
html搜索框怎么做
使用HTML做搜索框的方法:
1、首先新建一个div,id名为box,用来包裹搜索框;
2、然后在内部添加一个input标签和一个div标签,一个用来输入文字,一个充当按钮;
3、最后使用css为它们设计样式即可。
推荐学习:html教程
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
|
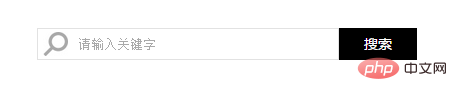
效果:

更多相关教程,请关注PHP中文网!
以上就是html搜索框怎么做的详细内容






