题,在js中很简单,如果设置年月日的时候,超出当月,js会自动算成下个月的,例如4月只有30天,如果设置成31 日,获得的Date类型中自动会算成5月1日;如果设置成5月0日,js会处理成4月30日,那么5月-1日也就是4月29日123456789101112var d3 = new Date(2016, 3, 30);d3.toLocaleDateString(); // "2016/4/30"var d4 = new Date(2016, 3, 31);d4.toLocaleDateString(); // "2016/5/1"var d5 = new Date(2016, 3, 33);d5.toLocaleDateString(); // "2016/5/3"var d6 = new Date(2016, 4, 1);d6.toLocaleDateString(); // "2016/5/1"var d7 = new Date(2016, 4, 0);d7.toLocaleDateString(); // "2016/4/30"var d8 = new Date(2016, 4, -3);d8.toLocaleDateString(); // "2016/4/27"javascript了解了js中Date对象的基本用法,接下来就是代码实现部分了,整体思路是这样的:定义一个全局的dateObj变量,用来记录表格中需要显示的 年月信息。 标题中的内容根据dateObj中取,表格中的日期则中dateObj中取到年月对应的1号的所有信息,即可确定1号在表格第一行的位置,以此倒推上个月 最后几天的数据、正推本月和下个月的数据。具体步骤:1.声明dateObj变量,并赋初值为当前系统时间2.给calendar div中渲染html元素3.通过dateObj获取当月1号的信息,并以此遍历出表格中所有日期4.给上一月、下一月图标绑定事件123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133134135136137138139140141142143144145146147148149150151152153154155156157(function(){ /* * 用于记录日期,显示的时候,根据dateObj中的日期的年月显示 */ var dateObj = (function(){ var _date = new Date(); // 默认为当前系统时间 return { getDate : function(){ return _date; }, setDate : function(date) { _date = date; } }; })(); // 设置calendar div中的html部分 renderHtml(); // 表格中显示日期 showCalendarData(); // 绑定事件 bindEvent(); /** * 渲染html结构 */ function renderHtml() { var calendar = document.getElementById("calendar"); var titleBox = document.createElement("div"); // 标题盒子 设置上一月 下一月 标题 var bodyBox = document.createElement("div"); // 表格区 显示数据 // 设置标题盒子中的html titleBox.className = 'calendar-title-box'; titleBox.innerHTML = "<span class='prev-month' id='prevMonth'></span>" + "<span class='calendar-title' id='calendarTitle'></span>" + "<span id='nextMonth' class='next-month'></span>"; calendar.appendChild(titleBox); // 添加到calendar div中 // 设置表格区的html结构 bodyBox.className = 'calendar-body-box'; var _headHtml = "<tr>" + "<th>日</th>" + "<th>一</th>" + "<th>二</th>" + "<th>三</th>" + "<th>四</th>" + "<th>五</th>" + "<th>六</th>" + "</tr>"; var _bodyHtml = ""; // 一个月最多31天,所以一个月最多占6行表格 for(var i = 0; i < 6; i++) { _bodyHtml += "<tr>" + "<td></td>" + "<td></td>" + "<td></td>" + "<td></td>" + "<td></td>" + "<td></td>" + "<td></td>" + "</tr>"; } bodyBox.innerHTML = "<table id='calendarTable' class='calendar-table'>" + _headHtml + _bodyHtml + "</table>"; // 添加到calendar div中 calendar.appendChild(bodyBox); } /** * 表格中显示数据,并设置类名 */ function showCalendarData() { var _year = dateObj.getDate().getFullYear(); var _month = dateObj.getDate().getMonth() + 1; var _dateStr = getDateStr(dateObj.getDate()); // 设置顶部标题栏中的 年、月信息 var calendarTitle = document.getElementById("calendarTitle"); var titleStr = _dateStr.substr(0, 4) + "年" + _dateStr.substr(4,2) + "月"; calendarTitle.innerText = titleStr; // 设置表格中的日期数据 var _table = document.getElementById("calendarTable"); var _tds = _table.getElementsByTagName("td"); var _firstDay = new Date(_year, _month - 1, 1); // 当前月第一天 for(var i = 0; i < _tds.length; i++) { var _thisDay = new Date(_year, _month - 1, i + 1 - _firstDay.getDay()); var _thisDayStr = getDateStr(_thisDay); _tds[i].innerText = _thisDay.getDate(); //_tds[i].data = _thisDayStr; _tds[i].setAttribute('data', _thisDayStr); if(_thisDayStr == getDateStr(new Date())) { // 当前天 _tds[i].className = 'currentDay'; }else if(_thisDayStr.substr(0, 6) == getDateStr(_firstDay).substr(0, 6)) { _tds[i].className = 'currentMonth'; // 当前月 }else { // 其他月 _tds[i].className = 'otherMonth'; } } } /** * 绑定上个月下个月事件 */ function bindEvent() { var prevMonth = document.getElementById("prevMonth"); var nextMonth = document.getElementById("nextMonth"); addEvent(prevMonth, 'click', toPrevMonth); addEvent(nextMonth, 'click', toNextMonth); } /** * 绑定事件 */ function addEvent(dom, eType, func) { if(dom.addEventListener) { // DOM 2.0 dom.addEventListener(eType, function(e){ func(e); }); } else if(dom.attachEvent){ // IE5+ dom.attachEvent('on' + eType, function(e){ func(e); }); } else { // DOM 0 dom['on' + eType] = function(e) { func(e); } } } /** * 点击上个月图标触发 */ function toPrevMonth() { var date = dateObj.getDate(); dateObj.setDate(new Date(date.getFullYear(), date.getMonth() - 1, 1)); showCalendarData(); } /** * 点击下个月图标触发 */ function toNextMonth() { var date = dateObj.getDate(); dateObj.setDate(new Date(date.getFullYear(), date.getMonth() + 1, 1)); showCalendarData(); } /** * 日期转化为字符串, 4位年+2位月+2位日 */ function getDateStr(date) { var _year = date.getFullYear(); var _month = date.getMonth() + 1; // 月从0开始计数 var _d = date.getDate(); _month = (_month > 9) ? ("" + _month) : ("0" + _month); _d = (_d > 9) ? ("" + _d) : ("0" + _d); return _year + _month + _d; }})();本例中并没有添加点击表格中日期时候的事件,可以在bindEvent函数中添加如下代码获取所点击日期的信息 var table = document.getElementById("calendarTable");var tds = table.getElementsByTagName('td');for(var i = 0; i < tds.length; i++) { addEvent(tds[i], 'click', function(e){ console.log(e.target.getAttribute('data')); });}感谢大家的阅读,希望大家收益多多。本文转自:https://blog.csdn.net/qq_39198420/article/details/78402873推荐教程: 《HTML教程》以上就是html简单日历的实现(附源码)的详细内容
0
0 1415天前

1142
值得一看的html5实现简单老虎机的教程本游戏使用的是html5的canvas,运行游戏需要浏览器支持html5。使用开源引擎:lufylegend.js,lufylegend.js引擎包内包含这个demo,请直接下载lufylegend.js引擎,查看引擎包内源码lufylegend.js引擎下载地址http://lufylegend.com/lufylegend游戏截图游戏测试地址:http://fsanguo.comoj.com/html5/slot/index.html游戏结构index.htmljs文件夹|---Main.js |---Reel.jsimages文件夹|--图片游戏代码:Main.js123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133134135136137138139140141142143144init(50,"mylegend",600,600,main); var loadingLayer;var backLayer;var stopLayer;var startLayer;var loadIndex = 0;var imglist = {};var btnup,btndown,btnleft,btnright;var imgData = new Array(); var mapImgList = new Array();var mapmoveflag = "";var MOVE_STEP = 10; var combination = new Array([1,1,5], [1,2,4], [1,5,1], [2,1,4], [2,3,3], [2,4,1], [2,5,4], [3,1,2], [3,4,3], [3,5,5], [4,1,2], [4,2,3], [4,5,1], [4,5,5], [5,1,1], [5,2,4], [5,3,2], [5,5,1], [1,1,1], [1,1,1]);var reels = new Array();var kakes = new Array();//停止ボタン参照用配列var stopBtn = new Array();var start;var win;function main(){imgData.push({name:"stop_up",path:"./images/slot_stop_up.png"});imgData.push({name:"stop_over",path:"./images/slot_stop_over.png"});imgData.push({name:"start",path:"./images/slot_start.jpg"});imgData.push({name:"kake",path:"./images/slot_kake.png"});imgData.push({name:"slot_back",path:"./images/slot_back.jpg"});imgData.push({name:"slot_ok",path:"./images/slot_ok.png"});imgData.push({name:"item1",path:"./images/1.png"});imgData.push({name:"item2",path:"./images/2.png"});imgData.push({name:"item3",path:"./images/3.png"});imgData.push({name:"item4",path:"./images/4.png"});imgData.push({name:"item5",path:"./images/5.png"});imgData.push({name:"item6",path:"./images/6.png"});loadingLayer = new LSprite();loadingLayer.graphics.drawRect(1,"black",[50, 200, 200, 20],true,"#ffffff");addChild(loadingLayer);loadImage();}function loadImage(){if(loadIndex >= imgData.length){removeChild(loadingLayer);legendLoadOver();gameInit();return;}loader = new LLoader();loader.addEventListener(LEvent.COMPLETE,loadComplete);loader.load(imgData[loadIndex].path,"bitmapData");}function loadComplete(event){loadingLayer.graphics.clear();loadingLayer.graphics.drawRect(1,"black",[50, 200, 200, 20],true,"#ffffff");loadingLayer.graphics.drawRect(1,"black",[50, 203, 200*(loadIndex/imgData.length), 14],true,"#000000");imglist[imgData[loadIndex].name] = loader.content;loadIndex++;loadImage();}function gameInit(event){var i,j,bitmap,bitmapdata,childmap;backLayer = new LSprite();addChild(backLayer); bitmapdata = new LBitmapData(imglist["slot_back"]);bitmap = new LBitmap(bitmapdata);backLayer.addChild(bitmap);stopLayer = new LSprite();addChild(stopLayer);for(i=0;i<3;i++){var reel = new Reel(combination,i);reel.x = 150 * i + 90;reel.y = 225;reels.push(reel);addChild(reel);var kake = new LBitmap(new LBitmapData(imglist["kake"]));kake.x = 150 * i + 90;kake.y = 225;kakes.push(kake);addChild(kake);var stop = new LButton(new LBitmap(new LBitmapData(imglist["stop_up"])),new LBitmap(new LBitmapData(imglist["stop_over"])));stop.x = 150 * i + 110;stop.y = 490;stop.index = i;stopBtn.push(stop);stop.visible = false;stop.addEventListener(LMouseEvent.MOUSE_UP, stopevent);addChild(stop);} startLayer = new LSprite();addChild(startLayer);start = new LButton(new LBitmap(new LBitmapData(imglist["start"])),new LBitmap(new LBitmapData(imglist["start"])));start.x = 55;start.y = 450;startLayer.addChild(start);start.addEventListener(LMouseEvent.MOUSE_UP, onmouseup);win = new LButton(new LBitmap(new LBitmapData(imglist["slot_ok"])),new LBitmap(new LBitmapData(imglist["slot_ok"])));startLayer.addChild(win);win.visible = false;win.addEventListener(LMouseEvent.MOUSE_UP, winclick);backLayer.addEventListener(LEvent.ENTER_FRAME,onframe);}function onframe(){var i;for(i=0;i<3;i++){reels[i].onframe();}}function stopevent(event,currentTarget){reels[currentTarget.index].stopFlag = true;}function onmouseup(event){var i;var stopNum = Math.floor(Math.random()*(combination.length/3));start.visible = false;for(i=0;i<3;i++){stopBtn[i].visible = true;reels[i].startReel = true;reels[i].stopFlag = false;reels[i].stopNum = stopNum;}}function winclick(){win.visible = false;start.visible = true;}function checkWin(){var i;var allstop = 0;for(i=0;i<3;i++){if(!reels[i].startReel)allstop++;}if(allstop >= 3){for(i=0;i<3;i++){stopBtn[i].visible = false;}if(reels[0].stopNum >= 19){win.visible = true;}else{start.visible = true;}}}Reel.js123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127function Reel(combination,index){base(this,LSprite,[]);var self = this; //-------------------------------------------//実行側から操作可能なプロパティの初期設定//-------------------------------------------self.maxSpeed = 70;self.minSpeed = 10;self.currentNum = 1;self.stopNum = 0;self.maxNum = 6;self.speedUpStep = 2;self.speedDownStep = 2;self.combination = combination;self.stopFlag = true;self.currentSpeed = 0;self.startReel = false;self.index = index;//-------------------------------------------//準備//-------------------------------------------self.reels = [];self.indexs = [0,0,0,0];self.reels.push(new LBitmap(self.getReel()));self.reels.push(new LBitmap(self.getReel()));self.reels.push(new LBitmap(self.getReel()));self.reels.push(new LBitmap(self.reels[0].bitmapData));var i,sy;self.reels[0].height = 60;self.reels[0].bitmapData.height = self.reels[0].height;self.reels[0].bitmapData.setCoordinate(0,80-self.reels[0].height);self.reels[2].height = 60;self.reels[2].bitmapData.height = self.reels[2].height;self.reels[3].visible = false;sy = 0;for(i=0;i<self.reels.length;i++){self.reels[i].y = sy;sy += self.reels[i].height;self.addChild(self.reels[i]);}//self.startReel = true;//self.stopFlag = false;}Reel.prototype.onframe = function (){var self = this; if(self.startReel)self.wheel();};Reel.prototype.getReel = function (){var self = this;if(self.currentNum > self.maxNum)self.currentNum = 1;self.indexs[0] = self.currentNum; self.indexs.pop();self.indexs.unshift(self.currentNum);var nextReel = new LBitmapData(imglist["item"+self.currentNum++]);return nextReel;};Reel.prototype.wheel = function (){var self = this;//回転速度の調節if (self.stopFlag) {//スピードダウンif (self.currentSpeed > self.minSpeed) {self.currentSpeed -= self.speedDownStep;} else {self.currentSpeed = self.minSpeed;}} else {//スピードアップif (self.currentSpeed < self.maxSpeed) {self.currentSpeed += self.speedUpStep;} else {self.currentSpeed = self.maxSpeed;}}if(self.stopFlag && self.currentSpeed <= self.minSpeed && self.indexs[1] == self.combination[self.stopNum][self.index] && self.reels[1].y + self.currentSpeed > 60){self.currentSpeed = 60 - self.reels[1].y; self.startReel = false;}self.setY();if(!self.startReel)checkWin();};Reel.prototype.setY = function(){var self = this;self.reels[1].y += self.currentSpeed;if(self.reels[1].y + self.reels[1].height > 200){self.reels[1].height = 200 - self.reels[1].y;self.reels[1].bitmapData.height = self.reels[1].height;}if(self.reels[1].y > 80){self.reels[0].height = 80;self.reels[0].y = self.reels[1].y - 80;}else{self.reels[0].height = self.reels[1].y;self.reels[0].y = 0;}self.reels[0].bitmapData.height = self.reels[0].height;self.reels[0].bitmapData.setCoordinate(0,80-self.reels[0].height);self.reels[2].y = self.reels[1].y + self.reels[1].height;if(self.reels[2].y > 200){self.reels[2].visible = false;}else if(self.reels[2].y + 80 > 200){self.reels[2].height = 200 - self.reels[2].y;self.reels[2].bitmapData.height = self.reels[2].height;}else{self.reels[3].y = self.reels[2].y + self.reels[2].height;if(self.reels[3].y < 200){self.reels[3].height = 200 - self.reels[3].y;self.reels[3].bitmapData.height = self.reels[3].height;}}if(self.reels[0].y > 0){var child = self.reels.pop();child.bitmapData = self.getReel();child.visible = true;self.reels.unshift(child);child.y = 0;child.height = self.reels[1].y;child.bitmapData.height = child.height;child.bitmapData.setCoordinate(0,80-child.height);}if(self.reels[3].y >= 200){self.reels[3].visible = false;}};index.html123456789101112131415<!DOCTYPE html><html><head><meta charset="UTF-8"><title>slot</title><meta name="viewport" content="width=480,initial-scale=0.5" /><script type="text/javascript" src="../legend/legend.js"></script> <script type="text/javascript" src="./js/Reel.js"></script> <script type="text/javascript" src="./js/Main.js"></script> </head><body><div id="mylegend">loading……</div> </body></html>感谢大家的阅读,希望大家收益多多。本文转自:https://blog.csdn.net/lufy_Legend/article/details/7021965推荐教程: 《HTML教程》以上就是值得一看的html5实现简单老虎机的教程(游戏开发)的详细内容

0
0 1415天前

1152
适合小白学习的前端页面知识(值得一看)本文讲解了有关前端页面的基础知识,有html的架构、基础标签、列表、输入框、文本标签等,非常适合编程小白学习,下面就让我们一起来了解一下吧。(一)HTML 基本结构1234567891011121314151617181920212223242526<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><!-- head部分主要做一些设置工作,比如字符集、标题等--><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!-- 网页内容类型的声明,让浏览器来识别网页的内容--> <title>我的第一个网页</title></head><!--文档的主体部分,呈现给用户的信息都在此--><body>带你出师,闯荡江湖!</body></html><!-- <html>整个文档的根节点<head>主要描述文档的设置信息,比如说字符集和标题 <meta>设置字符集 <tittle>设置标题<body>文档的主题内容,需要在网页上呈现的内容都安排在其中注释:快捷键 ctrl + / 或者 ctrl + shift + /形势就是"<!-- - ->"作用:对代码进行说明,方便程序员阅读和理解。注释对于计算机的执行结果没有任何影响他的作用非常重要,代码正确是前提,清晰也是非常重要的,程序员要养成写注释的习惯。注释一般用于对一个函数或者一段代码的说明方便以后阅读,有一些变量的定义。之后会在总结-->(二)基础标签标题标签:标题标签用于一段文字的标题说明,他的语义就是标题。123456<h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6>段落标签:段落标签显示一个段落自动换行12345<h3>登鹳雀楼</h3><p>白日依山尽,</p><p>黄河入海流。</p><p>欲穷千里目,</p><p>更上一城楼。</p>链接标签(a标签,a是anchor的缩写) :a标签的作用就是跳转,包括页面的跳转和页内跳转。12<a href="http://www.huadianedu.com" title="百度" target="_blank">华点</a><a href="#zhangjie3" title="章节3" target="_blank">章节三</a>target属性:_blank:浏览器会另开一个新窗口显示document.html文档_parent:指向父frameset文档_self:把文档调入当前页框_top:去掉所有页框并用document.html取代frameset文档tittle属性:指明连接的信息页面内的跳转:在目标标签处指明id=”“, 连接处指定 href=”#id值” 然后点击会跳转到相应的id位置图片标签:12<img src="logo.jpg" alt="logo" title="图片" /><img src="../chapter4/logo.jpg" alt="logo" title="图片" />src 为图片的地址,也就是路径。有两种格式(1). 绝对路径 : 图片保存的地址;(2). 相对路径 : 相对于本文档的路径。上一层用../alt为资源缺失时显示的内容。其原有的英文单词为alternativetitle为鼠标停留在图片上显示的内容(三)列表无序列表1<ul> <li>河南</li> <li>河北</li> <li>江西</li> <li>江苏</li> </ul>有序列表123456<ol type="1" start="2"><li>第一章</li><li>第二章</li><li>第三章</li><li>第四章</li></ol>type属性start属性:决定列表初始值,他的取值为自然数。自定义列表123456<dl> <dt>列表的标题</dt> <dd>列表项的描述</dd> <dt>河北</dt> <dd>河北又称燕赵大地</dd></dl>(四)表单表单:收集用户填写的信息并将其提交给服务器12<form Action="#" method="post/get"></form>form有两个属性Action 表单提交的地址。提交的方式有两种,get和post。两者的区别:(1)提交的内容的长度,get不能超过2KB,post无限制;(2)安全性,get将内容拼接到字符串后面,不够安全。(五)输入框文本框1<input type="text" maxlength="10" size="10" value="华点"/>属性为maxlength 表示输入的最大长度。 size为输入框的长度; value为默认的值密码框1<input type="password" maxlength="10" size="10" value="123456"/>属性为maxlength 表示输入的最大长度。 size为输入框的长度; value为默认的值单选按钮12<input type="radio" name="sex" checked value="0"/><input type="radio" name="sex" checked value="1"/>属性为name将单选按钮分组这样就可以选择只能选择一个;checked默认选中; value表示他的值复选框1<input type="checkbox" checked/>checked 表示默认选中 name表示checkbox的名字,也是将复选框进行分组提交按钮1<input type="submit" value="登录"/>submit为提交按钮,value为按钮上显示的文字。点击时会将参数添加在form Action的路径后面重置按钮1<input type="reset" value="取消"/>普通按钮1<input type="button" value="单击" οnclick=""/>普通按钮,value值为按钮上显示的文字,onclick是单击按钮触发的事件,可用js去处理图片按钮1<input type="image" src="#"/>图片按钮 src为图片的路径其属性可以和 <img>类似文件按钮1<input type="file" accept="*.*">上传文件在点击按钮后可以打开本地的文件,后面的accept是可以选中的文件的类型一般 .xls为excel表格 .docx为word文档。.jpg 为图片等等下拉框123<select> <option>选择</option></select>(六)Html p介绍1234567891011<!DOCTYPE html><html><head><title>web学习一路向前,?裙767891015等你?</title></head><body> <p>第一个p</p> <p>第二个p</p> <p>第三个p</p></body></html>p标签使用说明在html中布局使用最多标签为p,我们通常将网页重构说成p css制作。p本身没有什么特别之处,只是p标签替代了以前table标签布局。我们通过对p标签对象设置不同样式实现我们要的美化效果。通常一对未设置任何样式的p,独占一行。p作用p起分割作用,是分割内容常使用的标签。p+CSS更是起到分割与设置对应样式作用。感谢大家的阅读,大家在读后对html有所了解了吗?本文转自:https://blog.csdn.net/xiaofeng10330111/article/details/105413134推荐教程: 《HTML教程》以上就是适合小白学习的前端页面知识(值得一看)的详细内容

0
0 1415天前

1028
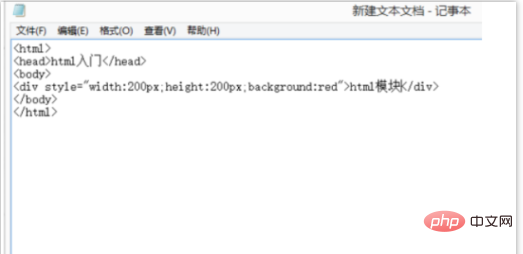
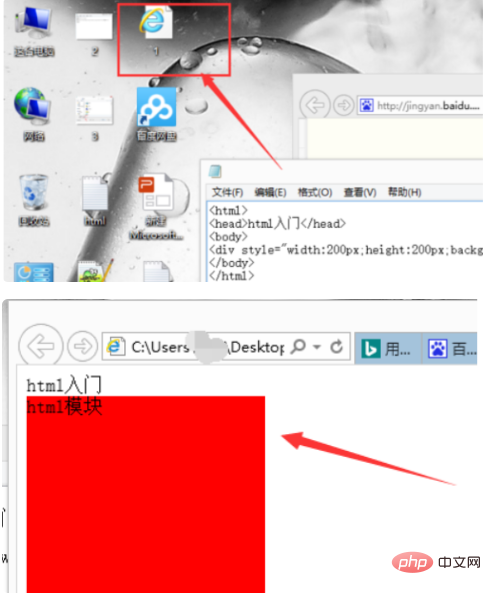
如何用html标记语言编写一个简单的网页?我们可以用记事本编写html语言并保存为html格式的文du件,生成简单的网页。具体的操作步骤如下:1、在电脑桌面新建文本文档:桌面上单击右键->选择新建->文本文档(桌面出现一个新建的文本文档)。2、打开新建的文本文档,在文本文档空白处编写html语言。3、编辑完成后点击文件->另存为->在弹出的对话框中选择要保存的位置->保存类型(所有文件)->文件名要以.html为后缀,点击保存。4、在桌面中保存的html文件就会显示出来,这个文件需要以浏览器的方式打开进行浏览效果,双击该文件就会显示出你所设计的网页效果。html代码大全123456789101112131415161718192021222324252627282930313233343536文件类型<HTML></HTML> (放在档案的开头与结尾)文件主题<TITLE></TITLE> (必须放在「文头」区块内)文头<HEAD></HEAD> (描述性资料,像是「主题」)文体<BODY></BODY> (文件本体)标题<H?></H?> (从1到6,有六层选择)标题的对齐 <H?ALIGN=LEFT|CENTER|RIGHT></H?>区分<DIV></DIV>区分的对齐 <DIVALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>引文区块<BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)强调<EM></EM> (通常会以斜体显示)特别强调<STRONG></STRONG> (通常会以加粗显示)引文<CITE></CITE> (通常会以斜体显示)码<CODE></CODE> (显示原始码之用)样本<SAMP></SAMP>键盘输入<KBD></KBD>变数<VAR></VAR>定义<DFN></DFN> (有些浏览器不提供)地址 <ADDRESS></ADDRESS>大字<BIG></BIG>小字<SMALL></SMALL>与外观相关的标签(作者自订的表现方式)加粗<B></B>斜体<I></I>底线<U></U> (尚有些浏览器不提供)删除线<S></S> (尚有些浏览器不提供)下标<SUB></SUB>上标<SUP></SUP>打字机体<TT></TT> (用单空格字型显示)预定格式<PRE></PRE> (保留文件中空格的大小)预定格式的宽度<PRE WIDTH=?></PRE>(以字元计算)向中看齐<CENTER></CENTER> (文字与图片都可以)闪耀<BLINK></BLINK> (有史以来最被嘲弄的标签)字体大小 <FONTSIZE=?></FONT>(从1到7)改变字体大小 <FONTSIZE=+|-?></FONT>基本字体大小 <BASEFONTSIZE=?> (从1到7; 内定为3)字体颜色 <FONTCOLOR="#$$"></FONT>($$为颜色代码)推荐教程: 《HTML教程》以上就是如何用html标记语言编写一个简单的网页的详细内容




0
0 1415天前

1127
优酷网(支持清晰度选择,在youku.com前面加xia可快速下载) 单视频1:http://v.youku.com/v_show/id_XMzI5MzQwOA== 单视频2:http://v.youku.com/v_show/id_cc00XNzQ3ODcyMA==.html 加密视频:http://v.youku.com/v_show/id_XMTIwNDQ2NTMy.html(密码:12345) 专辑视频1:http://www.youku.com/playlist_show/id_3577024.html 专辑视频2:http://www.youku.com/show_page/id_zac398d46a47011df97c0.html 土豆网(支持清晰度选择,在tudou.com前面加kiss可快速下载) 单视频:http://www.tudou.com/programs/view/YDn_zTq_8gI/ 豆单1: http://www.tudou.com/playlist/playindex.do?lid=608662 豆单2: http://www.tudou.com/playlist/id/608662/ 相册视频:http://www.tudou.com/album/view/RCFpiU0PYAM/ 奇艺网(支持清晰度选择) 单视频:http://www.qiyi.com/dianying/20100407/n1480.html 专 辑:http://www.qiyi.com/dianshiju/nrb.html 搜狐视频 搜狐视频:http://tv.sohu.com/20080504/n256652702.shtml 搜狐视频:http://s.sohu.com/s2009/8271/s262208725/ 娱乐播报:http://v.sohu.com/20080428/n256554182.shtml 高清视频:http://tv.sohu.com/20090211/n262183824.shtml 博客视频:http://my.tv.sohu.com/u/vw/1882940 酷6网(在ku6.com前面加xia可快速下载) 单视频:http://v.ku6.com/show/F8h2_PiJDiEkcztx.html 高清视频:http://v.ku6.com/film/show_13104/2H7LgUwa3h6YnZsW.html 专辑视频:http://v.ku6.com/special/show_1737487/4Sh--twBV2Og66na.html 腾讯视频 单视频:http://v.qq.com/cover/f/f7hbxgwnskb2obt.html?vid=8KUE9qOMlFT 专 辑:http://v.qq.com/detail/m/mp4q9qrqcplid4v.html PPTV http://v.pptv.com/show/p1ZNyzOZCUeeHIQ.html 新浪 播客:http://you.video.sina.com.cn/b/25770487-1632155184.html(单视频) http://you.video.sina.com.cn/a/1121715.html(专辑视频1) http://v.sina.com.cn/a/1545175-1243366242/2/2.html(专辑视频2) 宽频:http://video.sina.com.cn/sports/g/bn/2007-10-02/15204948.shtml(体育) http://sports.sina.com.cn/g/bn/2007-08-30/01364215.shtml(体育) http://video.sina.com.cn/ent/y/bn/2007-09-07/175220408.shtml(娱乐) http://ent.sina.com.cn/m/c/bn/2007-08-24/095619396.shtml(娱乐) http://eladies.sina.com.cn/fa/v/2007/0823/15051876.shtml(女性) http://blog.sina.com.cn/s/blog_4bba2f0601000bjk.html(博客) 56网(支持清晰度选择,在56.com前面加xia可快速下载) 单视频:http://www.56.com/u49/v_MTI4NDY2MzA.html 专辑视频1:http://www.56.com/w55/play_album-aid-3497210_vid-OTk2NjMwOA.html 专辑视频2:http://www.56.com/w65/album-aid-3280416.html 专辑视频3:http://www.56.com/w55/play_album.phtml?aid=3497210&vid=OTk2OTQxNA 美女主播1:http://mm.56.com/?action=view&url=http%3A%2F%2Fwww.56.com%2Fu89%2Fv_MjQyOTkzNDI.html 56贴吧:http://tieba.56.com/v?tn=717936 网易视频 http://news.163.com/08/1030/21/4PHL3SUL00011229.html http://ent.163.com/08/1124/10/4RGR98RU00032A6T.html http://v.163.com/video/2010/5/5/O/V65O3T95O.html#sd=V65O3T95O&ld=V5OMK8OO4&nvp=v.163.com/video/2010/5/5/O/V65O3T95O 激动网 http://you.joy.cn/playvideo.aspx?video=407755 http://you.joy.cn/video/407755.htm http://auto.joy.cn/special/tbch/automodel/index.shtml http://v.joy.cn/movie/detail/74083/2.htm 乐视网 http://www.letv.com/ptv/vplay/383561.html http://www.letv.com/ptv/pplay/5208/1.html 六间房 http://6.cn/watch/1461442.html 百度贴吧视频 单视频:http://tieba.baidu.com/%E5%90%A7%E4%B8%BB/shipin/play/a014dbac4bec832c78335382/ 专辑视频:http://tieba.baidu.com/%B0%C9%D6%F7/shipin/plays/%B3%C9%B3%A4%B5%C4%B7%B3%C4%D5/#videoId=64bd1c104870a32465aabc9f 帖子视频:http://tieba.baidu.com/f?kz=521792203 SWF视频:http://mv.baidu.com/export/flashplayer.swf?vid=eae8c2b9ddb7d8d4f516cce5 中国网络电视台(支持清晰度选择) http://news.cntv.cn/china/20091227/101928.shtml CCTV(支持清晰度选择) TV大社区1:http://space.tv.cctv.com/act/video.jsp?videoId=VIDE1209448458222459 TV大社区2:http://space.tv.cctv.com/video/VIDE1215137590625731 CCTV视频点播1:http://www.cctv.com/video/jingjibanxiaoshi/2008/09/jingjibanxiaoshi_300_20080919_1.shtml CCTV视频点播2:http://v.cctv.com/html/jingjibanxiaoshi/2008/09/jingjibanxiaoshi_300_20080919_1.shtml 体育频道视频:http://sports.cctv.com/20091104/100762.shtml?column=C22536 动画片轮播:http://space.tv.cctv.com/act/community/television/cartoonPodcastPlay.jsp?podcastId=PODC1257214368091451 电影网(M1905) http://www.m1905.com/vod/305803.shtml http://www.m1905.com/FilmInfo/film/2010/1/2213495677687.shtml http://www.m1905.com/video/play/378962.shtml 凤凰宽频 http://v.ifeng.com/news/world/200811/a5a067f8-90d5-4368-a717-d1e70543dee1.shtml http://v.ifeng.com/e/200811/fe3dd05c-ed8f-4b76-ad2d-45325f64a068.shtml#3659b715-ec7b-4dbe-9df5-8182fc718f4e http://v.ifeng.com/v/s/20081212/2999/index.shtml#ef9216b6-5251-446a-b8cc-fcf99dd22696 http://v.ifeng.com/v/s/20081207/2934/index.shtml http://v.ifeng.com/special/jiaodianzhiji/maliqiang/index.shtml#8694d4be-0f8e-48fd-ab50-d23944b87d42 http://v.ifeng.com/special/weibo/index.shtml 江苏网络电视台 http://www.jsbc.com/v/c/ws/rj/201001/t20100126_38292.shtml http://www.jstv.com/c/cs/wjdh/201009/t20100909_194853.shtml 北京电视台 http://tv.btv.com.cn/v/btv7/dqr08.htm http://tv.btv.com.cn/v/btv6/content/2009-12/14/content_546407.htm http://space.btv.com.cn/video/VIDE1264573317203495 广州电视台 http://www.gztv.com/vod/v9873.shtml 湖南卫视 http://ent.hunantv.com/x/bb/20100310/588558.html http://www.hunantv.com/c/20111029/1611533452.html 芒果TV http://www.imgo.tv/watch_tv.aspx?TypeId=18&ClipId=15155&tid=18&cid=15155&fid=24423&OTypeId=18&styleId=1&fstlvlId=1 http://www.imgo.tv/watch_tv.aspx?TypeId=31&ClipId=36826&tid=31&cid=36826&fid=46511&OTypeId=31&styleId=1&fstlvlId=1 http://www.imgo.tv/Mgtv_Mini_play.aspx?TypeId=687&ClipId=37592&tid=687&cid=37592&fid=47290&OTypeId=687&styleId=1&fstlvlId=3#top 浙江网络电视台 http://tv.cztv.com/play?guid=ffd2de31-c5d3-4f23-4018-b671b7e28232 http://www.cztv.com/homepage/tv/m1/2011/10/2011-10-272689322.html TVS南方电视台 http://podcast.tvscn.com/podcast/podcastplay-335459.htm 台海宽频(支持清晰度选择) http://www.taihaitv.cn/20111118/108849.shtml 新华网 http://news.xinhuanet.com/video/2009-11/10/content_12423764.htm 优米网 http://www.umiwi.com/video/detail15 时光网 http://i.mtime.com/2012/ http://movie.mtime.com/80706/trailer/22259.html http://i.mtime.com/movietrailers/blog/2819456/ 第一视频 http://tv.v1.cn/mlszy/2011-3-4/1299131550159v.shtml http://v.v1.cn/tuijian/2011-3-4/129919792044.shtml http://shehui.v1.cn/sh/2011-1-27/1296096563463v.shtml http://miniv.v1.cn/mylist/tatopic.action?topicid=147890 http://v.v1.cn/vodplayer/content/303392.shtml 中关村在线 http://v.zol.com.cn/video77303.html http://game.zol.com.cn/205/2054753.html TOM视频酷 http://tv.tom.com/App_User_Video.php%3Fvideo_id=2386 搜房网 http://youku.soufun.com/video/VInfoDetail_7526989_0_12342983.htm 华录坞 http://www.hualu5.com/t/tyzhn/7120.html 播视网 http://www.boosj.com/437049.html 爆米花 http://video.baomihua.com/17223076/16945114 琥珀网 http://play.hupo.tv/tv/11130841.html 偶偶网 幽默搞笑:http://www.ouou.com/fun_funview.jhtm?cont=204 明星MV:http://www.ouou.com/starmv_mvview.jhtm?cont=148 CC联播网 http://union.bokecc.com/flash/pocle/player.swf?vid=E44D40C15E65EA30&siteid=CD0C5D3C8614B28B http://union.bokecc.com/playvideo.bo?vid=E44D40C15E65EA30&uid=CD0C5D3C8614B28B 中经播客 http://dv.ce.cn/video/2010/09/02/346845.html 11688 http://www.11688.net/programs/view-VLBKKo7GWV91MNCNb8Z0y1.htm 视友网 http://www.cuctv.com/video/player_xMO2b_dBzUw.html 艺术中国 http://art.china.cn/shipin/2009-06/04/content_2981815.htm 知音视频网 http://v.zhiyin.cn/watch/295.html http://v.zhiyin.cn/Playlist/69/1.html MSN直播频道 http://msn.v1.cn/shehui/sh/2010-12-9/1291856176999v.shtml 一一影院 http://www.yiyi.cc/film1/10418/10418_2_1.html ACFUN http://www.acfun.tv/v/ac38250/ 嗶哩嗶哩 http://www.bilibili.tv/video/av5540/ 超星大讲堂 http://video.chaoxing.com/playvideo-42176.html 网易公开课 单视频:http://v.163.com/movie/2011/7/0/3/M7B9K1R60_M7BAANT03.html 专 辑:http://v.163.com/special/sp/positivepsychology.html 火星视频教育 单视频:http://www.vhxsd.com/playlist/9060_1 专 辑:http://www.vhxsd.com/list/672 17173游戏视频 http://17173.tv.sohu.com/v/1/11261/105/MTA1NDM0OA== http://wow.17173.com/videofile/2010-01-21/20100121002509145.shtml http://v.game.sohu.com/v/1/10268/65/NjUyODA0 Replays.Net http://news.replays.net/page/20090113/1410454.html 星际视频网 http://www.wfbrood.com/xingji/scvod/xingji_36051.html 太平洋游戏网 http://v.pcgames.com.cn/video-5273.html http://v.pcgames.com.cn/video-51252.html 爱拍游戏 http://www.aipai.com/c1/PTk4NiAhbiFoLSc.html PLU游戏 http://www.plu.cn/sc2/vod/g-star/2150.html 音悦台 http://www.yinyuetai.com/video/42518 百度音乐掌门人 http://zhangmen.baidu.com/%BA%DC%BF%A8/374444.html 巨鲸MV http://www.top100.cn/mv/info-kaadycjt8y5ukcbogy.shtml 谷歌音乐 http://www.google.cn/music/album?id=B21ced34533202f24 一听音乐 http://www.1ting.com/album_30703.html http://www.1ting.com/album/34/album_30693.html http://www.1ting.com/p_370178_370474_370545_369404.html http://www.1ting.com/player/34/player_306335.html 虾米网 http://www.xiami.com/album/379235 巨鲸音乐 http://www.top100.cn/album/index-skcadgc3tgohdccbogy.shtml SoGua http://home.sogua.com/lujingai/mv/play.aspx?id=30195689 5721儿歌 http://download.5721.net/flash/2/10/200611301136.shtml YouTube 需使用 Youtube专用下载器 才能下载 CollegeHumor http://www.collegehumor.com/video:1916884 WAT TV http://www.wat.tv/video/best-of-sports-extremes-wapala-20vz3_2fh13_.html ESL TV http://tv.esl.eu/de/vod/view/21184 5min http://www.5min.com/Video/How-to-Use-Edible-Flowers-469709634 Howcast http://www.howcast.com/videos/399311-How-to-Get-Over-an-Addiction-to-Food =========================不少视频网站都是一套缩略图,多份视频文件(酷6的上传系统就是这样做的,优酷,土豆视频清晰度可以切换,但是没有缩略图清晰度切换)。可以抓取最高清晰度的文件(移动端url规则是增加 hd=2 这种参数),抓取前面2K(2K对于获取基本信息已经足够了),解析一下把清晰度等信息存起来就行了(用ffmpeg可以解析 flv格式),搜索的时候把这些信息也当一个搜索条件就行了。获取的信息一般有码率,宽度,高度,fps,编码格式,通过这些参数可以大致获取视频清晰度(现在无法获取真正的视频清晰度,但是可以通过视频格式,使用宽,高,fps,码率算出一个值来表示清晰度,比如可以定义 M=码率/宽/高/fps*视频格式参数,flv可以定义为1,mpg4定义为1.1之类,基本可以确定M越大,视频清晰度越高)解析格式可以使用一个mediainfo的开源工具来解析
0
0 1415天前

1120
大家都知道现在已经越来越多的人在问:“淘宝客微信小程序是什么,能做微商产品吗?”如果大家还有犹豫不决的话那就赶紧来看看淘宝客微信小程序,能做微商产品吗?大家快来看看吧! 1.淘宝客微信小程序是什么? 淘宝客微信小程序是什么?小程序要么是照着文档自己开发或者外包给别人给你开发出相应的功能,可设计性改造性强有自己的特色各个小程序都不太一样,小程序可以满足各个行业领域的产品交易。 微商城就跟淘宝开店一样,除了卖商品处理售后没别的功能了。个人就选微商城目前比较成熟,企业公司就选小程序。 微信小程序的获取方式主要有: 一、线下扫码,二维码是小程序最基础的获取方式,打开微信扫一扫,通过微信扫描线下二维码的方式进入小程序。 二、搜索窗口,在微信客户端最上方的,你可以通过搜索获取一个小程序。 三、微信公众号关联,同一主体的小程序和公众号可以进行关联,并相互跳转,该功能需要经开发者自主设置后使用。通过公众号查看并进入所绑定的小程序一个公众号可以绑五个小程序,但一个小程序只能被一个公众号绑定。 四、好友推荐,当你发现一个好玩的或者实用的小程序,可以将这个,转发给好友或群聊。但是注意,小程序无法在朋友圈中发布分享。 五、历史记录,当你使用过某个小程序后,在微信客户端的“发现-小程序”里的列表,就可以看到这个小程序,想要再次使用它时,通过列表中的历史记录就可以进入。在“发现-小程序”中,也可以通过搜索进入小程序。 2.淘宝客微信小程序能做微商产品吗? 微信小程序刚上线不久,远未达到成熟完善的地步。随着小程序开发的不断深入,会有一些新的模式出现,对于互联网从业者来说,不用恐惧也不要无视。 小程序可以做微商产品吗?我觉得这在未来将是一个必然之路,现在大家都在同一起跑线上吗,率先在小程序上占得先机的微商就能快速抢占新的流量高地。 未来的小程序使用场景能满足基础的购物需求,加之公众号与小程序的打通,小程序的入口将更多,通过公众号的内容运营将粉丝导入到销客多小程序商城上,为小程序商城提供第一批粉丝用户。 这是因为小程序的应用只有1M大小,大量用了微信自己搭的框架。但是个性化的功能很多都没法实现,未来也不会太大,因此小程序与原生APP相比还是有一些差距,稍微慢一点,但是比单纯H5快多了。或许未来会出现围绕着小程序而生的微商生态圈也说不定。

0
0 1425天前

1061
微信小程序可以关联店铺吗?小程序怎么关联店铺?微信小程序自从出现以来,发展的速度特别的快,所以很多的店铺瞄准了微信小程序,想要通过微信小程序关联店铺来进行推广,但是微信小程序可以关联店铺吗? 微信小程序可以关联店铺吗? 各位店铺的老板们,微信小程序可以关联店铺哦,已经有很多的商家在利用微信小程序推广自己的店铺,您可以去试试看哦。 微信小程序怎么关联店铺? 一、小程序关联店铺的要求 小程序可绑定的店铺必须满足以下条件: 1、必须是线下可提供面对面服务的网点; 2、具备经营资质,如营业执照或组织机构代码证等,且要求资质材料中的地址与店铺地理位置一致,经营主体与小程序帐号主体一致; 3、店内必须张贴或摆放该店铺对应的小程序二维码宣传物料。 二、新增店铺 登录小程序,进入“店铺管理”,添加店铺,一个小程序帐号可绑定不多于100个店铺。商户可选择手动添加店铺,把店铺联系地址放在微信小程序上,也可以直接从微信公众号导入已申请的店铺。 三、全新添加 选择全新添加店铺,并选定店铺地理位置(若找不到店铺,请先在腾讯地图完成店铺创建)后,填写上传包括服务类目、经营资质、店铺内外景等材料,提交审核。店铺审核将在七个工作日内完成。 四、微信公众号导入 商户可从已有公众号导入店铺地理信息,要求小程序帐号主体与公众号主体一致。从公众号导入店铺地理位置信息后,店铺状态为“待补充”,需要返回店铺管理页面补充提交店铺相关审核材料。 五、提交材料要求 新增店铺需要填写并提交包括服务类目、经营资质、店铺内外景图片等信息。 六、服务类目 店铺服务类目对应小程序服务类目,商户完成小程序服务类目填写后,可选择小程序服务类目中的一个作为店铺的服务类目。 微信小程序可以关联店铺,而且微信小程序关联店铺的方法也已经告诉大家了,如你符合微信小程序关联店铺的要求的,就赶快去实际操作起来吧,所谓早起的鸟儿有虫吃。敬请关注开淘网。


0
0 1425天前

1036
微信小程序在哪里进入?微信新推出了小程序的功能,很多人找不到入口,不知道微信小程序在哪里进入?新推出的功能想试一下效果怎么样,怎么运行的,小编这边也是找了好久的入口才找到,这边讲解一下微信小程序在哪里进入的方法和内容。 一、 微信小程序是什么? 微信小程序(weixinxiaochengxu),简称小程序,缩写XCX,英文名mini program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。 二、 微信小程序在哪里进入1.进入微信里边的搜索 2. 搜索任意小程序,这里只为演示,搜索“某滴”,这里要点击“搜一搜” 3. 在搜索结果中即可看到某滴的微信小程序 4. 点击搜索到的小程序,加载一次后退出。我们打开微信的“发现”。在最下方出现了“小程序”图标。 以上就是开淘小编讲解的微信小程序在哪里进入的方法和内容,都了解微信小程序是什么意思,也知道了微信小程序在哪里进入的入口,还有不知道的伙伴们仔细阅读小编讲的微信小程序在哪里进入的内容。




0
0 1425天前

1068
微信小程序开发容易吗?微信小程序怎么开发?微信小程序自从上线以来,就收到很多微信用户和微信商家的注意哦,大家都想知道微信小程序是否容易,那么微信小程序开发容易吗?大家可以通过以下内容来了解。 微信小程序开发容易吗? 微信小程序相比较微信公众号来说,虽然性质是一样,但是微信小程序开发并不容易哦。因为毕竟微信小程序是一个新事物,对于微信小程序开发还在不断的进步中。 另外微信小程序开发起来技术性的要求更高一点哦,要有专门的微信小程序开发者去进行微信小程序的开发,作为普通的人,如果您不懂的话,你是开发不来的。 微信小程序怎么开发? 微信小程序需要使用微信小程序开发工具,打开工具,然后点击上方首页菜单的“立即制作”,即可开始进行制作。 选择“空白模板”,进行自由创作,也可以选择主题模板进行快速制作。 进入制作界面后,点击“组件库”,开始搭建页面。 根据自己的需求选择组件以搭建页面,自行编辑每个组件的文案和图片。 比如用于布局的双栏组件、面板组件、顶部导航组件和底部导航组件。还有一些可以实现更多复杂功能的高级组件,比如动态列表组件、动态容器组件、自定义表单组件、个人中心组件。 把每个页面都编辑好,并做好页面之间的跳转,确保逻辑无误。全部做好之后,点击右上角的“保存”,然后点击“发布”。若是制作过程中想要找回之前的版本,只需要去历史记录中回复即可。 跳转页面后,再次点击“发布”,即可生成。 点击“小程序打包”,生成小程序的代码。打包下载之后,就可以直接上传到微信官方后台的开发者工具里,即可完美对接小程序。 微信小程序开发容易吗?大家看完就会知道微信小程序开发不容易了,所以各位微信用户,如果你要开发微信小程序的话,必须要去找专门的人开发微信小程序哦。请多多关注开淘网。感谢支持。




0
0 1425天前

1111
微信小程序自上线以来,备受多方关注,它的开发成本极低,用户体验感很高,它开启了手机应用端的新里程。使用此工具,我们无需频繁地跳出,去打开别的应用,我们很多功能完全可以在微信里面完成。微信小程序和APP到底有什么区别呢? 一、面向用户群 小程序:面向所有微信用户,月活跃用户超过8亿人,日使用账号5.7亿; App:面向所有智能手机用户,约20亿台; 二、功能实现 小程序:限于微信平台提供的功能; App:可实现完整功能 ; 三、下载安装 小程序:通过微信(扫描二维码、搜索、分享)即可获得; App:从应用商店(App Store、应用汇等)下载安装; 四、内存占用 小程序:无需安装,和微信共用内存使用,占用内存空间忽略不计; App:安装于手机内存,一直占用内存空间,太多的 App 可能会导致内存不足; 五、创业机会 小程序:蓝海市场,在新的使用场景中可以寻求很多好机会; App:市场基本饱和,几乎所有的领域均已覆盖; 六、手机适配 小程序:一次开发,多终端适配; App:需适配各种主流手机,开发成本大; 七、开发周期 小程序:平均开发周期约2周; App:一款完善的双平台 App 平均的开发周期约2个月; 八、产品发布 小程序:提交到微信公众平台审核,云推送; App:向十几个应用商店提交审核,且各应用商店所需资料不一样,非常繁琐; 九、推广难度 小程序:通过二维码、微信搜索、朋友分享等方式直接获得 App:需要用户主动下载十几M的安装包,在没有Wi-Fi的情况下推广困难; 十、消息推送 小程序:仅能回复模版消息,不允许主动给用户发送广告,良好的产品体验 App:频繁无用广告推送,骚扰用户造成没必要的困扰; 最后,将以上区别进行总结: 小程序: 1)适合快速场景化服务 2)可以快速验证客户需求 3)适合初创团队 4)试错成本低,需要较少时间和资金投入 5)可以迅速占领空白领域客户渠道 App: 1)适合已验证可行的商业模式 2)适合产品复杂度高,功能受限低的产品开发 3)适合成熟的商业大公司 4)对自我品牌要求较高的企业 5)具备充裕的开发时间和资金储备 开淘网小编从用户群、下载安装、产品发布等几个方面为大家分别阐述了微信小程序与app的区别,其实这两者各有各的优势和不足之处,大家可以根据自身需求来选择合适自己的工具。如果大家还想了解更多关于微信小程序的问题,欢迎继续关注我们哦。

0
0 1425天前

988
几天就有一个大动作,微信小程序的功能逐步增强,小程序的出现也给商家带来很多流量,有些人利用微信小程序的流量也给自己带来很多客户,赢在移动微信小程序是怎么帮助商家做营销的呢? 目前小程序普及程度还不是很高,所以已经上线了小程序的商家可以把自己小程序的二维码打印出来贴在店里各个地方,客户过来看产品的时候,扫码就可以直接进入小程序。在小程序上增加优惠券等营销活动,吸引消费者来消费,比如首次扫码进入小程序后,还能领取优惠券,消费的时候可以直接抵扣现金。本质与原来的优惠一样,不过形式给人感觉更好。 有些类似家电、电动车等行业面对的一个问题就是售后问题,很多电器专卖店是没有自己的售后的,都是外包的,并且一些家电买回家后,很多人的保修卡之类的很快就不知道扔哪里去了。 出了问题只能自掏腰包,去他们指定的维修店维修。如果在小程序里面明确标明了哪些问题属于保修范围,并且明确保证这些问题是一年内保修的,到时候只需要出示在小程序里面的购买记录就行。 通过优惠券和这种平台保修政策,比较容易提高销量,并且小程序可以转发好友,很多人也就直接分享给要买东西的好友了,直接帮助店铺带去很多客户,有了营销方法还要懂得小程序营销话术有哪些? 开场白一句话破冰让客户知道我们的目的和带来的价值。 1、你好,XX 老板/ 老板娘,晚上好:我是开发微信小程序的,能让你的店铺或产品自动被你的消费者看到且下单,就像美团一样,但我们不抽一分佣金。 2、我是开发微信小程序商城的,我们能把美团对客户都推荐到你这里,且不抽一分佣金。给你生意推波助澜。 3、我是开发微信小程序商城的,我能让你的产品让全国消费者知道(全国生意)我知道你比较忙,你的电话就是你的微信吗?我加你你通过下我发你简单的资料让你看懂。请问你的微信号是多少:XXXXXXXX。 4、你好,了解小程序吗? 5、小程序是什么?或怎么样通过小程序获取精准流量? 小程序是一种不需要下载,安装即可使用的应用,用户直接进入,或扫一扫或者搜一下即可打开应用,无需安装也无须卸载。自带微信 10 亿用户流量,它可自动为商家展现流量和被动推广流量,共有 50 多个端口可进入小程序!适用于各种行业传统线下门店,传统企业而生,互联网直营,微商,电商,通过微信小程序进行快捷有效的直达用户,彻底为商家创业者解决平台化,解决流量。 微信小程序是最新的移动端流量红利,随着微信官方力推,小程序的功能越来越多,吸引人的地方也是越来越多,造成了越来越多的微信用户也开始使用微信小程序寻找服务,而最早进入的商家将会分享第一波红利,获取更多客户。

0
0 1425天前

1155
最近有越来越多的企业选择开发微信小程序商城,大部分企业使用的都是小程序商城模板进行开发。我想现在有很多小伙伴对于小程序商城模板一定还不是特别的了解。下面,开淘小编为大家整理了微信小程序商城模板的挑选方法,希望这些能够帮到大家。 微信小程序商城模板价格 微信小程序商城模板的价格是许多企业人员选择模板考虑的第一要素,懂行的人都知道,微信提供小程序的端口,只要懂技术人人可以开发,小程序功能上都一样。所以建议创业者选择的时候价格作为主要的考虑因素。在价格方面,一般小程序商城模板都是按年付费授权,收费从几百元到上万元都有,大家可以根据自己的需求来进行选择。 微信小程序商城模板提供商 在选择小程序模板提供商的时候,一定要选择可靠的公司,这样才能后保证小程序使用的过程中不会出现问题,防止出现功能不健全或者卡顿等现象,影响用户的体验度。所以说对于任何一个公司来说,既然选择开发微信小程序,就一定要选择一个性价比高的,这样才能展现自己公司品牌的形象,从而吸引到更多的客户。 微信小程序商城模板售后服务 任何类型的软件和小程序在使用的过程中都会出现一些漏洞,当然这些都是正常的现象,所以说在选择软件开发公司的时候一定要选择有提供售后服务的公司,这样才能后在后期更好的保养和维护小程序。 微信小程序商城模板适用性 创业者在选择微信小程序公司时,要充分考虑开发公司开放的行业模板的适用性。如果企业和模板不匹配,商家是无法顺利上线的,这对后期推广制造了相当大的麻烦。只有企业选择了合适的模板,才是保证小程序顺利上线的前提。 不同行业的小程序他们所需要的,小程序各模块的功能体现一个小程序开发公司的技术实力,并不是说小程序的功能越多越好,一些可有可无的功能我们是可以选择舍弃的,但必备的功能一个也不能少,能够满足用户最迫切的需求就行。其实挑选微信小程序商城模板还是很简单的,只需要大家根据以上几点进行筛选即可。好啦,今天开淘小编的内容就分享到这里了,是否对大家有帮助呢?

0
0 1425天前

1101
最近有不少朋友在询问关于大家微信商城价格方面的问题。其实微商商城价格方面还是有很多种类的,所以这让不少朋友有了疑惑有的便宜有的很贵,那么自己到底该怎么选呢?下面,开淘小编为大家整理了市面上一些搭建微信商城的价格,希望这些能够帮到大家。 价格区间一百元以内 很多人听到这个价格都很意外,真的有这么便宜的微信商城搭建服务吗?答案是有的,淘宝上一搜一大把。不过淘宝中这类价格的微信商城搭建服务往往用的是CMS盗版系统,而且一般是只提供一个模板让用户自己操作,这类对于有技术能力又只是想玩玩的人,推荐试试。 价格区间一千元左右 一般来说一千元左右的微信商城搭建服务选择是较少的,有微网小编寻找过,目前这个价位的微信商城搭建服务寥寥无几,基本也是一些破解版的系统一次性买断,购买源码后自己做开发,安全方面比较难保障,如果对自己的技术团队比较自信,且预算较少可以选择这类服务。 价格区间三千至六千元 这个范围的商城可选择性比较多了,而且大部分的微信建站服务都是这个定价,包括金招的微信分销商城以及阿里云云市场中的商城基本也是这个价格。这类往往都有自己的品牌和技术团队,价格也是按年续费的。这也是大部分人的首选。 价格区间一万以上 这个段位的微商城较少,大多都是乱要价的,也有做的不错的。有赞顶配版本15800每年,微盟12800每年等,这些都是大家耳熟能详的品牌。还有一些品牌是直接打包源码卖的,买回来可以自己开发,这类价格就较贵了,一般都在几万十几万左右。如果是大型企业的话,可以选择此区间的产品。一般的公司企业还是推荐按年付费。 以上就是开淘小编为大家整理的关于搭建微信商城价格方面的问题了,希望这些能够帮到大家。如果大家想要进行微信商城的搭建,不妨联系开淘客服咨询。好啦,今天开淘小编的内容就分享到这里啦。如果还有不明白的可以给开淘小编留言哦!

0
0 1425天前

1056
微信商城是腾讯在微信公众平台推出的一款基于移动互联网的商城应用服务产品。消费者只要通过微信,就可以实现商品查询、选购、互动、订购与支付的线上线下一体化服务模式。微信商城又有那些电商电商价值呢? 1.方便客服,节约时间 想要建立微商城,首先要考虑是用户凭什么通过你的微商城买东西 ,而不是在电脑上或者是线下。对于消费者来说,选择一家店面进行消费的原因,要么便宜要么方便。然而,长期的价格战会使价格体系混乱,还会牺牲商家的利益。因此“方便”才是商家所要利用的诱惑点。用户可以选择最方便、快捷的方式进行消费,并且这种消费模式也确实符合未来用户的习惯。现如今,手机成为人们身上必不可少的设备,手机上网已经成为一种习惯。通过微商城,用户可以随时随地上网购物,有效利用在车上、路上等大量碎片化时间,此外,用户不用下载更多的购物APP。 2.方便企业,避免重复劳动 通过建立微商城,企业后台的一次性设置即可满足所有需求,而用户通过点击商城内产品展示页面里的信息就可以跳转到详情页面,就可以降低90%的工作量,对商品的销售也有好处。 3.用户黏性大 用户黏性越大,于平台本身越有利。为了提升用户黏性,后台维护人员可以通过疏导和指引,让用户在微商城停留更长时间、访问深度更大,让用户容易地成为微信平台粉丝,可以从以下几点入手: (1)时时与用户互动 微信商城借助微信公众账号的优势,从微信阅读到沟通形式再到产生购买行为,都是建立在良好的互动基础上,用户能随时随地与商家互动沟通。 (2)趣味性强 利用微信商城的趣味活动不仅能够满足用户休闲的目的,而且也能给企业带来利益,如常见的“大转盘”“砸金蛋”“刮刮卡”等,用户在玩这些趣味活动时,可以获悉企业或者商家的优惠信息,从而进入商城产生消费。整个过程是非常愉悦的,用户体验度也非常高,这样就增加了用户的回访率。 (2精确营销 企业或者是商家开通微信公众账号、搭建微信商城的目的就是为了盈利。盈利就是把产品或者是服务卖出去,而卖出商品的前提是要先找到目标客户,然后再针对目标客户,分析其分布特征、信息来源和购买倾向,集中精力、人力和财力突击,这就是精确营销。
0
0 1425天前

1116
微信作为互联网的主要入口,有海量的消费群体目标和巨大的购买力,有越来越多的企业开始选择微信商城了,那么微信商城的运营工作要怎么做呢?我想这是大家比较关心的问题,开淘小编已经为大家总结了,大家详情请看下文。 一、做好目标规划 企业在做微信商城之前,一定要做好计划,这个计划包括分析市场、分析竞争对手,目标消费者以及洞察自己的品牌、产品和企业的优劣势。还需要通过数据分析工具,进行各项数据分析,比如行业总规模,热销产品,竞争对手销售预测等相关信息。通过对这些数据分析和自身产品优势相结合,然后确立方向、理清思路、明确定位,并且制订销售目标、发展阶段和发展步骤,确定阶段的团队组建。 二、组件运营团队 目标规划指定好了之后,然后就可以组织商城运营团队的建设了。人才是微信商城运营的核心,所有的工作计划都需要有人去执行完成。完整的微信商城电商团队至少需要:项目主管、文案策划、商品运营、推广、美工、客服等人员组成。 三、策划包装产品 微信商城的前期准备工作准备好了之后,就应该进入到产品的包装上了。产品策划主要是包含两个部分: 1.产品线和产品组合策划。做微信商城一定要确定好引流产品、利润产品、后续产品,而这又和产品定价相结合,形成完整的产品宽度和产品组合,实现热销和利润平衡统一。 2.产品页面的策划和执行了。这方面需要让产品图片能够吸引消费者,文案能够刺激消费者的购买欲望,产品的优势如何体现出来等问题都是需要提前准备的。 四、商城运营 商城运营其实就是商城的日常维护和活动促销。这一方面和策划是相辅相成的,商城的促销活动能够吸引用户的眼球,平时的商城运营也需要维持一个稳定。 五、商城客服 商城客服是实现销售的关键环节,具有核心地位。客服销售人员需要从岗位技能、业务知识、网络文化、日常管理、培训等层面进行标准化和系统化作业,实现销售客服系统流程化和可复制化。 六、数据分析 微信商城是可以通过具体的数据来看到商城的发展形势,可以通过数据分析发现商城运营过程中的问题。可以根据数据发现商机、制定策略、提升商城转化率。 以上就是开淘小编浅议了一些微信商城运营需要注意的地方,不同的商城的运营方式是不同的,运营者需要因材施教。其实微信商城运营的技巧还是有很多的,远不止以上几点,如果想了解更多微信商城运营的相关技巧,请关注开淘网。

0
0 1425天前

1187
互联网时代在不断的更新换代,电子商务也在不断进行革新。如今网购已经形成了热潮!很多人想建设一个商城网站来发展网络商机,但是面对如今网上商城如此之多的局面,管理、运营、维护成为了困扰!现在建设一个网上商城并非一件难的事情,但是网站做出来,运营才是重点!下面是小编总结的几点关于网上商城系统的注意事项以及做好独立网上商城系统运营的相关原则。一、搭建网上商城系统产品保障优质的产品及服务质量是购物商城网店运营成功的基石,因为客户是否愿意在购物商城中下单购买商品,与商品的产品及服务质量是有密切的关系,所以网店独立电商系统平台搭建方面商家应该引起重视。毕竟产品才是企业的立根之本,如果连产品都不被客户认可,被客户投诉,就算电子商务商城系统建设开发的再好也没用。所以首先我们保证企业的产品不管是质量还是服务都要做到最好。二、制作电子商务系统市场调研,定位商城在给独立电子商务网站定位方向的时候需要做好前期的市场调查工作,对你所涉及的商城网店市场行情做充分的了解,如市场的竞争情况,用户需求,流行趋势,产品特点等等,也可以通过问卷调查的方式来对市场进行调查分析,这些对企业商城后期发展方向定位都是有一定的帮助的。无论是线上网上销售还是在线下门店销售都应该结合企业自身的实际情况确定一个方向,并且商家在经营网上商城系统网站的过程中遇到任何事情都应该保持乐观、坚持不懈的心态,用心处理好每一件事情,这样才能够将网上商城系统网站运营好。三、开发独立网店系统售后服务一般会做生意的商家都比较重视售后服务,因为售后服务质量直接影响到购物商城网站的回头客率,不要认为客户在购物网站购买商品之后就意味着交易就结束了,还需要做好后期的售后服务工作。电话回访,节假日短信问候,活动通知等,多跟客户交流能增加我们对产品的认知和改进。维护一个老客户的成本远比找一个新客户的成本要少得多,所以产品售后服务不能无视。专业的电商网站建设公司【添美科技】在制作开发电子商务独立网店系统方面具有十分丰富的经验,提出客观建议:作为独立网店商城系统运营者,必须知道把握网上商城系统经营的注意事项。只有这样您的店铺才能越来越被客户看好。
0
0 1425天前

1104
对于内行人来说,“制作网站”四个字曾经听起来很牛逼,现在做起来so easy。有一台配置比较好的电脑,下载一个CMS系统,就就可以开始帮企业制作网站了。但由于每个企业对网站的要求不同,所以收费也会不同,主要是根据工作量来决定具体费用,其中主要包括域名注册、网站服务器租用、网站设计的人工等费用。下面今日达人网络将对这几个方面进行简单的介绍:一、域名申请注册的费用 域名简单说来就是网址,是企业对外宣传用的“门头”,域名收费标准不同,但基本都在100元左右,这笔费用少到可以忽略不计。但选择域名时需要慎重,很多域名注册商是不允许域名转出的,就是说你在这家注册了域名,那么这个域名就只能永久地给这家注册商做管理,且每年都要交费给他们。二、服务器及虚拟主机租赁费 自从智能自助建站普及后,搭建网站就变得非常简单,企业只需要租用一个虚拟空间就可以存放网站程序及各种资料。但如果企业租用到不专业的空间,网站可能会出现打不开或访问速度较慢等情况,对企业网站的形象和体验造成很大影响,所以在这方面的选择也要慎重。费用来说,普通企业网站1G的网站空间就足够了,价格在400元/年左右。三、网站设计的人工费用 做网站可以找专业的人或公司只做,价格稍高,因为包含了制作费,服务费,以及每年的维护费等,价格一般在3000元左右。低的几百元也有,但是这类网站做出来实用性不强,等于白做,所以最好是别贪便宜。想节约成本的也可以下载网站程序来自己制作,现在市面上cms系统很多,可以去选择一些知名的系统来做,如PageAdmin CMS可以免费下载。虽然可以免费试用,但为了避免纠纷,还是建议购买正版的商业授权,好用有保障,价格在1000元左右,如果带一些服务的话,价格就会高几千块钱。购买服务的好处是有专业的人员指导你使用系统,日后网站的维护、管理和改版都会事半功倍,完全可以自己来搞定,不用依赖他人。今日达人网络如果不考虑宣传品牌,只想找一个人或工作室等,网站制作的费用一般在2000-5000之间;如果想找大一点的公司,对页面等要求比较高的话,一般都在5000-15000之间。当然如果你要求的网站功能比较多,页面设计也比较多,那么费用也会相应增高。来源:冯耀宗博客,欢迎分享本文!


0
0 1425天前

1299
佛山网站建设流程及注意事项互联网络正在引领我们的生活,万联万物当今社会一切事物都和网络有着密不可分的关系,我们的生活方式也因网络而改变,这种转变让我们的生活更加便利,质量更高,全球互联网用户基数非常大,可想而知,这其中有着多么大的商机。网站就好像是企业的一个门面,企业通过网站可以向外宣传公司的概况、企业的文化、产品、服务、联系方式、最新动态等等。网站的作用类似于企业在报纸、电视、宣传海报上所做的宣传作用,而且相比之下,网站的传播速度更快,传播内容更多,费用更低,一个好的网站,所能给企业带来的利益是无法估量的!佛山网站建设佛山网站建设的流程及注意事项一、网站域名申请及域名备案二、网站空间的申请选择三、网站定位,确立网站的明确用途四、网站策划,分析网站功能和需求五、网站的风格设计选择 ;六、网站制作技术代码开发的采用七、网站宣传及网站运营推广佛山网站推广http://www.zhikeys.com 网站建设根据所要建设的网站性质,进行准确的分析和定位。通过确定网站的用途,为网站做一个明确的规划。为网站构想未来发展目标,确定网站未来的发展目标和方向,进而为企业的网站明确发展方向,使企业可以有目标的前行,便于企业更好的发展。明确网站制作技术,通过分析网站需要具备功能和采用的结构等,来制作网站功能拓补图,进而确定网站制作技术。除了以上所介绍的之外,安全性和外观的美感也是企业需要考量的因素,这些也是关系到网站建好的效果,对网站的后期宣传运营推广都有着不可忽视的影响因素。其实不能避开的是网络运营推广,在网站建设之初就要考虑这个问题。如果组建一支专业的团队建设,费用高,代价昂贵,不一定能达到理想效果,其实也是没有必要的!正确的做法是企业应该选择有实力讲诚信的本地网络公司合作,网站建设只是第一步,后续的维护、运营、推广才是最关键的,不然网站做好了也不会产生效果,企业还要请专人来维护,所以在网站建设之初企业的合作方就应该帮企业确立好正确的运营模式,这样企业就可以把网站交给他们来建设以及后续的维护推广运营。网站制作完毕,后期的测试工作一定要做好,各项的检测,网站速度,网站空间容量等等,这些直接关乎到用户的体验感受,能否留住用户,这些都起到了很重要的作用,如果企业网站用户量多,那对企业的宣传,产品的销售都有很大的好处,而无人问津的网站,则毫无存在的意义。 来源:冯耀宗博客,欢迎分享本文!
0
0 1425天前

1122
如今互联网时代,越来越多企业都有自己的网站,那么网站如何让搜索引擎收录就是企业的一个重要问题,想要网站在搜索引擎有收录,那么网站优化就是必备的,如何让搜索引擎快速增加网站收录,下面为大家分享。我们要知道一个网站为什么要收录,一般的站长都应该知道吧,那就是收录是获得页面得分的前提条件,只有网站内的页面被收录的,我们网站才会有页面得分,收录也是对排名起到决定性作用的。但是想要获得排名还要看页面的内容质量的。这里说的是高质量的内容,也就是原创的文章,而一些低质量的内容百度开始会收录,等到几天后他就会被删掉的,所以,我们更新文章时要注意不要为了增加内容而大量采集文章,这样的内容百度是能检查到的,甚至,一个网站出现过多的采集文章,网站还会被降权。网站就像商场,而内链就是通往各个产品展示区的通道,一个内链架构优化得当的网站上,蜘蛛可以轻而易举的爬来爬去,快速抓取到新内容。内链的强大,能给排名和收录加很高的分。对于网站首页,必须进行定期更新,这样搜索引擎会认为该网站是一个活跃的网站而加以重视。首页的更新可以体现在网站的内容更新或增加、栏目变更、页面排版小变动等多个方面。网站的内容,就以资讯为例,需要大量的信息,如果网站更新不及时,搜索引擎无法有效抓取新内容,那么搜索引擎就会减少来网站的次数。以上内容就是网站如何优化收录,相信大家看完,对网站优化有了初步了解,那么如果大家想了解更多网站优化资讯内容可以关注忠魁互联,为您推荐更多丰富的网站SEO优化服务。更多了解,请关注我! 来源:冯耀宗博客,欢迎分享本文!

0
0 1425天前






