
1387
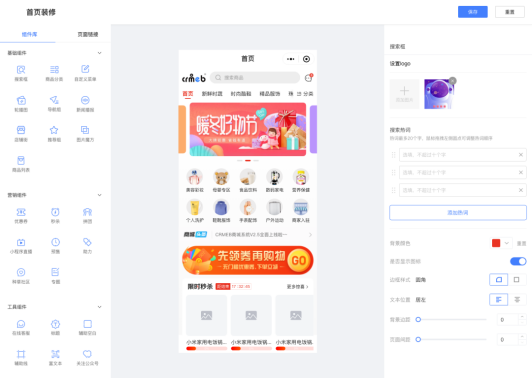
我们就以 crmeb-pro 版为例:后面附带打通版的附件,希望对你的互联网生涯有所帮助和启发,有不懂之处可以留言下面是详细教程diy 主要相关组件路径:src/components/mobileConfig (右边配置文件)src/components/mobileConfigRight (右边配置文件的小组件存放位置)src/components/mobilePage (中间页面显示模块)如下图位置:(图 1)以上图轮播图模块页面为例(如何添加模块):在 mobilePage 页面里面新建:banner.vue 页面:注:你可以复制之前已有的模块页面,咋里面进行修改,整个框架逻辑是已经编辑好的了,当然页面样式患有里面的数据交互肯定是得自己写的;主要更改的地方如下图:(图 2)name:就是一般页面的名称:cname:标题名称(组件库);对应图 1 组件库里面的组件名称;icon:小图标:对应图 1 组件库里面的小图标;defaultName:匹配名称;configName:右侧模块配置名称type:组件库名称放置分类;0:基础组件,1:营销组件,2:工具组件defaultConfig: 提交模块的默认数据;图 3:上图为对应右侧模块中小组件的默认数据;例如:Name:为提交数据模块的字段名称;dotColor:为对应组件的默认名称,例如图一中右侧小组件;如何实现如图 1 右侧模块小组件:在 src/components/mobileConfig 目录下新建:如:c_banner.vue 文件;更改如图所示:(图 4)name:文件名称,componetsName:对应的是图 1 中间模块对应的文件名称;(图 5)对应小组件名称;图三里面的默认数据,就是这里面引用小组件的默认数据;configNme:这个名称对应的就是图三面的默认数据;例如:图三里面的 dotColor 就是 configNme:dotColor 组件(c_txt_tab)的默认数据;小组件的存放位置:src/components/mobileConfigRight;右侧配置页面里面需要哪些小组件都可以在此文件里面引用已有的小组件;前端 diy 功能模块就到此结束,有不懂不明白之处可以在下方留言源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~GIT 项目推荐:包含多端免授权可商用附件地址:https://gitee.com/ZhongBangKeJi
0
0 610天前

935
注:CRMEB 附件包已放在文章最下方,需要的可以下载,希望在互联网的道路上对你有所启发和帮助容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做 main start,结束位置叫做 main end;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做 main size,占据的交叉轴空间叫做 cross size。容器属性flex-direction(属性决定主轴的方向)flex-wrap (换行)flex-flow (flex-direction 属性和 flex-wrap 属性的简写形式)justify-content(主轴上的对齐方式)align-items(在交叉轴上如何对齐)align-content(多根轴线的对齐方式)flex-direction 属性决定主轴的方向(即项目的排列方向)。.box {
flex-direction: row | row-reverse | column | column-reverse;
}row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。默认情况下,项目都排在一条线(又称 "轴线")上。flex-wrap 属性定义,如果一条轴线排不下,从而达到换行。.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}nowrap:(默认):不换行。wrap:换行,第一行在上方。wrap-reverse:换行,第一行在下方。flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap。 例如: 4.justify-content 属性定义了项目在主轴上的对齐方式 .box {
justify-content: flex-start |
flex-end | center |
space-between |
space-around;
}flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间 隔比项目与边框的间隔大一倍。 align-items 属性定义项目在交叉轴上如何对齐。.box {
align-items: flex-start |
flex-end |
center |
baseline |
stretch;
}flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为 auto,将占满整 个容器的高度。align-content 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。此外还有项目的属性:Order (定义项目的排列顺序。数值越小,排列越靠前,默认为 0).item { order: <integer>; }flex-grow (定义项目的放大比例,默认为 0,即如果存在剩余空间,也不放大).item { flex-grow: <number>; /* default 0 */ }* 如果所有项目的 flex-grow 属性都为 1,则它们将等分剩余空间(如果有的话)。如果一个项目的 flex-grow 属性为 2,其他项目都为 1,则前者占据的剩余空间将比其他项多一倍。flex-shrink(定义了项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小。)* 如果所有项目的 flex-shrink 属性都为 1,当空间不足时,都将等比例缩小。如果一个项目的 flex-shrink 属性为 0,其他项目都为 1,则空间不足时,前者不缩小。负值对该属性无效。.item {flex-shrink: <number>; /* default 1 */ }flex-basis(定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根 据这个属性,计算主轴是否有多余空间。它的默认值为 auto,即项目的本来大小。).item { flex-basis: <length> | auto; /* default auto */ } * 它可以设为跟 width 或 height 属性一样的值(比如 350px),则项目将占据固定空间。 flex(flex 属性是 flex-grow, flex-shrink 和 flex-basis 的简写,默认值为 0 1 auto。后两个属性可选。).item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}* 该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。align-self(align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items 属性。默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等 同于 stretch。).item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }* 该属性可能取 6 个值,除了 auto,其他都与 align-items 属性完全一致。order 属性。例如:<div class="flexBox box">
<div style="order:1">1</div>
<div style="order:0">0</div>
<div style="order:2">2</div>
<div style="order:4">4</div>
<div style="order:3">3</div>
<div style="order:-1">-1</div></div>有不懂不明白之处可以在下方留言源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~GIT 项目推荐:包含多端免授权可商用
0
0 610天前

1076
一、什么是 MockMock 在软件开发领域,我们将其理解成 “模拟数据”、“虚假数据”。二、Mock 的好处好处有很多,一句话概括,有了 Mock,前后端人员只需要定义好接口文档就可以开始并行工作,互不影响。三、实现 Mock1. 安装 node.js2. 安装其他依赖包express (express 框架): npm install express -gexpress-generator (express 项目生成插件): npm install express-generator -gmockjs (模拟数据生成库): npm install mockjs3. 生成新的 express 项目并编写服务端新建 server.tsimport express, {
Express,
Router,
Request,
Response,
NextFunction,
} from "express";
import Mock, { Random } from "mockjs";
const app: Express = express();
const router: Router = express.Router();
app.use("*", (req: Request, res: Response, next: NextFunction) => {
res.header("Access-Control-Allow-Origin", "*");
next();
});
app.use("/api", router);
router.get("/list", (req: Request, res: Response) => {
let currPage = req.query;
res.json(
Mock.mock({
"data|10": [
{
"id|+1": 1,
name: "@cname",
time: "@datetime", //日期先忽略
"source|80-100": Random.natural(80, 100),
},
],
})
);
});
app.listen(9000, (): void => {
console.log("success serve");
});
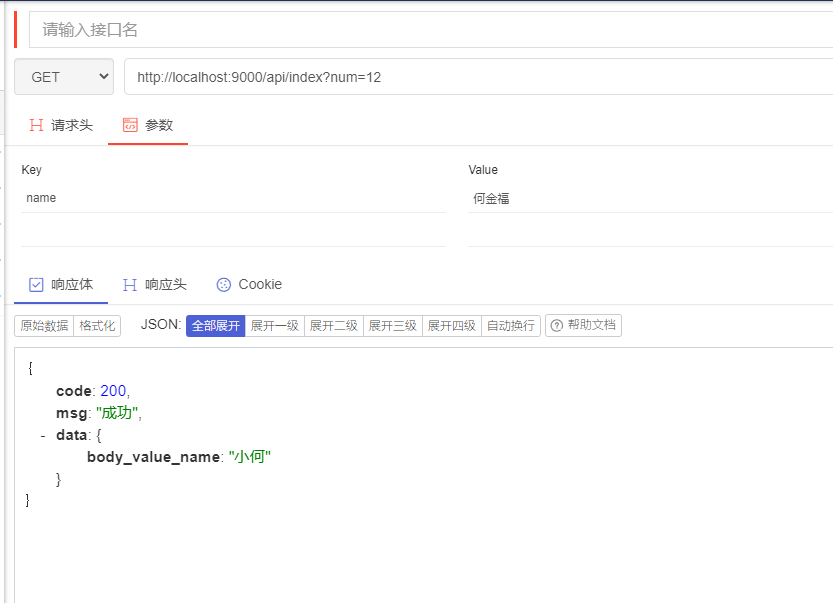
开命令行,输入 node server.js在浏览器中输入:http:localhost:9000/api/list请求参数处理
router.get("/index", (req: Request, res: Response) => {
console.log(req.query);
let num = req.query.num;
let name_query = req.query.name;
let res_body = {
"code": 200,
"msg": "成功",
"data": {
}
}
if (num=='0'){
res_body.data={
"query_value_name" : name_query
}
}else{
res_body.data={
"body_value_name" : '小何'
}
}
res.json(
res_body
);
});
写在最后作为一个前端开发,学会 Mock 是最基本的事情,不仅可以提高开发效率还可以把接口信息掌握在自己的手上。关于 mock 还有其他的的功能,这次只是简单的示例分享,有兴趣深挖的建议自行百度学习。源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:http://github.crmeb.net/u/defuGithub 地址:http://github.crmeb.net/u/defu

0
0 620天前

1255
知识付费后台图库使用 layui 上传模块,在使用时需引入 layui。导入 layui 的 upload 模块,创建容器。如上图所示,创建 DOM 容器。如上图所示,render 接收一个 object 参数,常用属性:elem:指向容器选择器。url:服务端上传接口。accept:指定允许上传时校验的文件类型,可选值有:images(图片)、file(所有文件)、video(视频)、audio(音频)。acceptMime:规定打开文件选择框时,筛选出的文件类型,值为用逗号隔开的 MIME 类型列表。如:acceptMime: 'image/*'(只显示图片文件)。exts:允许上传的文件后缀。一般结合 accept 参数类设定。假设 accept 为 file 类型时,那么你设置 exts: 'zip|rar|7z' 即代表只允许上传压缩格式的文件。如果 accept 未设定,那么限制的就是图片的文件格式。size:设置文件最大可允许上传的大小,单位 KB。不支持 ie8/9choose:选择文件后的回调函数。返回一个 object 参数,详见下图源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:https://gitee.com/ZhongBangKeJi/crmeb_zzff_classGithub 地址:https://gitee.com/ZhongBangKeJi/crmeb_zzff_class
0
0 626天前

1139
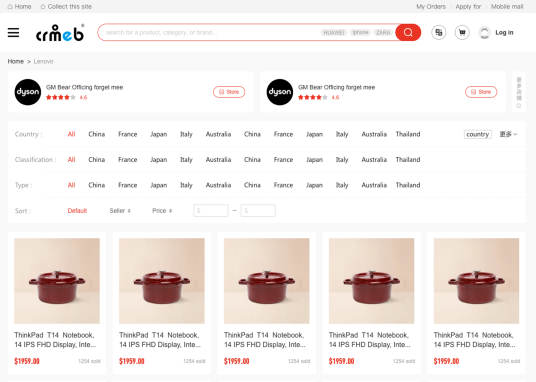
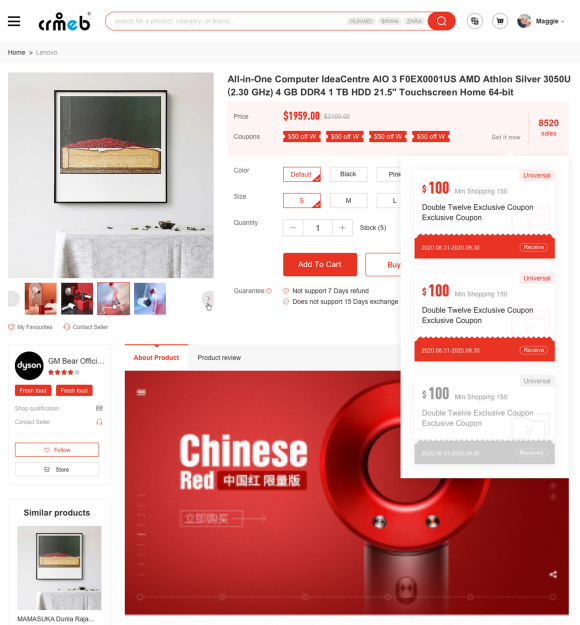
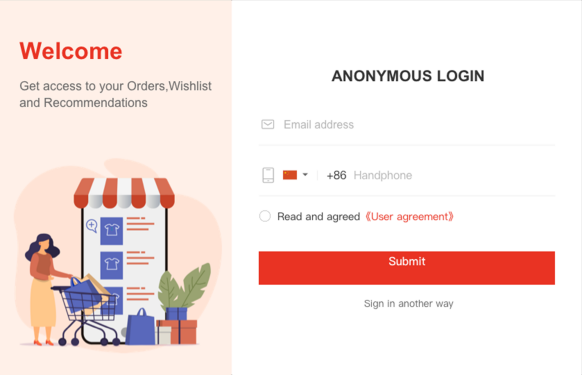
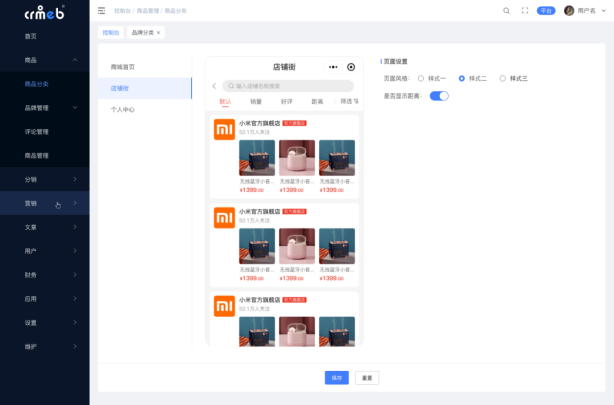
Java 多商户外贸版系统功能追求平实有效,PC 端首页内容分布清晰、缜密,UI 设计精简、严谨,页面设计多采用纯色背景填充,突出网站产品及功能等重点内容,符合海外用户的使用习惯及需求,也能满足用户追求的实用性与便捷性。商城首页支持多语言切换Java 多商户外贸版 PC 端目前支持中文、英文、泰文、老挝文、法文等多语言切换,用户还可以根据自己的实际需求自行添加语言包进行使用。登录方式系统具备 6 种登录方式,支持邮箱账号、手机号、Twitter、Facebook、Google 及匿名登录。登录界面支付方式系统配备有 2 种支付方式,分别是 PayPal(全球主流跨境电商支付平台)和 Stripe(信用卡支付)商品管理(1) 支持通过商品关键词搜索商品,可以收藏店铺和商品;(2) 可以自定义商品规格及详情,方便管理区分不同规格属性的商品;(3) 具备完整的商品筛选、下单支付、物流运输、收货评价及售后服务链条,做到一条龙购物服务;商品搜索店铺收藏商品详情页商品评价信息安全系统支持用户匿名购买,还具备安全可靠的用户主信息维护功能,保护用户信息隐私安全。 匿名登录营销支持(1)系统首页配置有 3 种不同形式的商品推荐列表(2)系统店铺街展示直观清晰,方便用户使用,有助于商家品牌宣传;(3)系统设置有商户优惠券,用户可领取使用商户优惠券,让平台店铺营销更具吸引力。店铺首页店铺街商户优惠券商品排行榜入驻申请支持商户自行申请入驻,商户向平台提交申请资质,平台审核通过商户即可入驻商城,同时所有申请过程还会形成记录可供查询。商家入驻申请申请记录 源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:https://gitee.com/ZhongBangKeJi/crmeb_javaGithub 地址:https://gitee.com/ZhongBangKeJi/crmeb_java




0
0 633天前

1161
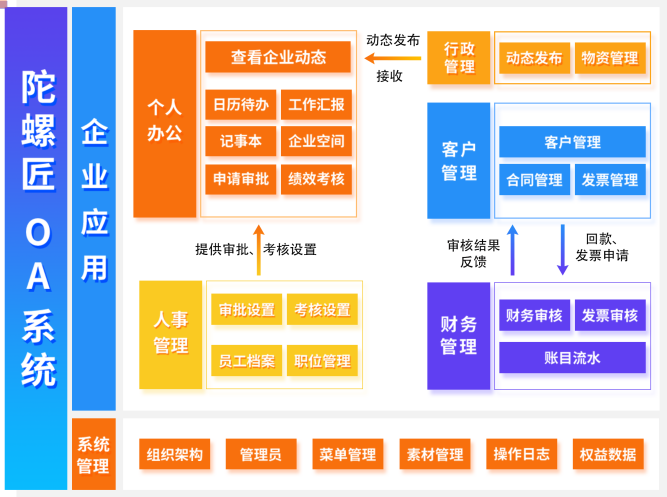
2021 年,国家财政部发布 “专精特新” 中小企业高质量发展政策,大力支持我国中小企业向着专业化、精细化、特色化、新颖化的企业特征发展,“专精特新” 企业一跃成为未来产业链的重要支撑,也将为推动经济高质量发展注入源源动力。在这样的市场发展趋势下, 为助力更多中小企业尽快实现 “慧” 管理,成长为 “专精特新” 企业,众邦科技倾注众多资源,研发出陀螺匠 OA 系统。轻量级开发的陀螺匠 OA 系统小而精,采用 SaaS 模式,支持持续迭代,能有效帮助企业降低系统部署、升级和维护的成本,十分适合广大中小型企业进行科学化、专业化、体系化的企业管理。陀螺匠,旨在发扬陀螺精神,坚守中轴线核心原则,坚定理念,内在驱动,专心专注地保持有目标、有方向、有节奏的高速旋转,以快治变,稳中求胜!陀螺匠 OA 系统具有个人办公、人事管理、客户管理、财务管理、行政管理 5 大功能模块,各模块匹配众多实用功能,满足不同公司的不同工作需求。个人办公日历待办:可创建待办事项提醒,制定工作任务清单。工作汇报:员工根据规定填写日报 / 周报 / 月报,上级领导随时掌握员工工作推进情况。企业空间:系统提供有丰富的企业管理、企业运营模板知识库,支持企业间文件共享,提高协同办公能力。记事本:方便随时随地记录事项,提供即时便捷的记录功能。申请审批:线上提交申请业务,领导线上进行签单操作,解决签单找人难、签单流程难跟踪的问题。绩效考核:支持绩效考核创建、执行、评价全流程,支持查看个人考核统计与下属员工的绩效考核统计。企业动态:可以在线接收、查看企业发布的公告信息,及时了解企业动态信息。客户管理客户管理:实现客户基本信息、跟进情况、联系人、客户资料、回款情况、关联合同、跟进提醒等相关业务的数字化管理。合同管理:关联客户信息,支持一个客户添加多份合同,实现合同的款项跟踪,支持业务员在线上提交合同回款交由财务审核。发票管理:关联合同回款情况,支持业务员对于合同回款,进行发票线上申请操作。人事管理员工档案:支持员工档案线上管理,方便日常搜索查看、更新员工档案记录。考核设置:支持企业根据实际需求自定义绩效考核类型、考核评分方式、被考核人等一系列信息。审批设置:企业根据实际需求自定义审批表单、审批流程配置,满足企业在不同情况下,不同审批流程的多样化需求。职位管理:通过职位、职级、职等维护,对应不同的薪资区间生成企业职位体系图,一眼看懂企业岗位职级体系。 财务管理账目流水:具备企业日常收入、支出线上登记功能,系统自动生成账目记录及企业账目流水统计图。财务审核:支持财务人员对业务员提交的合同款项进行核实,核实通过之后可直接在线上向该业务员同步审查结果;减少沟通成本,方便各环节参与人员实时跟踪相关事项进度。发票审核:业务员在线上提交发票申请,财务人员进行核实审查,并根据审查结果进行发票开具情况反馈,业务员可实时接收财务人员反馈的业务进展。行政管理办公物资:办公物品的库存管理,使用不同管理方式管理消耗物资与固定物资;消耗物资实现物资采购入库、领用功能,固定物资实现物资采购入库、领用、维修、维修处理、报废功能;并支持查看物资记录、查看人员领用记录。 企业动态:行政人员可在线编辑公告内容,将公告定时 / 实时公布于企业所有人员。源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:http://github.crmeb.net/u/defuGithub 地址:http://github.crmeb.net/u/defu




0
0 637天前

1154
为满足众多 Java 大军伙伴的需求,CRMEBJAVA 团队经过将近一年的艰苦研发以及持续不断的完善迭代。在保留了 PHP 版的优秀基因外,并进行了创新,紧跟时代,各项功能均已具备,拼团、砍价、秒杀、会员、分销、优惠券、积分抵扣、用户等级、门店自提、视频号直播带货等更多常见功能。在 Java 单商户 V1.3.6 中,新增了 uniapp 骨架屏、可视化编辑、商城风格等多项实用功能,让运营者体验更加顺畅,用户体验也更加出色。Java 语言因其自身融合面向对象、分布式、健壮性、安全性、多线程、动态性等特点,使其更靠近底层,虽然会造成开发周期长,但非常适合大型高并发商业级别的运营,CRMEB Java 商业版经过 v1.3.5 版对各 API 接口的细粒度优化,系统更加健硕,且进一步提高了系统的抗压能力,使得抗压能力提升至少 6 倍。源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:https://gitee.com/ZhongBangKeJi/crmeb_javaGithub 地址:https://gitee.com/ZhongBangKeJi/crmeb_java



0
0 637天前

986
在 CRMEB 多商户商城系统 v1.1 版本中,到店自提功能助推商家开启社区 O2O 新模式,限时秒杀助力商家促成交转化,接入时下火爆的直播功能,助推商家开启全新带货新方式,为平台增加盈收点及平台竞争力,还可一键复制多平台商品等,从运营层到管理层 CRMEB 多商户商城系统都在稳步完善,还将持续不断完善升级。多商户系统 v1.1 功能亮点:1. 小程序直播功能接入时下火爆的小程序直播功能,可直播带货,助力商家开启全新带货新方式,为平台增加盈收点及提高平台竞争力!2. 到店自提到店自提对社区运营和连锁机构来说是一项比较核心的功能,可以有效为商家节省配送费,降低成本,连锁机构通过到店自提模式可以让每个门店都成为一个自提点,实现互联网拓展客群,有效为门店引流推广,可快速将自提点附近的人转化为门店顾客,实现线上线下 O2O 模式的有效升级。3. 订单小票打印功能订单小票打印功能的提升有助于商家提高发货效率,提升多部门联动运营效率。4. 一键复制淘宝 \ 天猫 \ 京东 \ 拼多多 \ 苏宁商品一键复制多平台商品功能将大大简化产品发布流程,减少产品上架工作量,减轻设计负担,提升用户使用体验!限时秒杀功能限时秒杀功能有效助力商家促成交转化,有效提升店铺流量,增加客源,提高店铺和商品知名度!6. 资金流水功能资金流水功能可详细记录每一笔资金的来源,便于后期财务对账及资金追溯!7. 手机端订单管理功能手机端订单管理将大大方便商家管理订单,对订单进行操作,提升用户使用体验! 源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:http://github.crmeb.net/u/defuGithub 地址:http://github.crmeb.net/u/defu
0
0 638天前

1044
你接的同城订单是怎么配送的?交给快递省心了,但省钱了吗?自己配送省钱了,但省力了吗?雇人配送省力了,但有保障吗?每个方法都行得通,但你都中意吗?今天,CRMEB 给你一个新的选择,CRMEB 多商户 v2.0,对接 UU 和达达同城配送, 对接 UU 和达达同城配送—— 图片来源达达、UU 官网平台对接 UU 和达达第三方同城配送,形成电商营销服务闭环。每次订单处理发送货时,商家可根据订单及实际情况,合理选择自己配送或者第三方配送,手机移动端还支持实时查看订单配送状态,能在及时保障订单用户体验的同时,合理平衡商家的同城货物配送需求。同时,同城配送业务的拓展,丰富了运营模式,让商家增加了可行的销售渠道,也增强了产品的同城曝光,满足了用户体验,提高了消费者选择的可能性,起到了推动销售的作用。 强化客服体系完善平台客服、商家客服,形成闭环客服系统,客服服务无死角,交流、导购更加全面、完善!闭环客服系统客户工作台登录 —— 微信扫码登录客户工作台登录 —— 账号密码登录(1)新增 PC 商城客服(2)新增平台客服:平台支持移动端和 PC 后台客服接待,平台后台增加设置自动回复功能。(3)新增商家后台客服:商户客服新增 PC 后台接待,商家后台增加设置自动回复功能。源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:http://github.crmeb.net/u/defuGithub 地址:http://github.crmeb.net/u/defu




0
0 639天前

954
市场环境变化多端,线下门店如何高效获利?线上线下客户分布散乱,如何进行统一管理?运营数据统计低效模糊,数据分析如何助力营销?种种问题,困扰着众多企业连锁品牌,让品牌线上线下经营举步维艰。为助力更多企业品牌实现线上线下一体化运营,也为了更好地践行 “用互联网技术助力企业发展、国家富强” 的企业使命,CRMEB 倾注大量资源,开发出一款专为企业连锁品牌打造的高性价比智慧门店系统 ——Pro 多店版系统。该系统将门店管理、门店收银、会员管理、营销拓客等众多功能实现数字化,打造出 “线上下单,到店服务;线上充值,门店消费;线上线下统一经营及独特的社交营销玩法”。同时,Pro 多门店系统还对接企业微信、与 SCRM 系统深度集成,用完善的客户、社群管理运营工具,赋予企业更加强大的私域运营能力,将线下客户与线上会员融入统一管理体系,引导流量下行,将线上客户引流至线下门店,实现线上线下运营的完美结合,相辅相成,相得益彰!何为 Pro ?性能,强!采用 Swoole+Tp6 ,高性能保障,相较于传统 PHP 框架性能提升 5 倍!营销,强!十二种销售拉新活动功能,打通线上线下,满足品牌连锁门店全需求!功能,强!企业微信、多门店、收银系统、ERP、DIY,Uniapp 全终端覆盖! 多终端适配系统功能门店管理系统提高门店管理效率,降低运营成本包含商品管理、订单管理、员工管理、财务管理、数据管理等管理功能 收银系统具备对接扫码枪、小票打印机、扫码支付、记账收款、订单挂单、订单核销、会员账户、多种支付方式等多种功能会员管理系统精细化的会员资源运营管理包含会员档案、会员等级、会员权益、会员储值、会员积分、会员标签、微信会员卡等内容营销系统具备积分商城、优惠券、满减满折、满送活动、限时折扣、第 N 件 N 折、秒杀活动等营销功能SCRM 系统客户运营:客户管理、企微渠道码、客户群发、发布朋友圈、好友欢迎语客户群运营:客户群列表、自动拉群、客户群群发对接 ERP对接聚水潭 ERP源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:http://github.crmeb.net/u/defuGithub 地址:http://github.crmeb.net/u/defu
0
0 640天前

1020
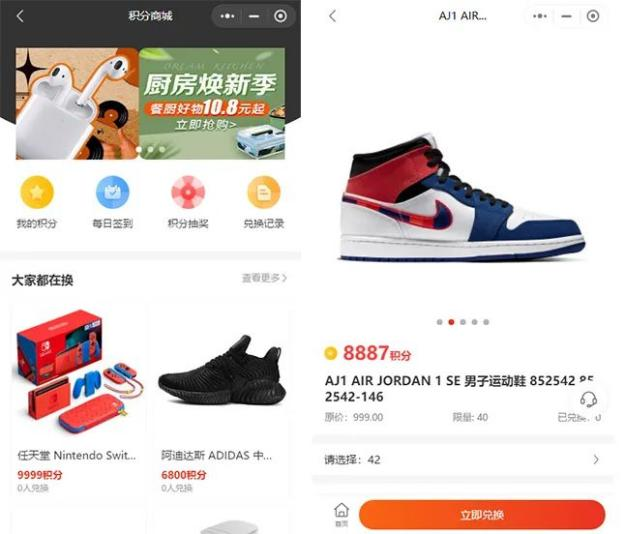
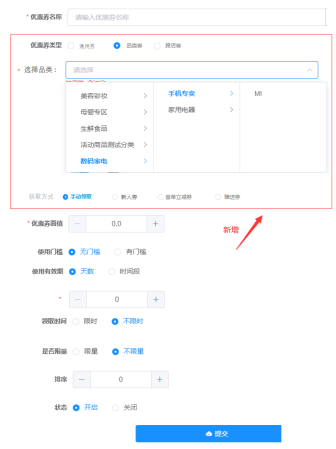
CRMEB Pro 系统以出色的性能及流畅的体验肩负起服务企业级大用户的任务,支持高并发、分布式部署、DIY 可视化编辑、多端数据互通、框架也更新增加 swool4, 打包 APP 更是轻而易举,性能呈指数级提升。CRMEB Pro v1.3 版本中,具备多个营销功能,其中包括积分商城、九宫格抽奖、优惠套餐、订单分单等,这些功能让使用 Pro 版的用户体验更爽,运营方式、营销方法更加有的放矢,营销活动玩的也越来越熟练!一、积分商城积分商城增强用户粘性,激发用户活跃度的利器CRMEB Pro 版积分商城,有效将各个营销功能模块串联起来,让小小积分产生多种价值,积分可通过多种渠道获取,如每日签到、下单购买,积分还可作为奖品抽取,刺激用户多渠道获得积分,通过积分再兑换积分商城的产品,从而提升商城用户粘性及活跃度,还可与第三方合作入驻积分商城,让你的商城产生多种收益,变现能力更强。九宫格抽奖九宫格抽奖 让商城热闹起来活动是让运营活起来的主要手段,也是让内容进行批量传播的最快速方法,说到活动,我相信大部分人都会想到,秒杀、优惠券、拼团... 虽说,这些商城系统都具备,而且效果也比较出众,在 Pro v1.3 中,还为大家提供了更多的工具,九宫格抽奖,下单支付、邀请新用户、完成评价,都可以获得抽奖次数,消耗积分也可以抽奖,并且积分还可以作为奖品,说了这么多我相信聪明的你,已经 get 到怎么玩了!订单分单订单分单,加快订单流转合理的分单方案,将有效加快订单流转,提升用户体验,多订单商品,可以拆分发货,自动生成新订单!优惠套餐优惠套餐可有效提高客单价将多种具有关联系的商品打包组合销售,都是商家提高销售业绩的重要手段。CRMEB Pro 系统的优惠套餐功能,可设置增加商品关联的固定套餐和搭配套餐,固定套餐需要对套餐内商品全部购买,搭配套餐在主商品之外再至少选择其一即可购买 !五、新增优惠券使用列表,点击优惠券跳转对应的商品列表或者商品详情。六、客服系统优化,增加小程序原生客服选择。七、底部菜单组件,增加可选择 DIY 自定义菜单或微信官方底部菜单组件。 源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:http://github.crmeb.net/u/defuGithub 地址:http://github.crmeb.net/u/defu


0
0 640天前

947
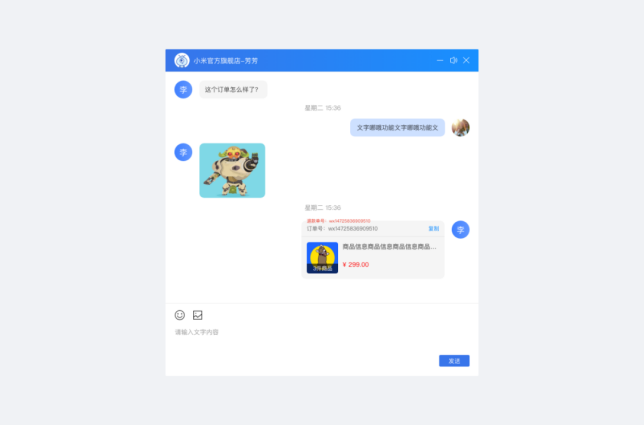
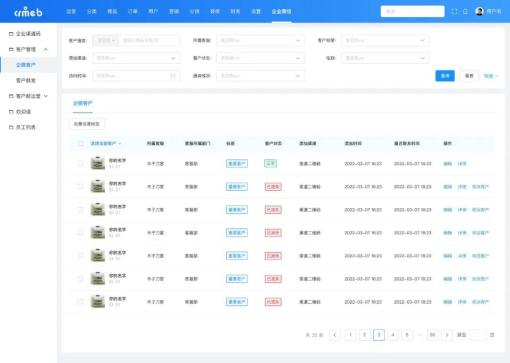
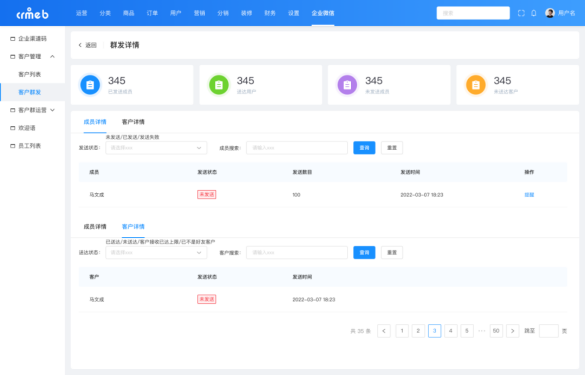
在 CRMEB Pro v2.2 更新中,CRMEB 特别对接企业微信,将客户关系管理转移至企业微信系统中,合理运用企业微信强大的管理与数据统计功能,让客户关系管理更加智能,让客户信息数据统计更加便捷。一、对接企业微信CRMEB 成功搭线企业微信,将导购的客户关系管理场地转移至企业微信,利用企业微信的客户标签化分类功能,进行有针对性的客户关系管理,借助各类集群管理工具及数据分析工具,助力导购系统地管理客户。二、客户信息管理在企业微信的右侧工具栏中,导购可以清楚查看客户信息、客户的订单记录、购买记录及客户的浏览商品记录,帮助导购在客服服务中迅速了解客户信息,在客户服务中给导购提供精准的信息支撑。三、新增门店店员推广码新增门店店员推广码,店员可直接用企业微信二维码添加用户,方便快捷,不会因为没有及时通过好友添加申请而流失客户,而且在用户添加店员后,即可在商城注册成功直接成为店员的推广下级,客户与店员之间的关系管理清晰明了。四、新增企业微信渠道码功能导购可以创建带有不同参数的渠道二维码,将具有不同需求的客户进行分流管理,每个渠道二维码均可自定义添加企业微信客服人数、客户标签、好友欢迎语等,这样能更加方便导购将不同需求的客户进行集群分类管理。五、客户管理企业微信客户列表,可清晰看到所属客服、标签、客户状态、添加渠道、添加时间、最近联系时间,搜索栏也可根据这些属性精准查询及搜索目标客户,展示效果及操作简单易用、清晰明了。六、客户群发可以自定义群发内容,并向指定的客户群发消息,还能够查看群发详情,及时掌握客户读取消息数据。七、企业微信朋友圈导购可以利用企业微信朋友圈发布内容,可自定义选择给特定用户查看,另外还可以选择组内成员,指定朋友圈内容进行集体发布,后台也可以查看每个成员的朋友圈内容数据,为朋友圈发布内容评估提供数据支撑。八、客户群管理可以通过企业微信创建客户群聊,将不同需求的客户拉进不同的群里,也方便进行管理,企业微信的社群管理还具备群统计功能,群内各项数据都可供查看参考。九、自动拉群提前将群信息进行设置,客户可直接加群,客户集群管理更加便捷,群成员满额之后,也能够自动复制群设置并创建新的群聊。十、客户群群发根据不同客户群特征,可向指定的客户群,发送已经设置好的群发内容。十一、好友欢迎语不同的导购可以设置不同的企业欢迎语,在添加客户后会自动发送欢迎语,掌握交流的主动权。十二、员工列表可在企业微信内查看团队组织架构、员工信息。源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:http://github.crmeb.net/u/defuGithub 地址:http://github.crmeb.net/u/defu




0
0 640天前

1031
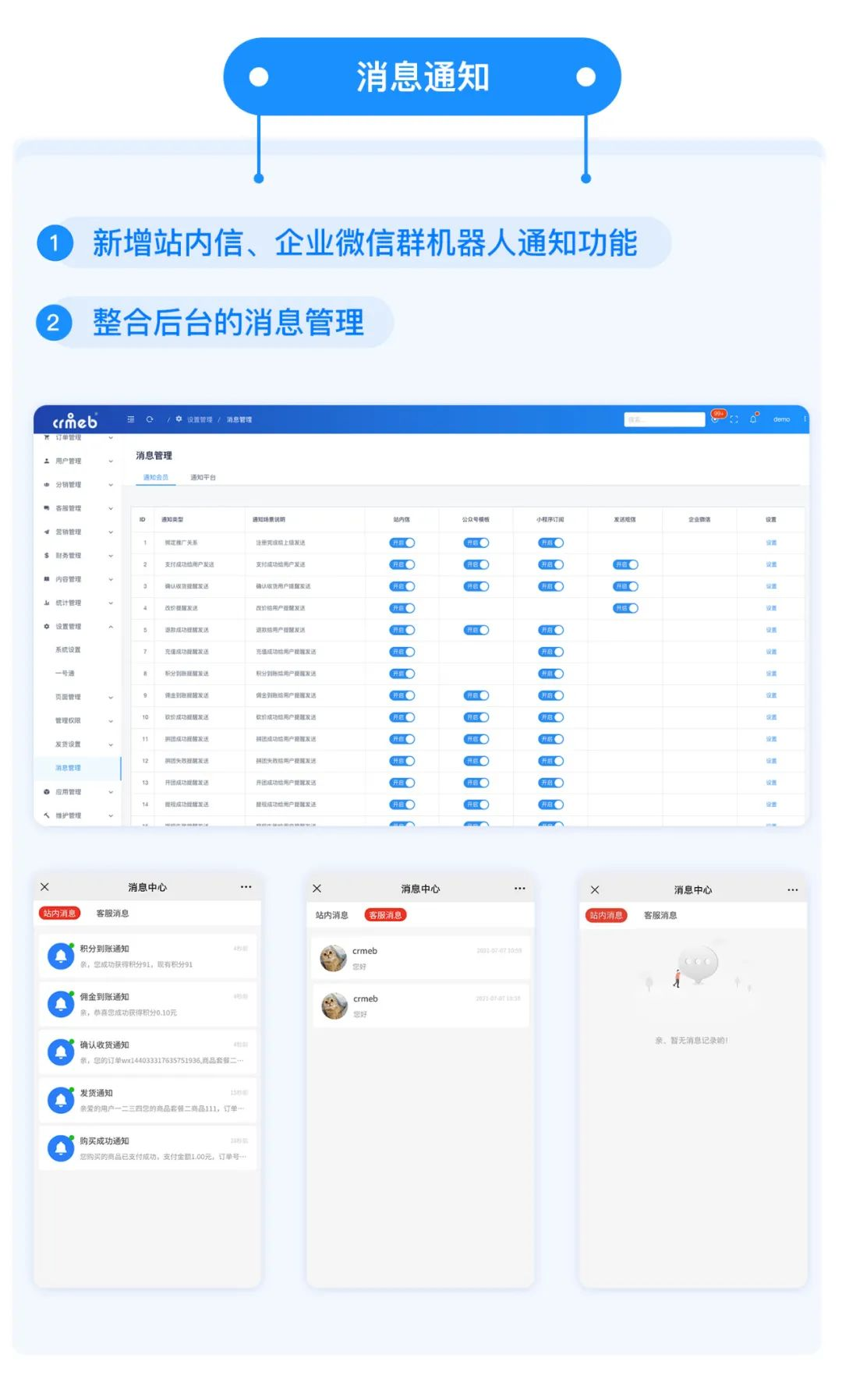
CRMEB Pro v1.4,对页面 DIY 功能进行了增强并丰富了更多组件,对分销功能全面优化,并新增分销等级任务及分销绑定关系类型,增加自购返佣以及退货退款、站内消息通知等多个更加精细化的功能。源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:http://github.crmeb.net/u/defuGithub 地址:http://github.crmeb.net/u/defu



0
0 640天前

1018
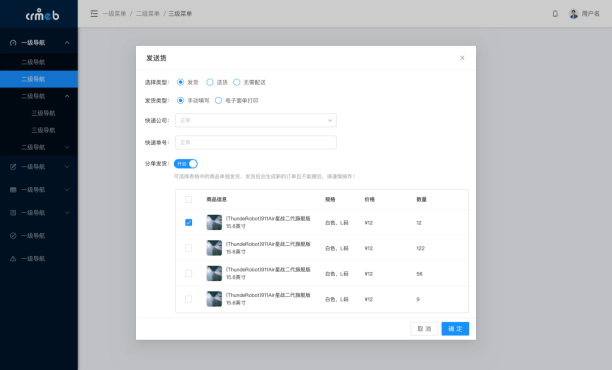
话不多说,直接上干货,今天来唠唠 CRMEB 多商户 v1.4 版本中的一些新功能。适配 PC 端商城CRMEB 多商户 v1.4 版全面适配 PC 端商城,真正开启多端通用时代,支持 PC/H5 / 公众号 / 小程序,让你的商城更加彰显实力,提升平台品牌形象! 多商户 PC 模板特点:前端采用 Nuxt.js,一个基于 Vue 的通用应用框架页面打包后首页有默认数据,方便搜索引擎的 SEO 优化强大的模块化体系结构,并且前后端分离,开发更快更轻松多商户 PC 模板功能:简洁美观的前端展示完整的商城购买流程实用的功能:限时秒杀活动首页品牌好店、首发新品、推荐单品、热门榜单首页分类广场、广告位店铺街店铺首页商户入驻(7)领取和使用商品优惠券4. 商品详情页:(1)可扫码引流到移动端商城购买(2)推荐商品展示5. 商品列表页上滑加载,体验更舒畅6. 微信扫码授权登录分销内购及限时分销关系绑定平台新增分销内购开启开关,分销功能更加灵活可控!1、开启:分销员自己购买分销商品时会获得一级返佣,上级获得二级返佣;2、关闭:分销员自己购买商品则不会获得返佣,仅下级购买上级返佣;平台新增限时分销关系绑定,充分调动分销员推广积极性,让分销功能更加实用!1、开启:则根据设置的分销绑定时段建立或解绑分销关系;2、关闭:则默认为永久绑定分销关系!平台与商户后台财务对账功能平台后台与商户后台 均可自动显示日账单、月账单,方便查看账单详情,下载账单明细;平台后台与商户后台 均有转账记录管理,每笔转账进度清晰可见,一目了然。导入批量发货功能商户后台新增导入批量发货功能,有效降低运营录单人员的繁杂重复工作商户后台可先导出发货单和物流对照表,然后对照发货单完成配货发货后,再在导出的发货单上填写物流公司编码和快递单号,上传填好的发货单,导入即可完成批量发货。 源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:http://github.crmeb.net/u/defuGithub 地址:http://github.crmeb.net/u/defu


0
0 640天前

927
被玩疯的平台优惠券,你心动了吗?体贴到位的拆单发货,你想拥有吗?虚拟商品的一席之地,你找到了吗?看过来,在这里你都能够得到!CRMEB 多商户 v2.0 版本,新增平台优惠券、拆单发货、虚拟商品,让你的电商玩法更丰富,让你的店铺流量 up!up!up! 平台优惠券CRMEB 多商户 v2.0 新增平台优惠券,支持由平台创建各种不同类型的优惠券,自定义设置更加灵活。平台优惠券也可以和商户优惠券配合使用,优惠券的营销实力再次提升!1、优惠券类型平台优惠券主要有 3 类,分别为通用券、品类券、跨店券,根据不同活动,可以自由选择不同类型的优惠券进行设置使用。通用券:适用于平台所有店铺、所有商品、所有用户;品类券:适用于某一个或多个品类的优惠券;跨店券:适用于多个店铺的优惠券;可实现跨店满减!2、获取方式有 3 种不同的的获取方式,均可在优惠券初始设置时进行选择设定。手动获取:指平台提供给用户,用户可自己选择领取的优惠券;新人券:指用户注册平台后第一次进入商城首页立即获得的优惠券;赠送券:指平台在后台可主动发送给用户的优惠券,用户不用领取;3、平台优惠券使用规则平台优惠券与商户优惠券可叠加使用,但平台优惠券只能使用一张,即一个商品最多可同时使用 3 张优惠券,一张店铺券、一张商品券,一张平台优惠券。4、优惠券对账平台优惠券的成本由平台承担;商户对账单详情里收入项增加平台优惠券补贴;平台对账单详情里支出项增加平台优惠券支出。5、移动端(1)平台新人券弹窗;(2)查看优惠券途径:个人中心→我的优惠券 ;(3)移动端领券中心:优惠券类型包括全部、通用券、品类券、跨店券、店铺券;普通商品、预售商品、虚拟商品均可以使用平台优惠券。 拆单发货拆单发货可以把一个订单中的多个商品分开分别发货,让拼单的订单选择更多,也为参与拼单活动的商户省去了很多困扰,让拼单处理更方便!(1)订单中有多件商品,且需要在不同的地方发货时,可以选择分单发货;(2)订单中的多个不同商品可单个发货或组合发货;(3)分单发货后,会生成全新的订单,用户退款时可直接选择相应订单单独退款,不影响拼单中的其它商品; 虚拟商品CRMEB 多商户 v2.0 更新新增虚拟商品售卖功能,商户可根据实际情况设置上架虚拟商品,在平台内完成虚拟商品交易。1、商户后台(1)添加商品时,增加商品类型选择: 普通商品、虚拟商品;(2)添加商品时,增加自定义表单、标题和内容;内容有:文本框、数字、邮件、日期、时间、身份证、手机号、图片;移动端可以多个自定义留言同时显示。(3)虚拟商品不能加入购物车;(4)虚拟商品可以使用优惠券、可参与分佣。2、订单管理订单管理后台位置:商户后台→订单→虚拟订单→发送货在这里可以看到所有订单信息,也可以查询出全部订单、普通订单、核销订单、虚拟订单的各类订单数据信息。3、虚拟发货虚拟商品发货位置:商户后台→订单→虚拟订单→发送货功能:默认虚拟发货,提交即订单状态从待发货变为待收货。源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:http://github.crmeb.net/u/defuGithub 地址:http://github.crmeb.net/u/defu



0
0 640天前

1106
CRMEB 多商户系统自 2020 年 7 月上线以来,陆续更新了秒杀、直播、到店自提、自营店铺、定金预售、全款预售、助力等功能,并不断收到新老客户朋友的支持与鼓励,在多商户 v1.3 中,更是新增了很多功能,进一步提升了多商户系统的价值!拼团功能商户后台添加拼团商品,提交平台审核通过后,开启拼团活动,还有虚拟拼团,可灵活运营。2. 店铺内 “活动” 专题,“活动” 页内可查看到所有活动商品店铺街后台可控制店铺列表的两种展示样式,显示或不显示店铺距离与用户定位,适用范围更广。优化功能优化快速添加商品:在商户后台普通商品列表,新增复制功能,可一键复制商品,提高商品添加效率;优化商品搜索和活动商品展示;3. 优化商户入驻在线审核;4. 修复已知的 bug;源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:http://github.crmeb.net/u/defuGithub 地址:http://github.crmeb.net/u/defu

0
0 640天前

922
商城装修 DIY,多商户系统也要紧跟潮流,任性装修,就是这么简单!CRMEB 多商户 v2.0 DIY 功能,让你主导你的店铺,自由装修,打造专属 Style!新增商城首页 DIY 功能让个性,更突出在此次更新中,商城首页装修提供有基础组件、营销组件、工具组件等 28 种常用组件可供随机拖拽布局,支持自由设置各组件样式、内容、跳转链接等多种要素,操作简单便捷,边装修边预览,想装修成什么样都可以!DIY,让页面装修更加灵活、多变,让你的商城,更具个性!更突出!新增店铺首页 DIY 功能我的店铺,我做主不同店铺可根据自己的特征进行店铺自由装修,比如生鲜店可以选择 “生鲜绿” 主题风格,再根据自己的需求对首页各个功能区进行调整设置,打造独一无二的店铺展示效果。同时,金刚区、底部菜单、商品设置等各区域图片素材都可根据实际需求,上传图片至素材中心,再进行任意选择设置。打破一成不变的店铺风格局限,实现自由设计、设置。新增商城主题风格一键换色百变大咖,一键生成增加天空蓝、生鲜绿、热情红、魅力粉和活力橙 5 种商城主题颜色风格,匹配不同类型商城风格需求,可以选择适合的主题风格进行一键生成,各种角色转换方便快捷。一键换色 + DIY,完美搭档,不用模板,让店铺装修呈现多种可能。源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:http://github.crmeb.net/u/defuGithub 地址:http://github.crmeb.net/u/defu


0
0 640天前

1181
在日常生活中,优惠券无处不在,作为如今运营推广中最常用的一种工具,优惠券也是被玩出了很多花样,种类五花八门,使用规则更是错综复杂,尤其在电商行业,与优惠券相关的营销活动越来越丰富,接下来,就一起来了解一下电商中最常见的几种优惠券吧。通用券通用券是极为常见、使用很频繁的一种优惠券,一般的商城系统都有通用券,在全场活动中,活动通用券经常用于凑单、满减等场景中,规则简单,使用灵活,深受消费者喜爱。品类券品类券是用于某种品类的优惠券,例如常见的食品券、美妆券、服装券、家电券等等,都是以商品类别为划分标准,根据品类特征设置不同规格的优惠券。品类券一般隐藏性比较高,是为了冲销量而设置的,所以一般券额也会比较大。会员券会员券是专为会员设置的优惠券,可用于鼓励用户注册会员,也能够用于维护老会员,保持用户粘性,提高回头率、复购率。新人券新人券是店铺吸引新客户转化的常用工具,新用户在首次下单时,可以直接使用新人券抵扣,新人券给与新客户的优惠力度一般较给力,能有效促进新人转化。源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:http://github.crmeb.net/u/defuGithub 地址:http://github.crmeb.net/u/defu


0
0 660天前

996
付费会员,已经是如今市场运营中的一把利器,虽然很多人对付费会员还是持观望态度,但付费会员给市场带来的影响已经不容小觑。而且,现在免费会员、付费会员和储值会员也经常被搭配在一起使用,衍生出了多种多样的会员规则。无论哪种会员制度,都是通过稳定用户、锁定用户,取得长期、稳定的流量。就拿付费会员来说,看似 “无理” 的先消费再享受机制,实际上是从第一步就在筛选用户,用付费会员的方式筛选出潜在用户,方便进行后期的会员管理。这些 “小心机” 的设置,能更好的发挥出会员制度的价值。充分发挥会员制带来的效率价值无论是大商超还是小门店,现在大部分都有自己的会员机制,有免费会员、付费会员,也有储值会员等等。付费会员制的建立,一方面可以将消费者进行区分,让企业或门店能更精准的找到目标客户,加速转化;另一方面,根据会员体系的数据,还可以进行经营数据分析,帮助企业运营做出更科学、有依据的决策。锁定客户提升效益价值付费会员制可以筛选出具备品牌认可度和消费能力的用户群体,这样再结合一些会员福利、优惠活动等,激发会员群体的消费力,也能增强品牌信任度,提升复购率,让用户形成品牌依赖,巩固品牌在用户心中的地位。培养稳定客户群体,发挥用户传播价值付费会员制相当于第一道筛子,通过这层筛选,可以选出目标群体,在各种品牌互动、消费升级中,提升用户对品牌的粘性和忠诚度,最终成长为品牌的传播者,充分发挥出私域流量的传播力量。源码附件已经打包好上传到百度云了,大家自行下载即可~链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~开源地址码云地址:http://github.crmeb.net/u/defuGithub 地址:http://github.crmeb.net/u/defu


0
0 660天前

952
Vue3知识点1.teleport组件掌握teleport组件的使用方式teleport组件是什么呢?解释: teleport组件可以将指定的组件渲染到应用外部的其他位置,就好比,子组件,我在父组件注册之后,通过id指定要渲染到哪个页面上,以下是代码例子:// bounce.vue
<template>
<div class="wrapper">
<div class="content">
<a class="close" href="javascript:">关闭</a>
</div>
</div>
</template>
<script>
export default {
name:"Bounce"
}
</script>
<style lang="less">
.wrapper {
position: absolute;
left:0;
top:0;
right:0;
bottom:0;
background:rgba(0,0,0,0.4);
.content {
width: 660px;
height:400px;
background:white;
position:absolute;
left:50%;
top:50%;
transform:tanslate(-50%,-50%)
.close {
position:absolute;
right:10px;
top:10px;
color:#999;
text-color:none
}
}
}
</style>复制//App.vue
<!-- App.vue -->
<template>
<teleport to="#Bounce">
<Modal />
</teleport>
</template>
<script>
import Bounce from "./components/Bounce.vue";
export default {
components: { Bounce },
name: "App",
};
</script>复制<!-- index.html -->
<div id="Bounce"></div>复制总结的来说就是,第一步使用teleport组件就是现在组件内部写好样式,第二步是从指定的页面写一个标签元素指定好id是什么,再回到父组件注册然后用teleport包住子组件然后用to=“指定属性。2.Suspense组件掌握Suspense组件使用方式Suspense组件用于确保组件中的setup函数调用和模版渲染之间的执行顺序,先执行setup后再进行模版渲染。当组件中的setup写成异步函数形式,代码执行就是倒过来,先渲染模版再执行setup函数咯
0
0 662天前






