CRMEBLv12
CRMEB多商户后台前端代码打包并更新打包的代码到项目里面教程详解
开发和构建
1. 安装依赖
在终端执行命令
# 安装依赖
npm install
# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org2. 开发
在终端执行命令:
npm run dev运行成功后在浏览器访问http://localhost:9527
3. 打包
在终端执行命令进行项目打包:
npm run build:prod构建打包成功之后,默认会在根目录生成dist文件夹,里面就是构建打包好的文件,通常是**.js、**.css、index.html等静态文件。
4. 配置说明
配置文件
.env.development 开发环境
.env.production 正式环境配置说明
VUE_APP_BASE_API = '接口地址'
VUE_APP_WS_URL = 'ws连接地址'代码更新
1. 打包完会生成一个dist文件夹,里面就是编译后的文件,打开dist文件夹

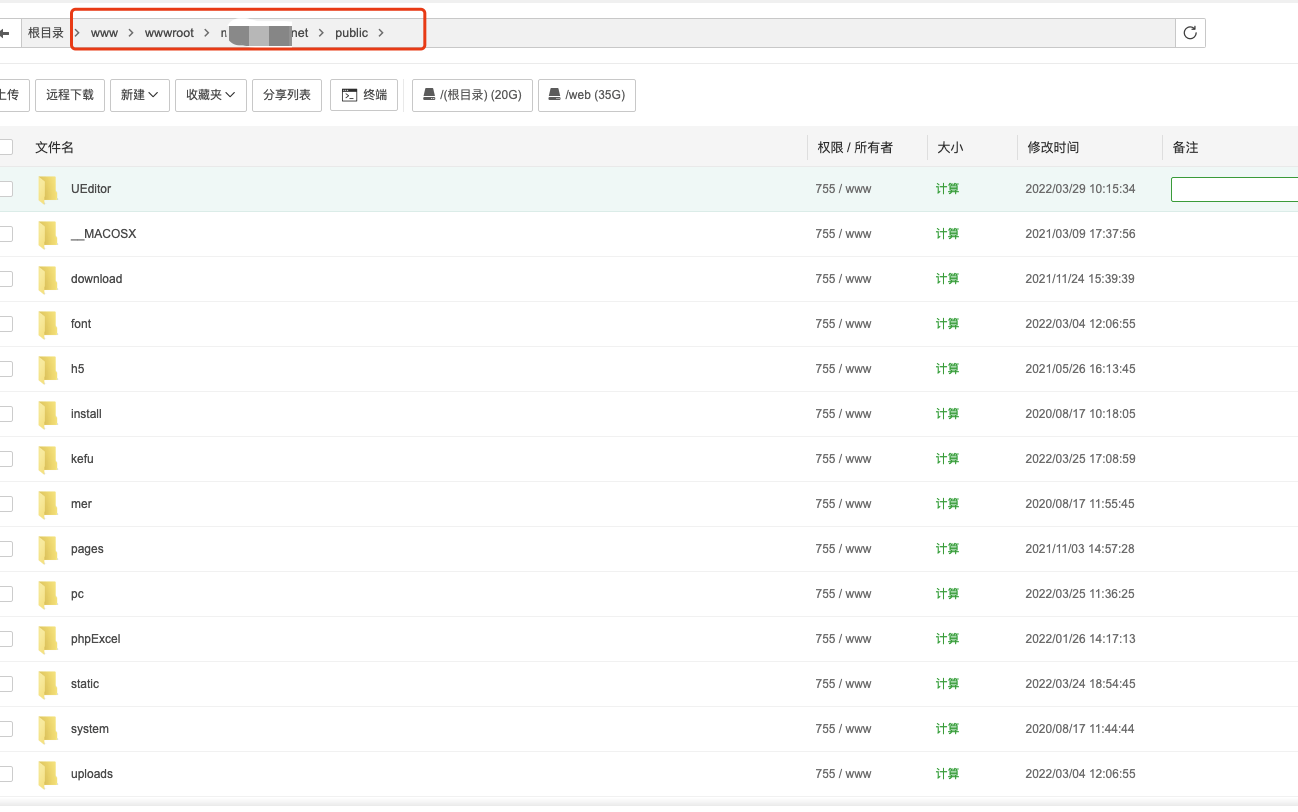
2. 将dist 目录中的文件复制到后端项目的public文件夹下(不要问public里面的哪个文件,直接就是覆盖到public里面)

放到服务器位置,直接覆盖就好了,商户端也是一样的操作

这样就更新完成了,如果还有不懂的地方可以关注crmeb公众号留言咨询
最后
如果你觉得此文对你有一丁点帮助,点个赞。或者可以加入我的开发交流群:1025263163相互学习,我们会有专业的技术答疑解惑
如果你觉得这篇文章对你有点用的话,麻烦请给我们的开源项目点点star:http://github.crmeb.net/u/defu不胜感激 !
免费获取源码地址:http://www.crmeb.com
PHP学习手册:https://doc.crmeb.com
技术交流论坛:https://q.crmeb.com
0 已被阅读了1563次 楼主 2022-04-09 14:38:53






