
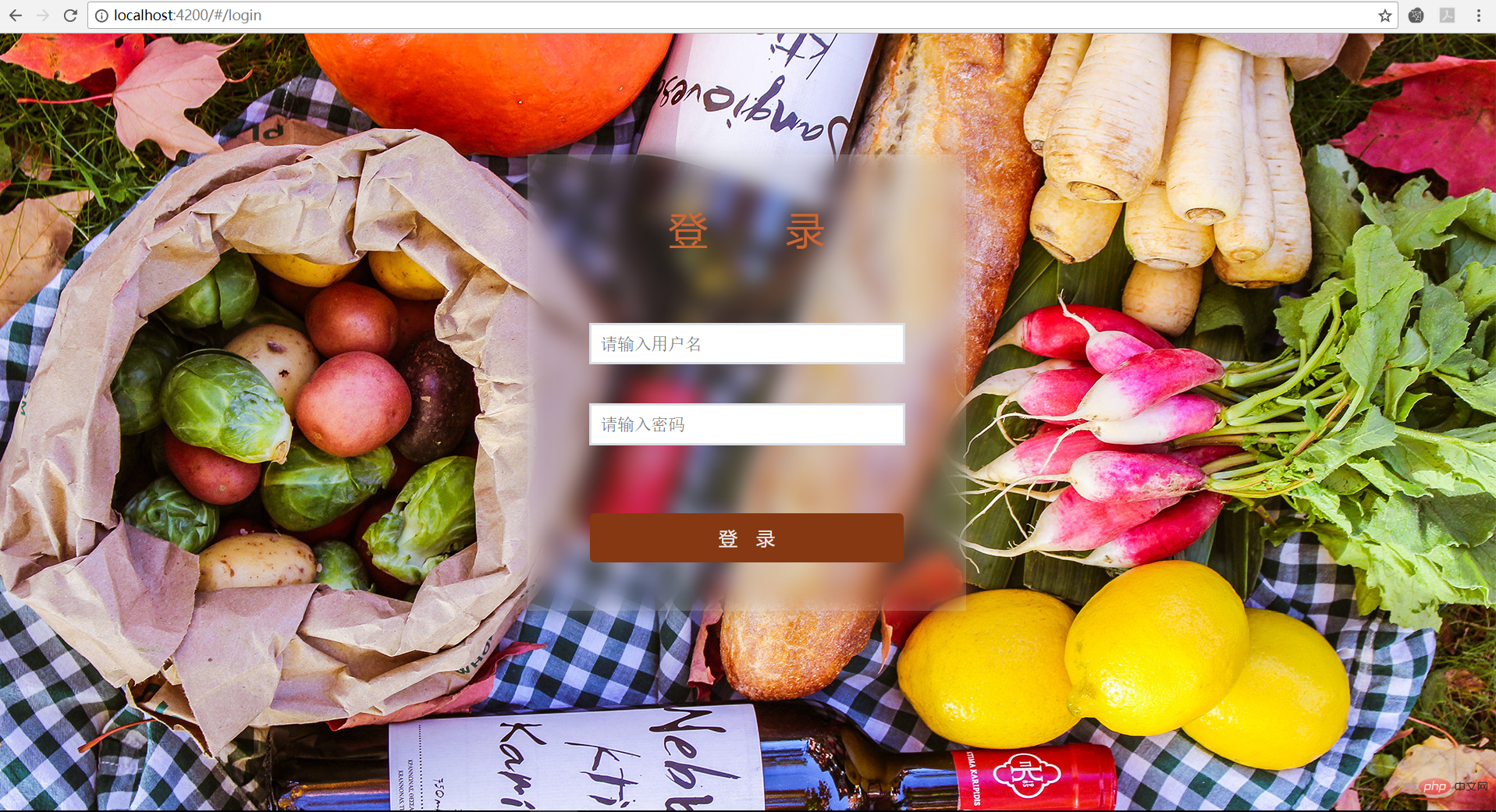
今天在做一个登录界面的时候,由于视觉给的页面背景图片太鲜艳亮眼,导致页面中间的登录表单框很不显眼,效果很差。就想到了做成毛玻璃的效果,现在分享出来,大家一起看看吧。
页面结构如下:
1 2 3 4 |
|
由于之前用过CSS filter属性,在属性值中使用blur(<blur_size>)函数可以起到毛玻璃效果,所以我有2个思路来实现突出登录表单框的效果:
- 对wrap-box使用filter:blur(<blur_size>);,然后将login-box的z-index设置为比父元素大使之浮在上层,使页面中除了登录表单框部分都是模糊的。
Exciting!这种方法似乎可行,但是效果却不是所期望的,login-box也被模糊了!原因如下:
应用了filter:blur(<blur_size>);的元素的所有子孙元素都会被模糊处理(不是因为继承),即使子孙元素脱离了该元素的文档流也不能避免。
- 只对login-box背后部分模糊处理。解决方案是在login-box下层加一个与之重叠的元素,对此元素应用filter:blur(<blur_size>);,可以选择用伪元素:
1 2 3 4 5 6 7 8 9 10 |
|
并设置如下背景样式:
1 2 3 |
|
效果达成如下:

感谢大家的阅读,希望大家收益多多。
本文转自: https://blog.csdn.net/buttonChan/article/details/79889372
推荐教程:《CSS教程》
以上就是手把手教你CSS如何实现毛玻璃效果的详细内容






